
Conceptual and configuration guidance

Figma library with components for designing Native Mobile.
Overview
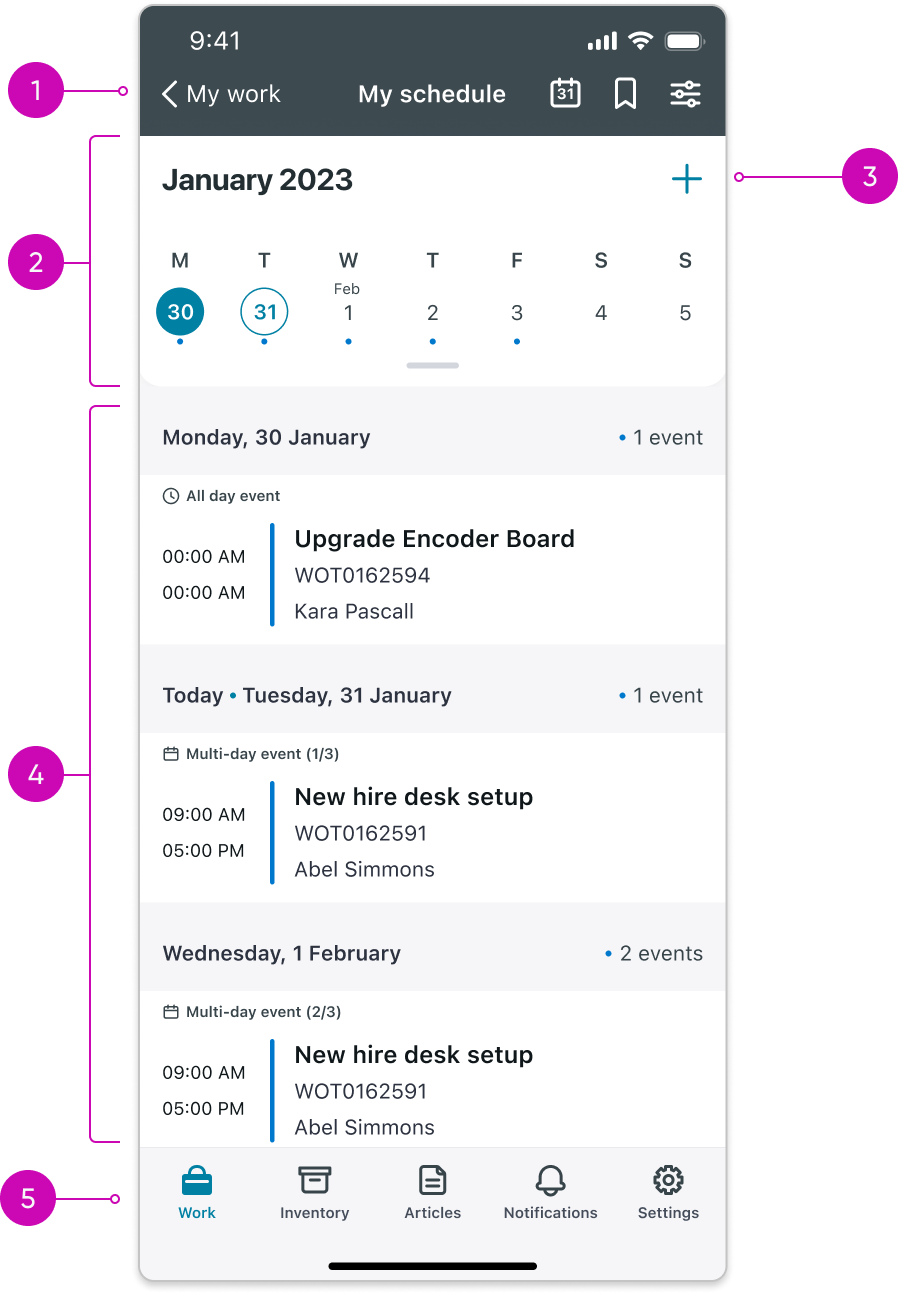
Use a calendar screen to provide a list of time sensitive information in a calendar format, such as holiday schedules or scheduled tasks. Users can see a calendar view with indicators for dates that relate to your records. You can see information on these records in an events list card interface, below the calendar.

- Top navigation bar: The calendar screen Top navigation bar includes the “Go to Today” button, that sets the calendar’s date to the current day.
- Calendar: displays months, days of the month, and years.
- Create new event button: create new a event on the calendar screen. On Android, it functions as a FAB (Floating Action Button).
- Events list: displays a chronological listing of all the events contained within the calendar.
- Tab bar (Navigation bar): the navigation bar appears at the bottom of each mobile app. The tabs within the navigation bar give users access to screen launchers or other screens.
Usage
Use the calendar screen to display records when the dates relating to those records are relevant. For example, displaying when your tasks are due, or when important events take place.
User preferences
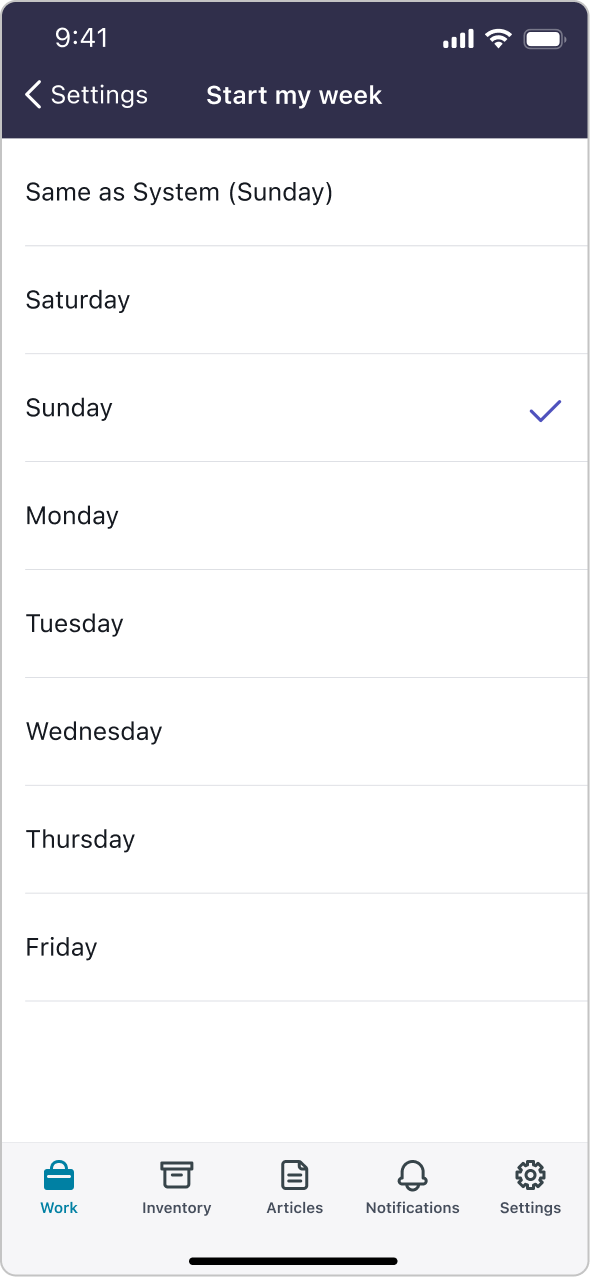
By default, the first day of the week is “Sunday”. To define the first day of the week in your calendar screen, users can go to the Settings area and select Preferences. Then they tap the Start day of the week option and then select the appropriate start day of the week.

Responsive behaviors
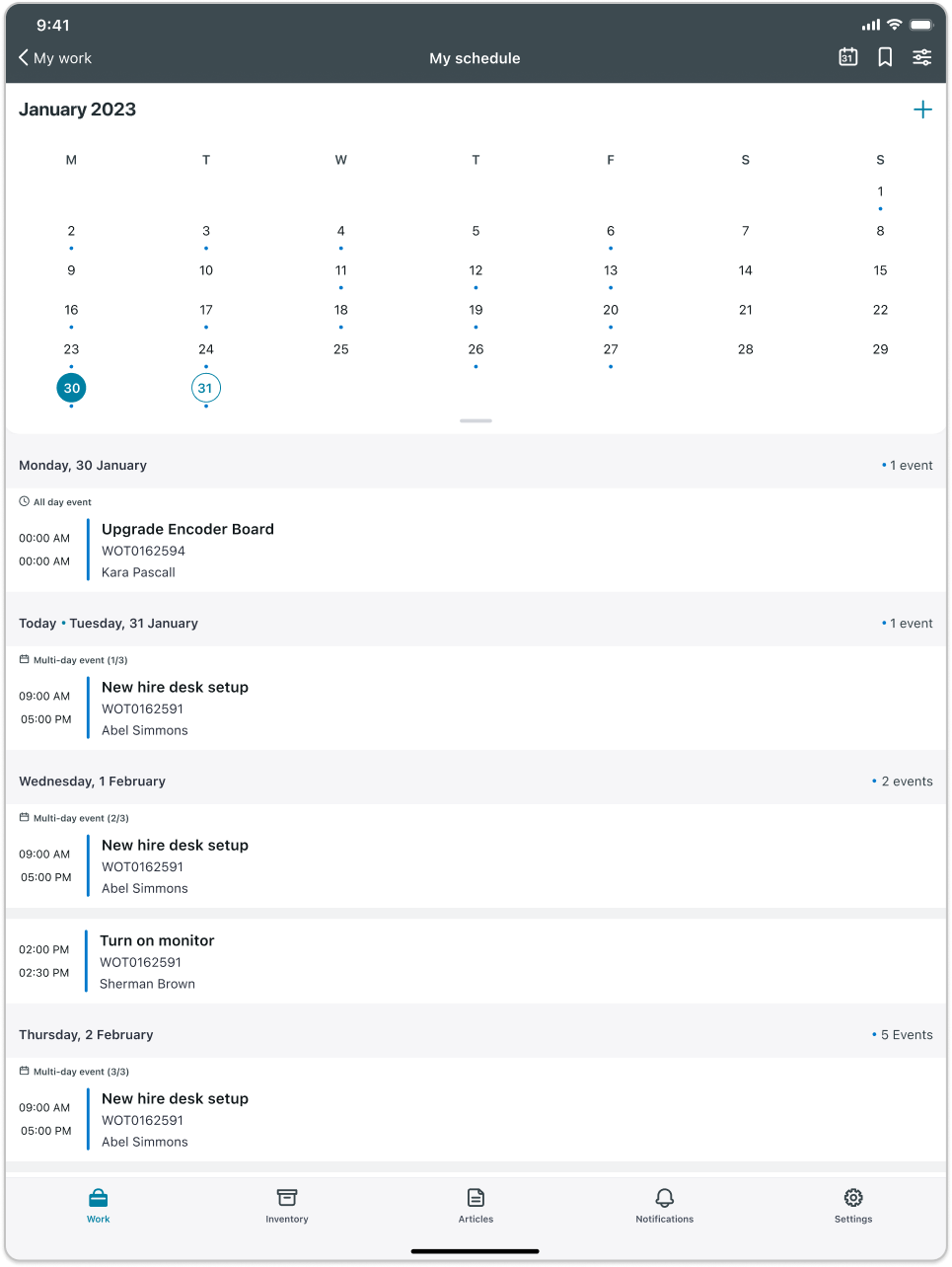
Learn how the calendar screen responds to changes in screen size or orientation.
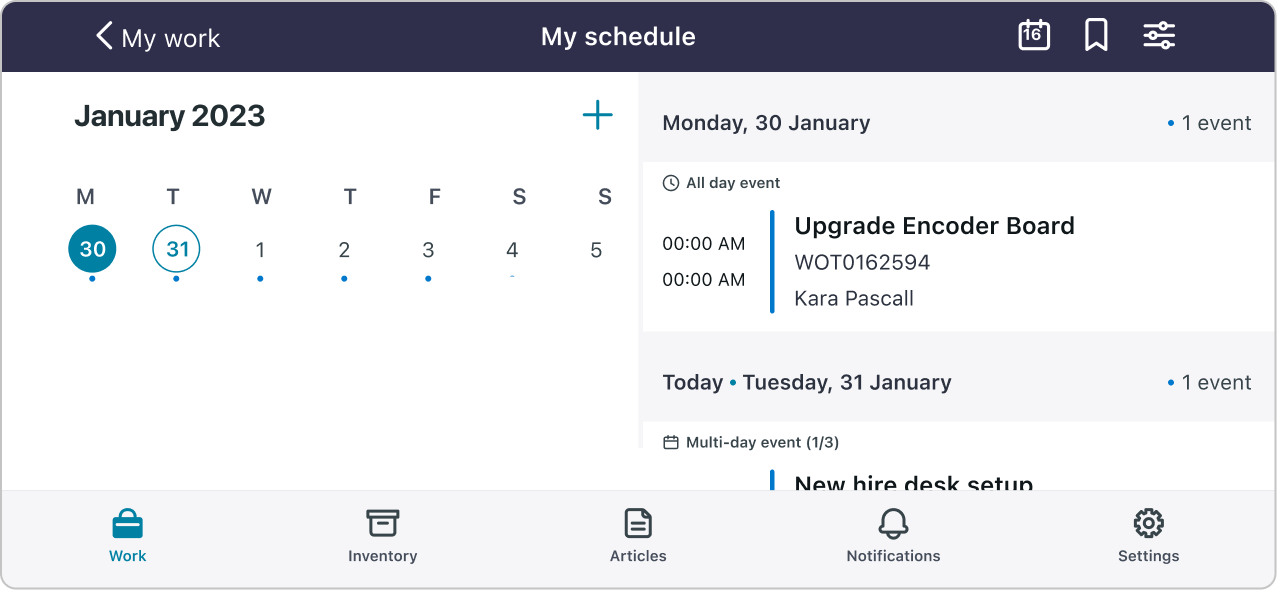
Landscape mode
This is what the calendar screen looks on Landscape mode:


Internationalization
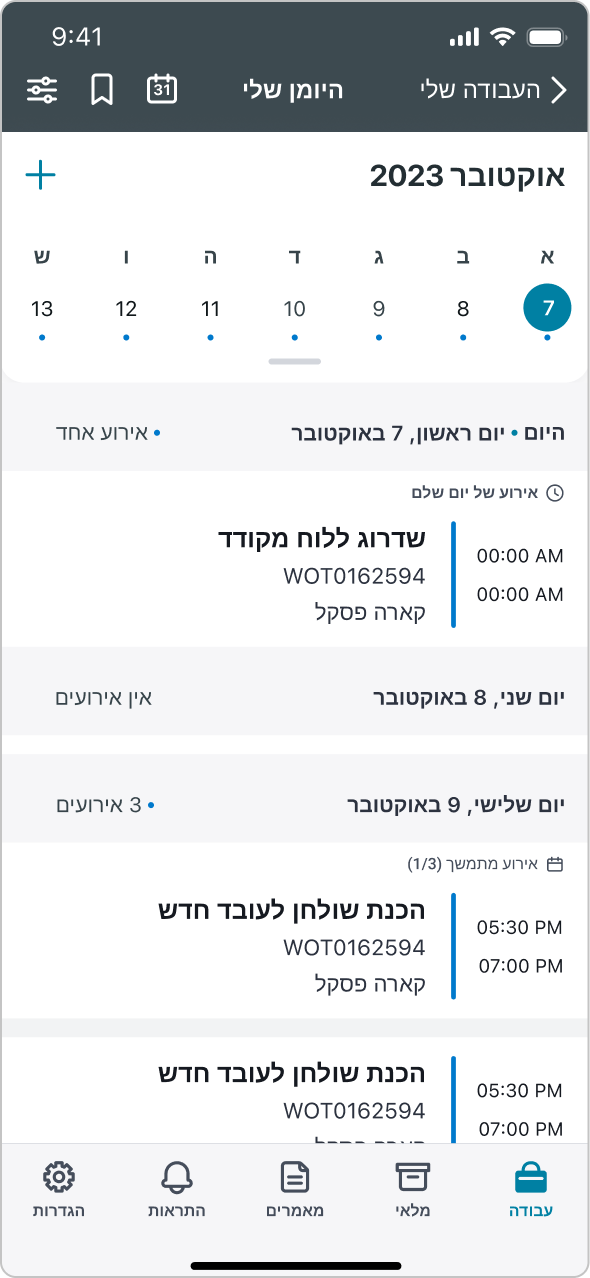
This is what the calendar screen looks like when configured for a right-to-left (RTL) language:

Access control
You can restrict access to the Calendar screen for specific users by assigning User Roles. Learn more
