Anatomy
Learn about the individual parts of date-time.
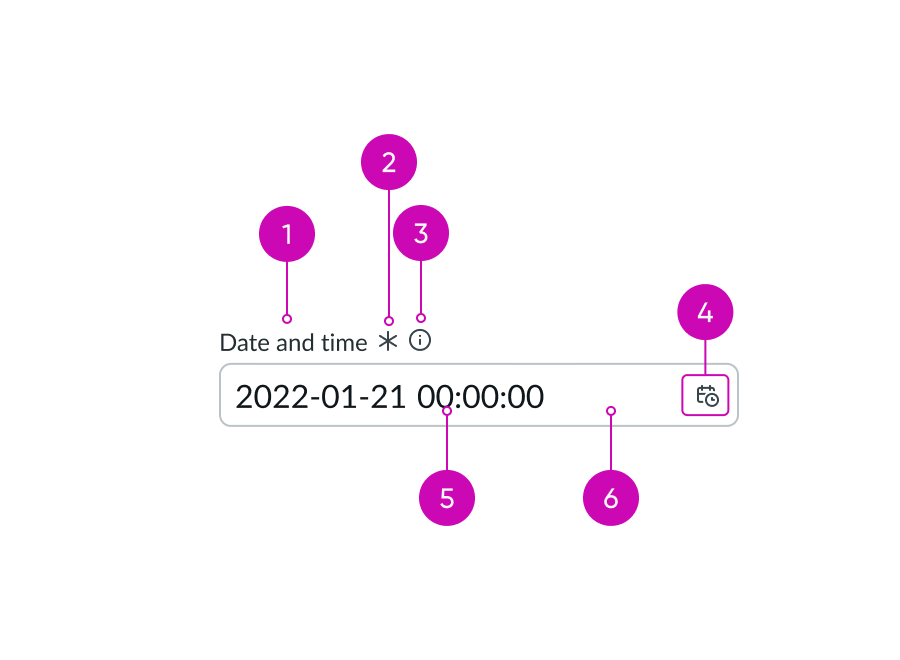
Date-time input field

- Label: Text describing the field’s purpose; a label must be present for accessibility, either as the component's label element or external to the component
- Required indicator: Field decorator that indicates if a field is required
- Information icon (optional): Opens a popover on focus and shows the field helper text
- Date-time icon: Icon that indicates the field contains a picker
- Value: Date and time entered by a user
- Input field: Space for user input and placeholder text
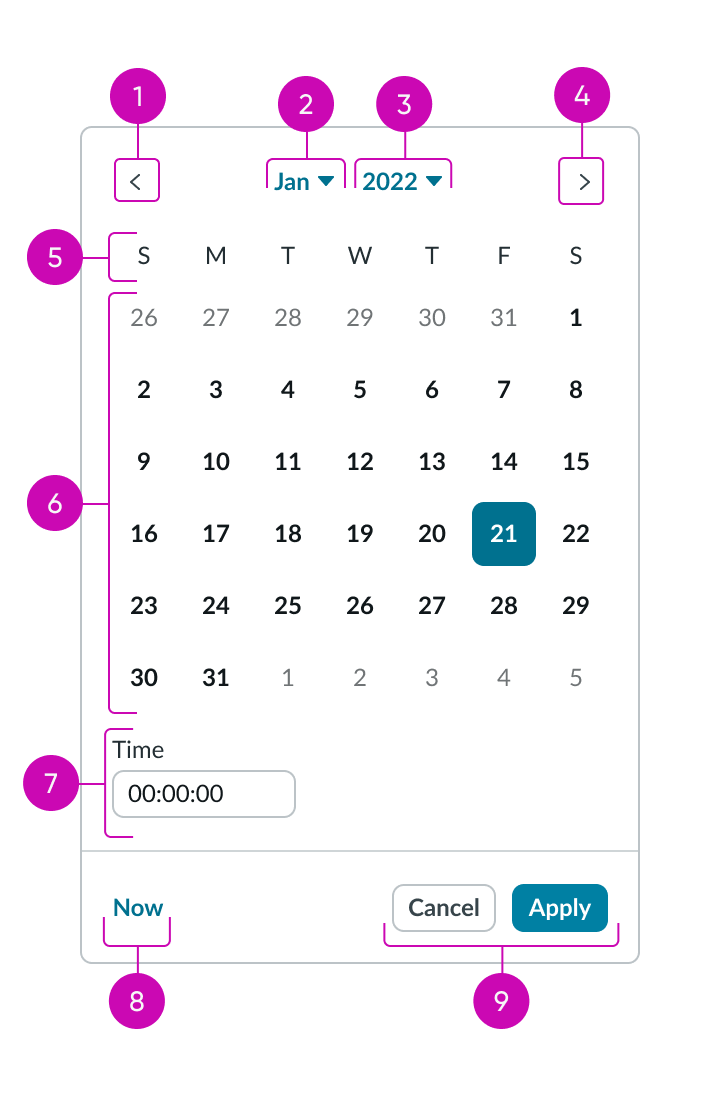
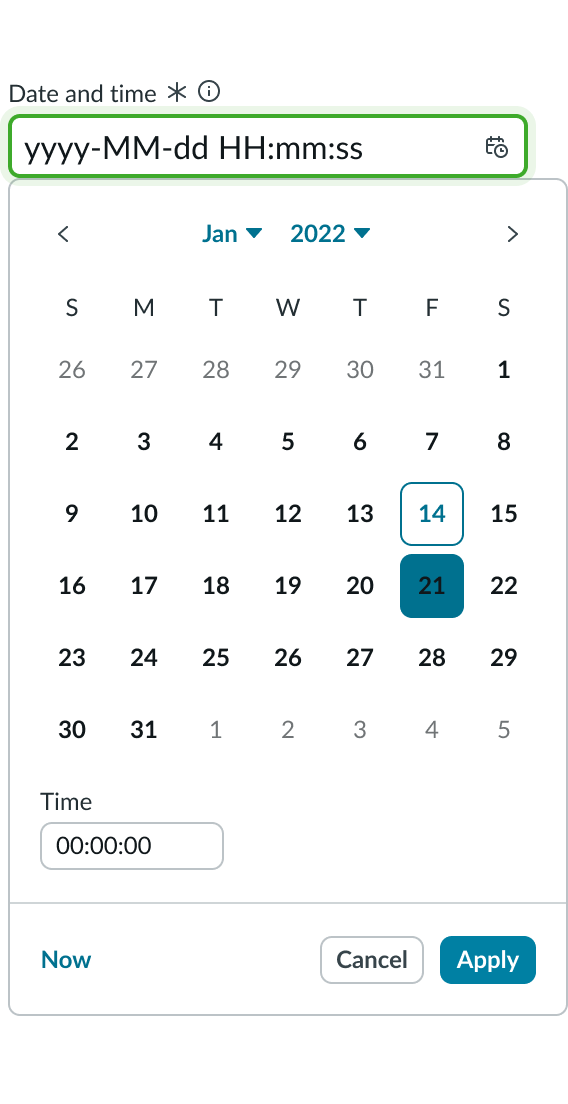
Date-time picker

- Previous month button: Navigates to previous month
- Month selector: Displays a month view
- Year selector: Displays a year view
- Next month button: Navigates to next month
- Days of the week: Displays the days of the week
- Dates: Displays current dates within the current month and adjacent months
- Time input: Displays and accepts a valid typed time value
- Current button (optional): Selects the current date and time
- Footer actions (optional): Cancels or applies the selected value and dismisses the picker
Usage
Date-time can be used by users to select a date and time from a calendar picker to fill an input field. To enable users to select a range of dates and times, see usage guidelines for the date-time range component. For a full, interactive calendar see usage guidelines for the calendar component.
See usage guidelines for date-time-Interval
See usage guidelines for calendar
Variants
Learn about the variants of date-time.
Sizes
You can set your date-time to be small or medium size.
Small
Use the small size for areas that have limited space. The small size reduces the font size of the text. The field indicators, padding, and picker remain the same size as the default “Medium”.
If icons are included in the input field slot, the padding is reduced between multiple icons.

Medium
Use the medium size alongside similarly sized components and content.
Note: Medium is the default size.

Configurations
Learn how to customize date-time by configuring the available properties.
Presets and controllers
This component has a preset configuration that sets properties and event handlers, making it ready for use. You can override preset values with a custom configuration if needed. Preset values won’t upgrade with updates. To avoid using presets, configure manually. One preset can apply to a single component instance. See presets for more info.
A preset is linked to a controller, which serves as a data resource. Controllers provide configuration data and event bindings for the component. Selecting a preset adds the required controller to the page, allowing new components to use its preset. For more on controllers, see controllers. For default presets, see view properties and events in the controller API.
Slots
The label has an end and in-line slot for additional information. The label-end slot is available at the end of the label line. The label-inline slot is available immediately after the field helper icon. You can add anything to the label-inline slot, but icons are the most appropriate use for this slot.

This example shows a color label with optional icon to indicate status or category.

This example shows a device type indicator in the label-inline slot.
Unsaved field indicator
You can use the label-start slot to add an unsaved field indicator. The indicator appears as a small dot next to the field when the field contains unsaved changes and disappears when the changes are saved.
Note: If you want to add the unsaved indicator to all the user input fields in a form, see Form usage guidelines.

Read only
You can configure the date-time range component to be read-only. Users can select and copy the value, but are unable to edit the value or trigger the picker.

Disabled
You can configure the date-time range component to be disabled. Users are unable to edit the value or trigger the picker.

Label wrapping
By default, when field labels exceed the container width, they truncate with an ellipsis. To wrap labels, enable this property.

Required indicator
You can configure a date-time field as required with an asterisk indicator after the form label. This indicates that the user must enter a value in this field.
Note: This indicator shouldn’t be used with the optional field indicator.

Optional indicator
You can configure a date-time field as optional. When used, optional fields display "(Optional)" text next to the label. Add this indicator to an optional field when all other fields are required by default. However, you can show the user that a field is optional without displaying the indicator at all.
Note: This indicator shouldn’t be used with the required field indicator.

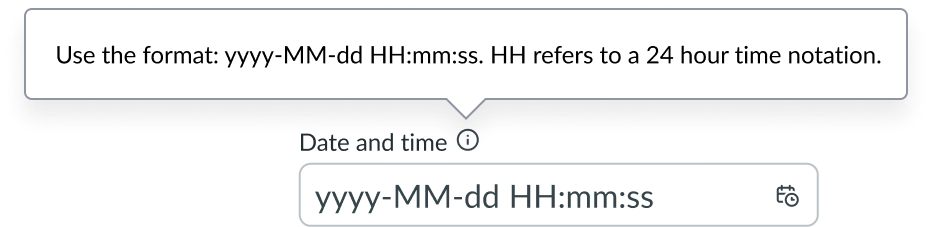
Field helper text
You can configure the popover text to display when the end-user hovers over an icon in the date-time field label. You can provide additional hint text to the user, such as instructions for completing the field.

The popover text can contain additional information such as the date and time format.
Field layout
You can configure the date-time field layout to be vertical or horizontal. A vertical layout displays the label above the input field. A horizontal layout puts the label in line with the input field.

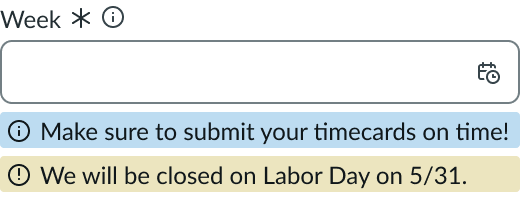
Alert messages
Provides a list of messages customizable by status aka color (for example, info, suggestion, alert), icon, and text content. The list is displayed in order from top to bottom.

Picker configurations
You can configure how the calendar is displayed, including the type of calendar, the footer actions, the first day of the week, adjacent months, days of the week headings, weekend days, and specific dates.
Type
You can select the type of calendar to display. Types include date, time, date-time, week, month, quarter, and year.
Format pattern
You can assign the format of the date-time value, for example, dd/mm/yyyy. You can also set the timezone.
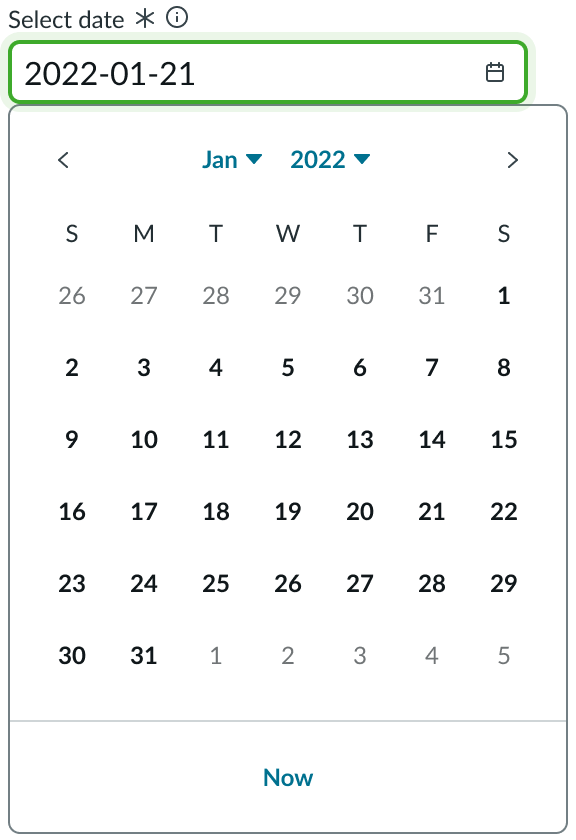
Date
You can set the calendar to display dates. In this view, the month and year selectors remain visible.

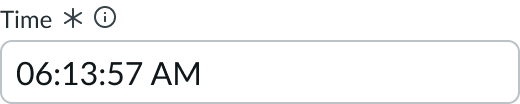
Time
You can set the input to accept a time value. The time input doesn’t include a time picker.

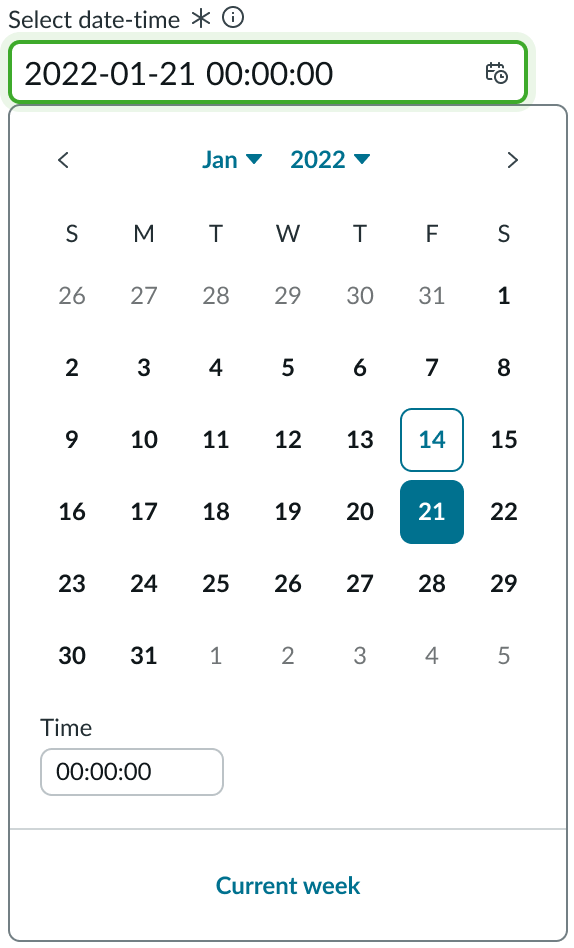
Date-time
You can set the calendar to display date and time inputs. In this view, the month and year selectors remain visible.

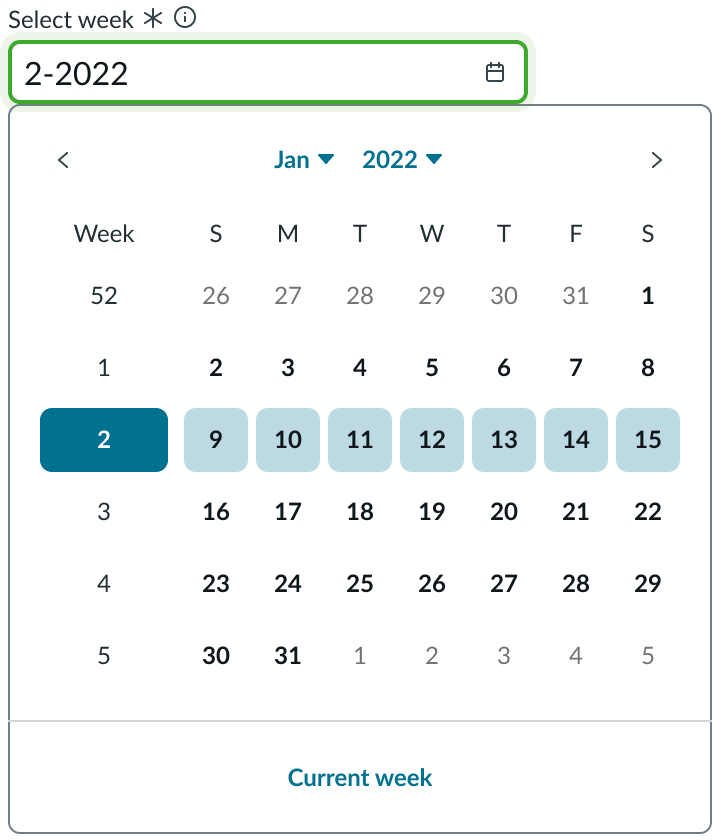
Week
You can set the calendar to display weeks. In this view, the month and year selectors remain visible.

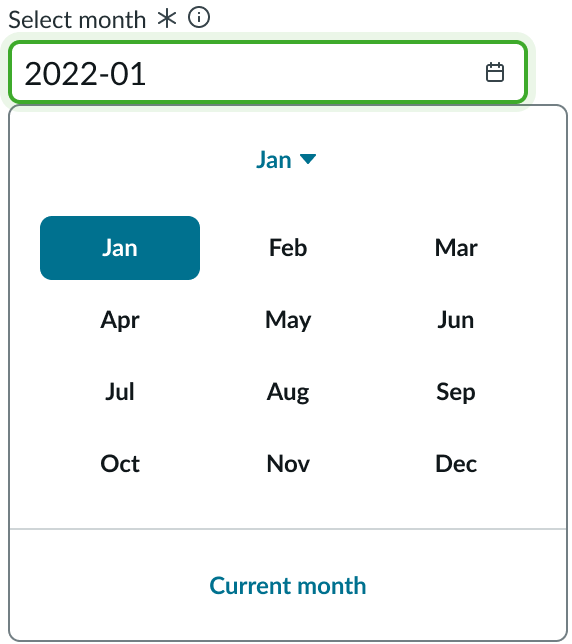
Month
You can set the calendar to display months. In this view, the year selector still remains visible.

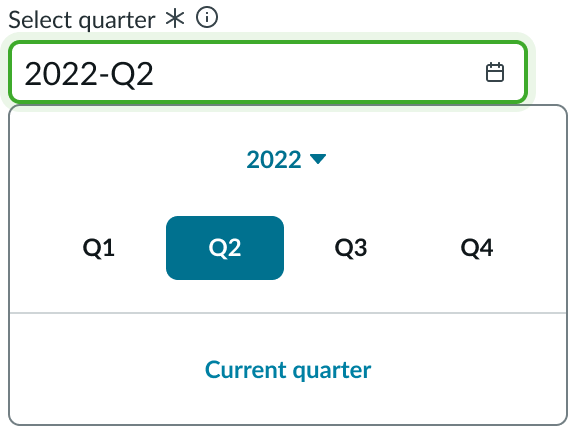
Quarter
You can set the calendar to display quarters. In this view, the year selector still remains visible.

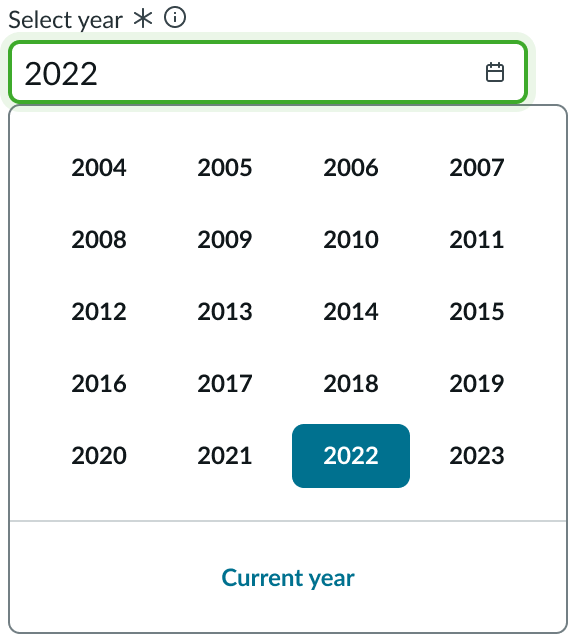
Year
You can set the calendar to display years.

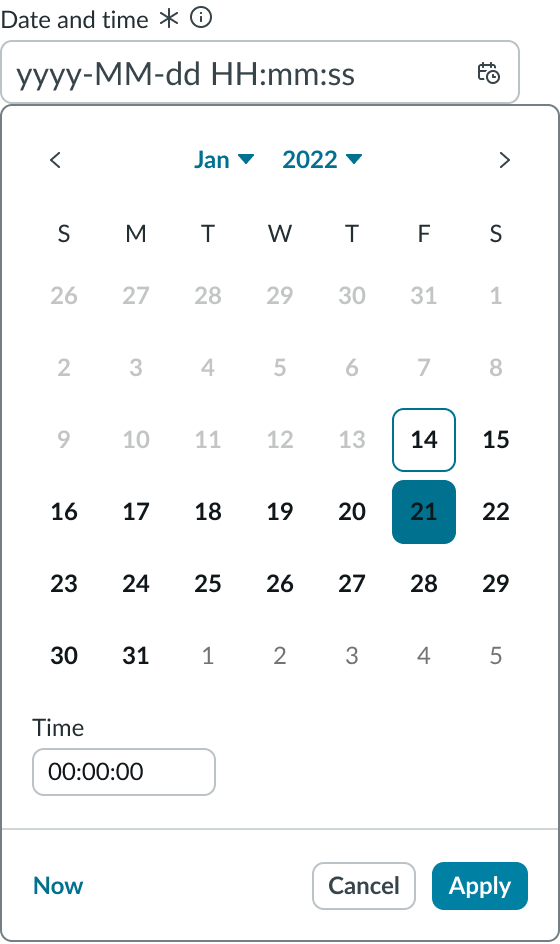
Footer actions
The cancel and apply buttons can be configured to be displayed or hidden. They are hidden by default.

First day of the week
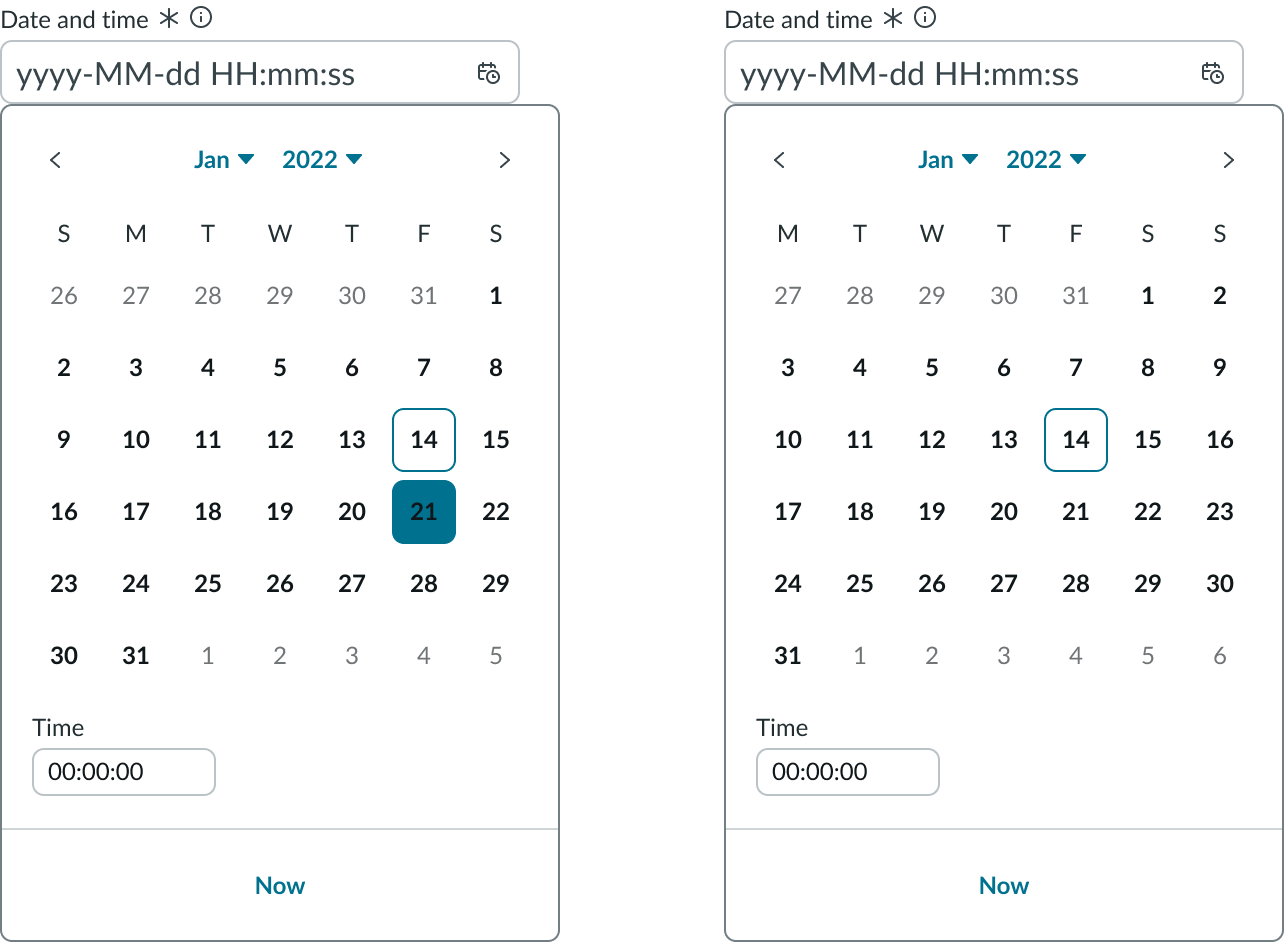
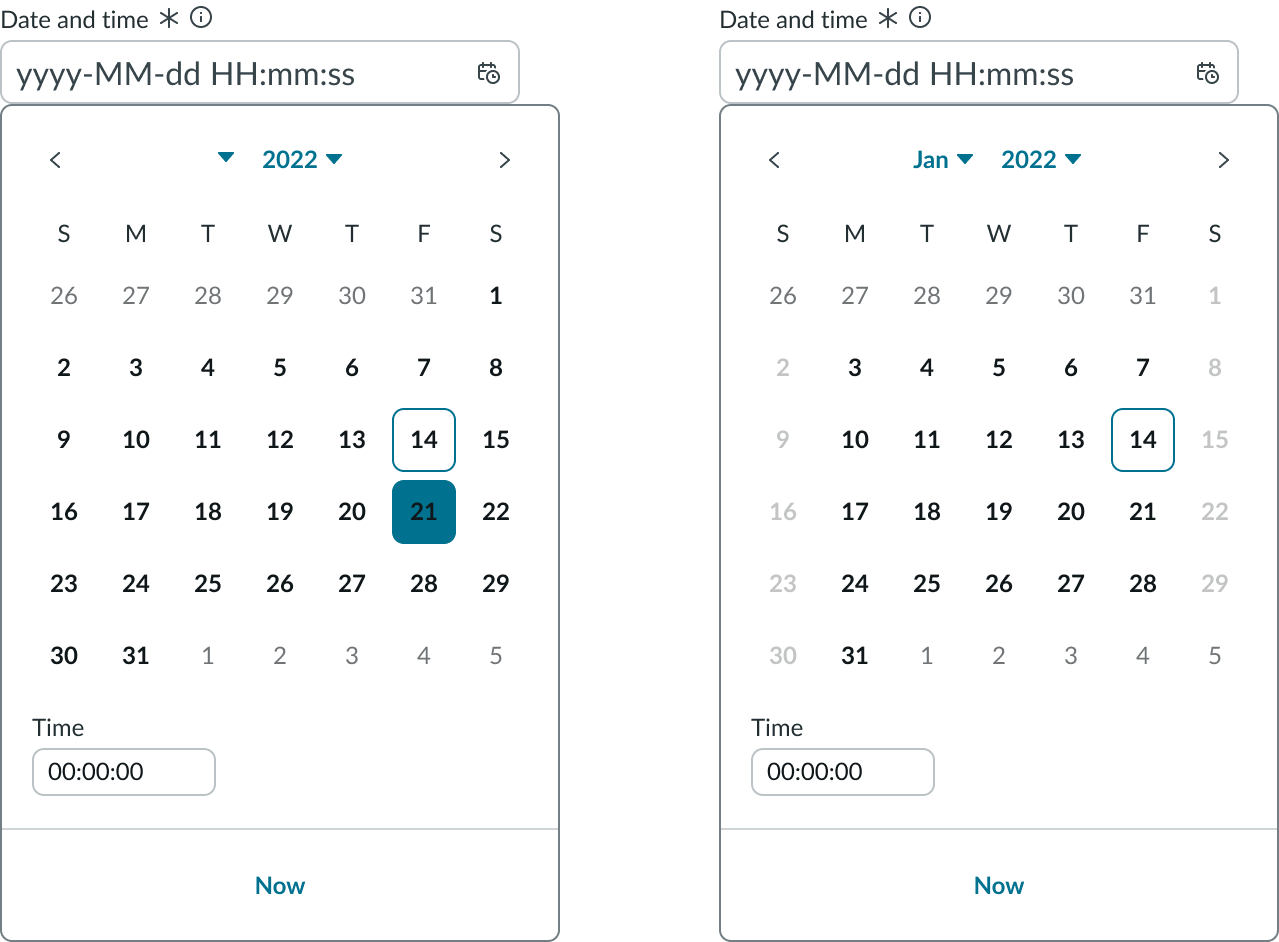
You can enable users to set the first day of the week to start on any day. In the left image below, the week starts on Sunday and in the right image, it starts on Monday.

Hide adjacent months
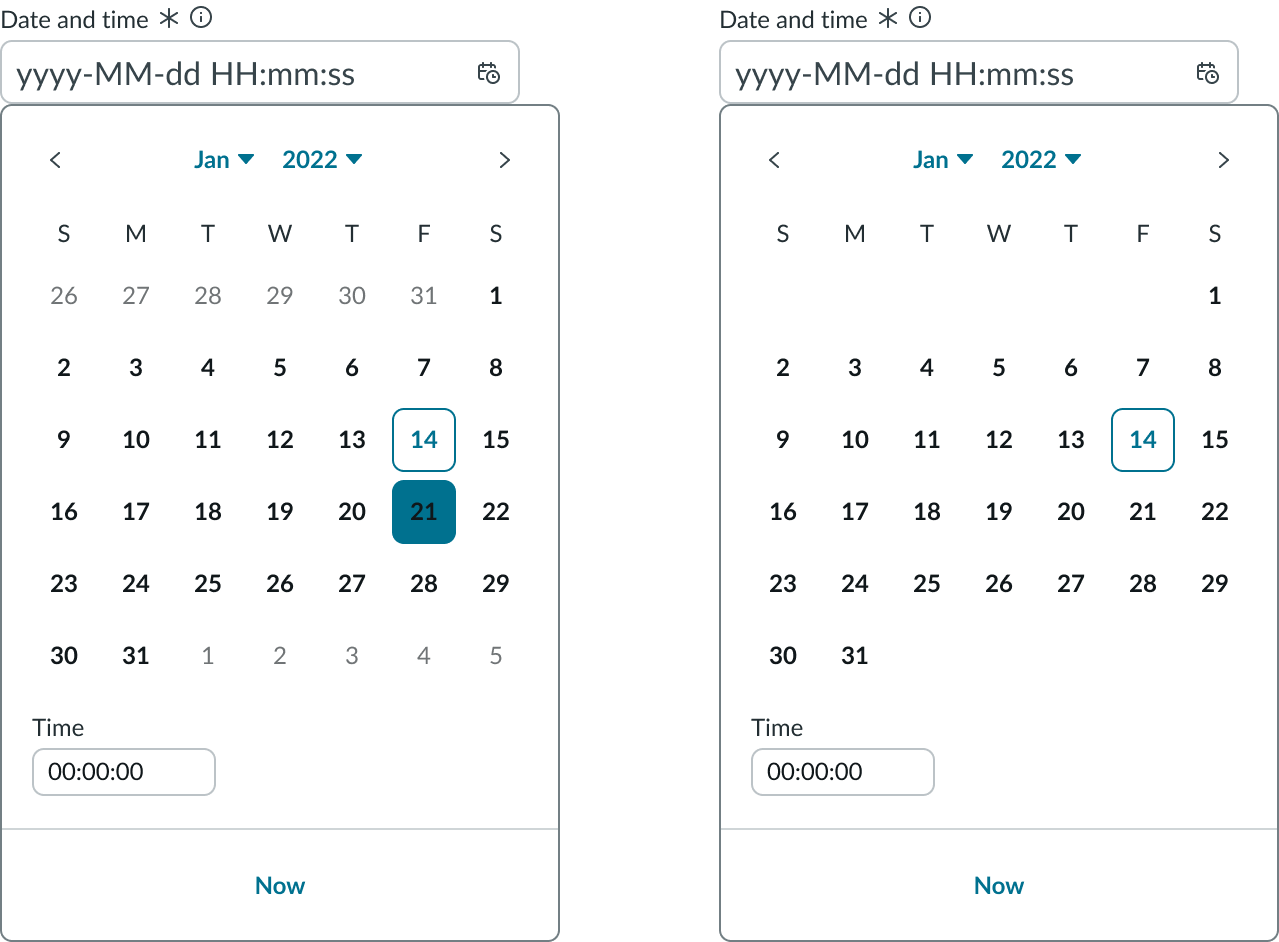
Adjacent months can be configured to be displayed or hidden. In the left image below, adjacent months are shown and in the right image, they are hidden.

Weekday headings
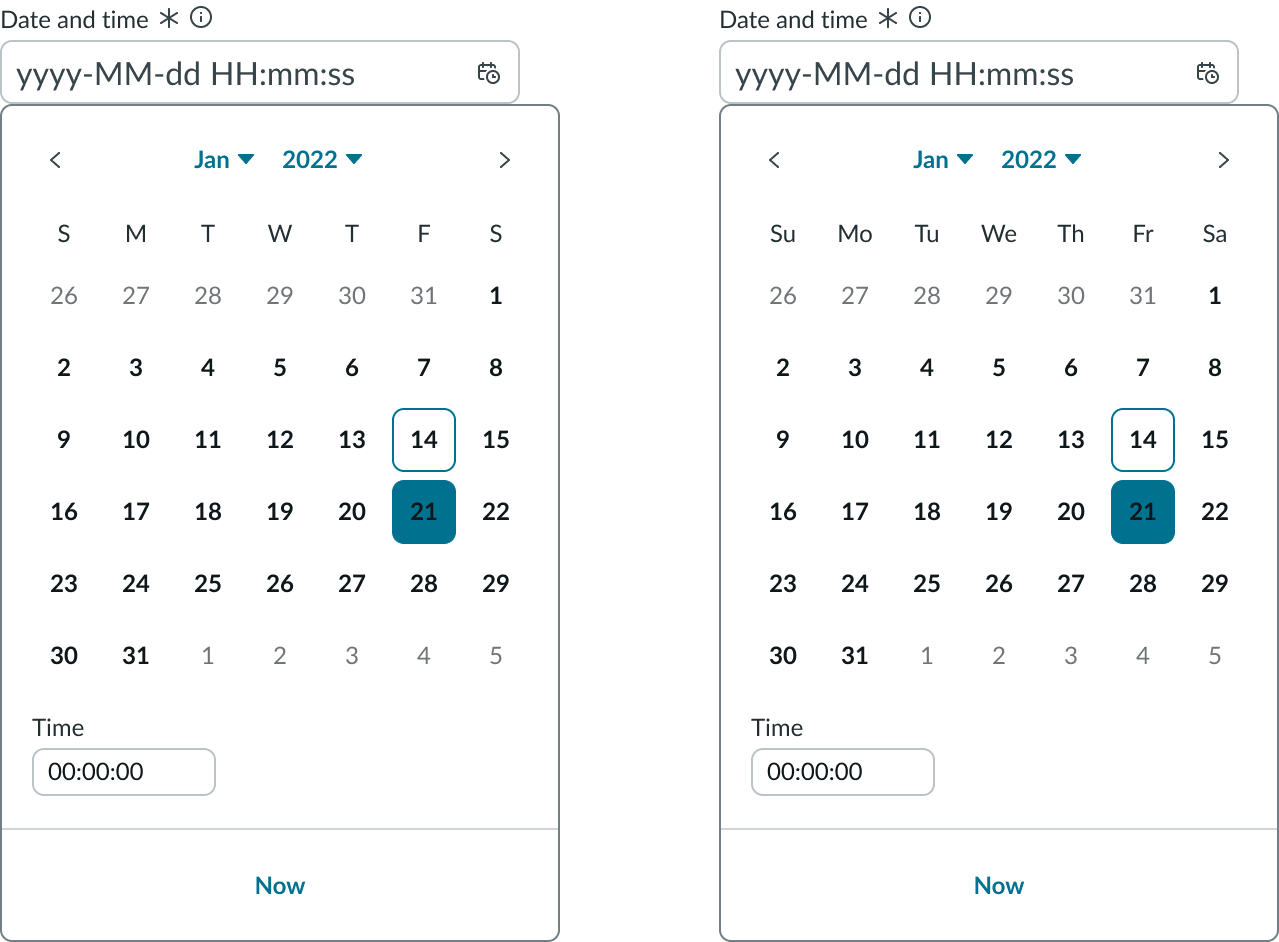
Users can configure how days of the week are abbreviated. The left image below uses the “narrow” abbreviation and the right image uses the “short” abbreviation.

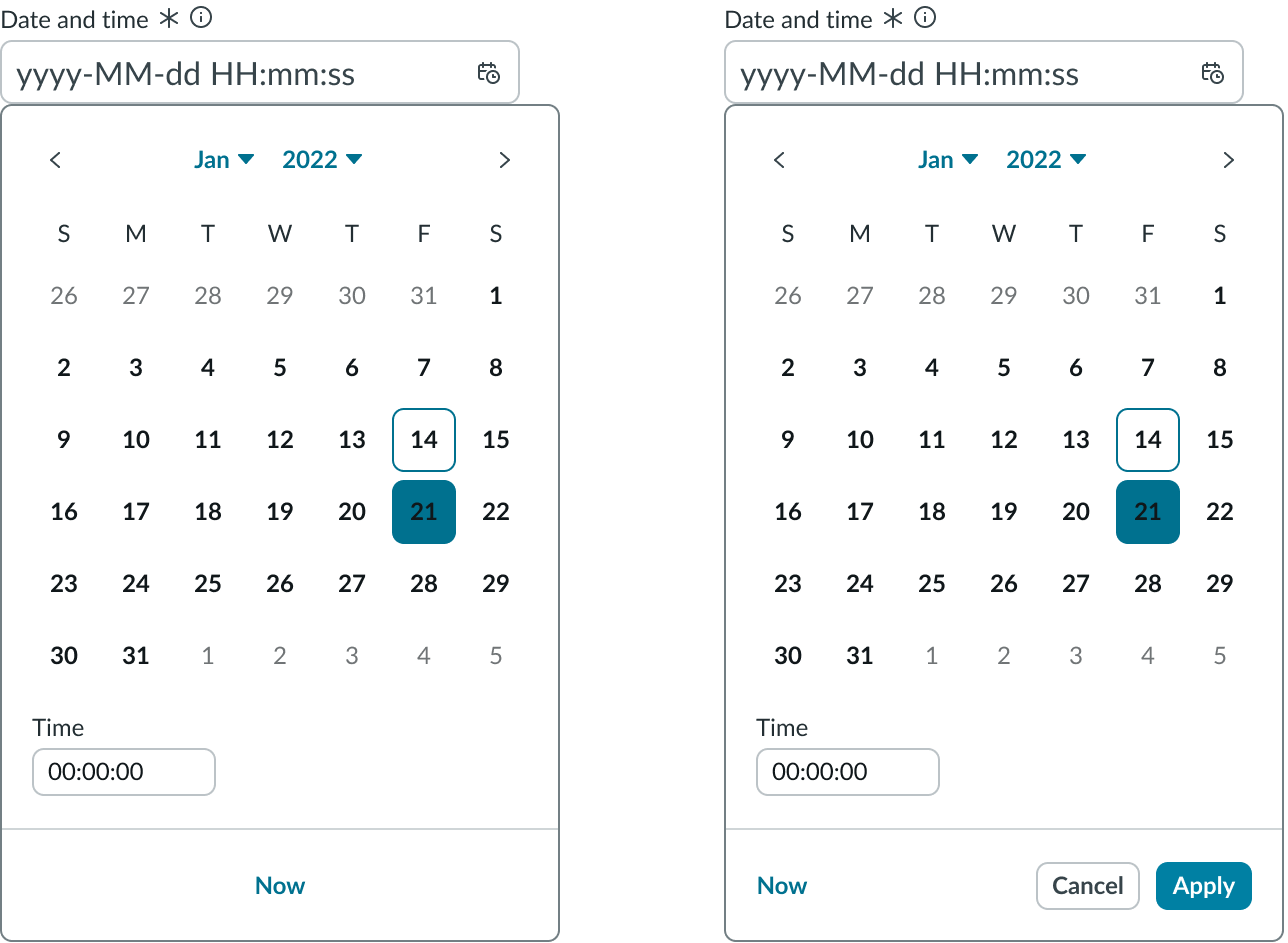
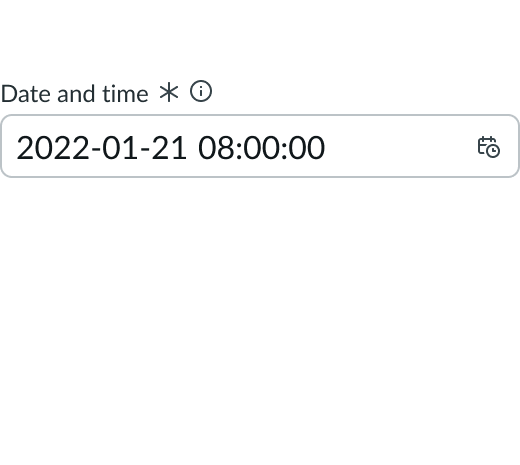
Default start time
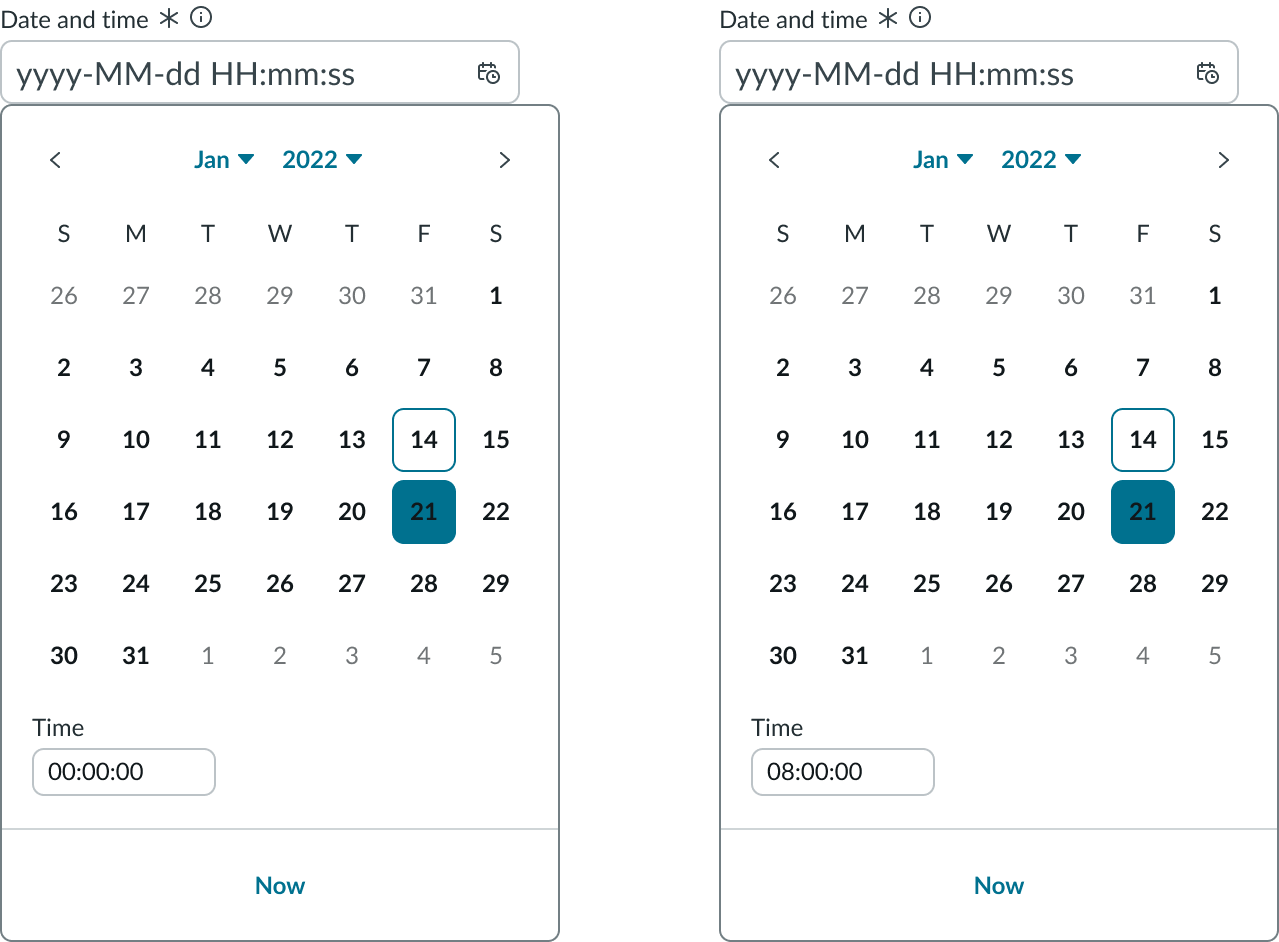
Configure a default start time for the picker when it loads. If you don’t configure a start time, the time defaults to midnight. Below, the image to the right has the start time configured.

Weekend days
You can specify which days are weekend days so you have the option to disable weekends on the calendar. Below, the image to the right has weekends disabled.

Disable specific dates
In addition to disabling weekend days, you can disable specific dates. This includes disabling individual dates, date ranges, and all dates before or after a certain date.

Design recommendations
Learn how to apply date-time in your design.

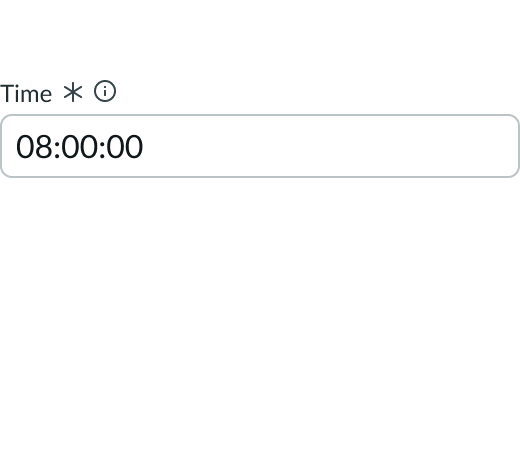
Configure the date-time picker to the type “time” for entering time specific intervals.

Don’t use the default date-time range picker for time specific intervals.

Enable the default footer actions to display confirmation controls, allowing users to verify their selection prior to the picker closing.

Don’t use the default date picker if your use case requires a user to verify their selection.
UI text guidelines
These are some recommendations for using text within date-time:
- The label for this field should instruct the user to take an action (“Select a date and time for your appointment”) or can just be nouns if the context is already apparent (“Date and time”)
- For example, you could use “Select a date and time for your appointment” or “Date and time”
- Don’t use a slash or symbol in the label because slashes, ampersands, and other symbols don’t translate
- If you use an Information icon, the popover text should describe any additional information the user needs to know regarding the date and time
- For the primary button in the footer, use a label that clearly conveys what happens with the date and time selection they made
- For the Current button, use a label that tells the user selecting this chooses the present time
- Start with a verb to describe a specific verb to set the expectation of what happens next
- Use short labels. Two words is ideal. Three is OK. If needed for clarity, four is acceptable
- Avoid commas, periods, and other punctuation
- Add an adjective to the verb if additional context or clarity is needed
- For example, “View today’s date”
- Add an article (like “a” or “an”) to add a more human, conversational tone
- For example, “Choose this date”
- Use the same verb tense if multiple buttons are present
Behavior
Learn how date-time behaves when the display changes or a user interacts with the component.
States
Date-time has the following states: default, hover, focus, disabled, read-only, and invalid
| State | Example |
|---|---|
| Default |  |
| Hover |  |
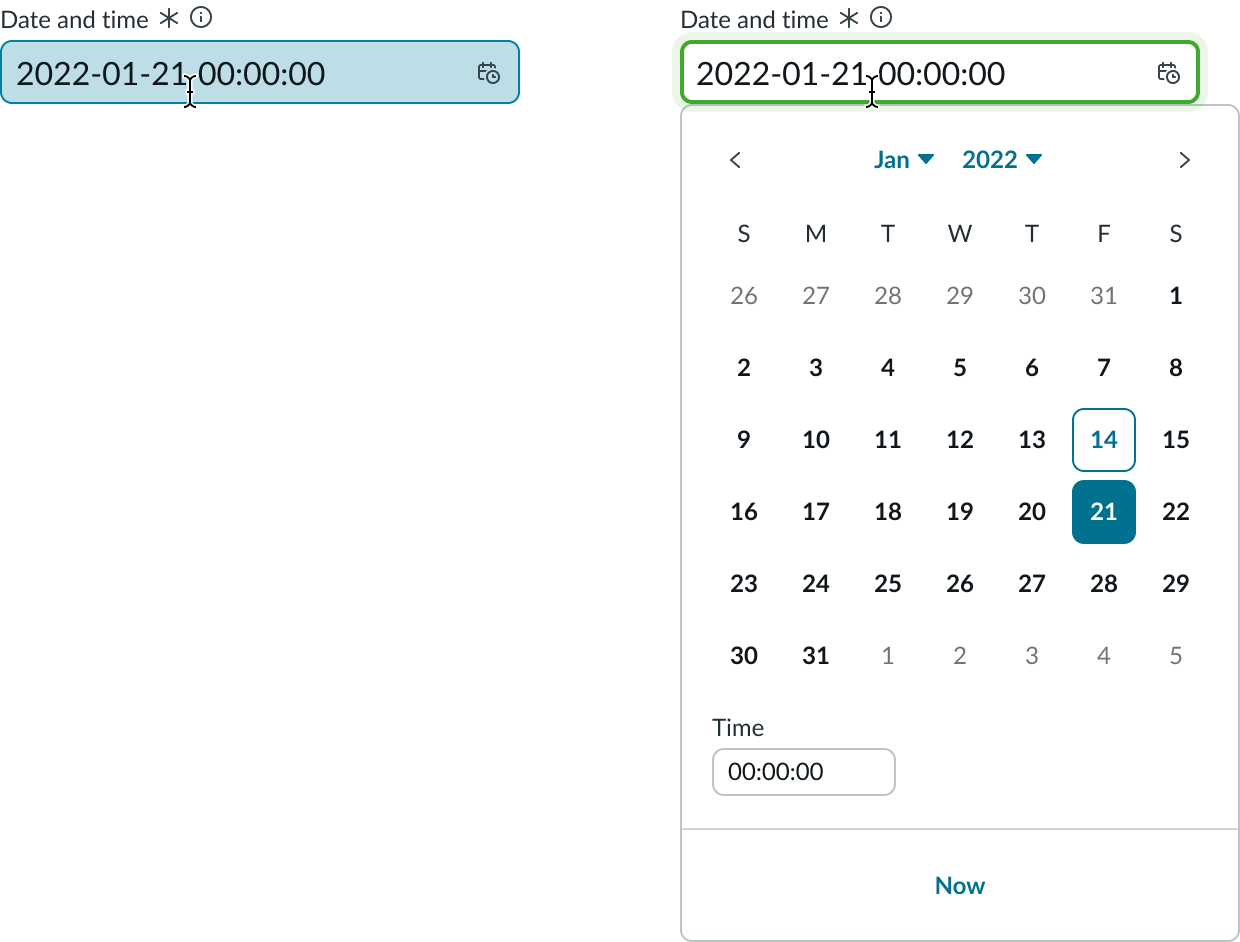
| Focus |  |
| Disabled |  |
| Read-only |  |
| Invalid |  |
Responsive behaviors
Learn how date-time responds to changes in a container or display.
Interactions
Learn how date-time responds when a user interacts with it.
Open the picker
Users can select the input field to display the date-time picker. Users can then type their value into the input field, or select a value from the calendar.

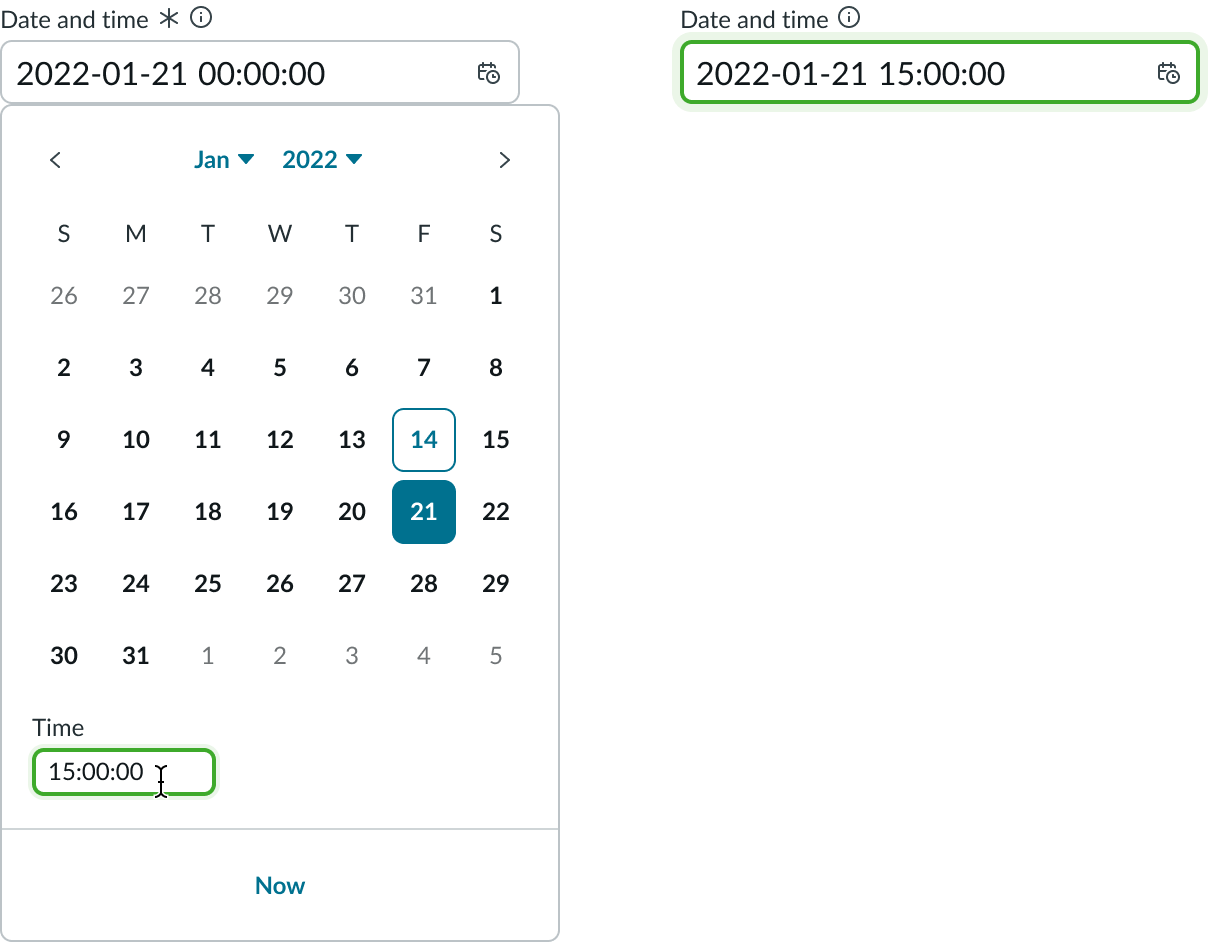
Select a date and time
Selecting a date and time within the picker updates the input value and collapses the picker. Users cannot un-select a date, instead, another date must be selected.

January 14, 2022 was previously selected and a date of January 31, 2022 and a time of 15:00:00 is now being selected.
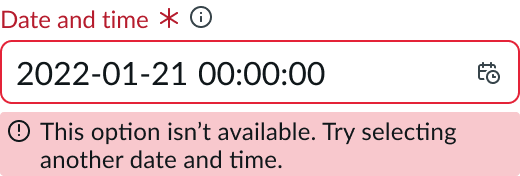
Invalid state
In an invalid state, the label and indicator of a required input field appear in red. If the label includes either a required indicator or an optional indicator, it also appears in red. If you include an invalid message, it appears under the field to describe the error to the user. You can customize the words in the invalid message based on your experience and audience. Although invalid messages are optional, it is recommended that you include one to help the user understand what caused the error.

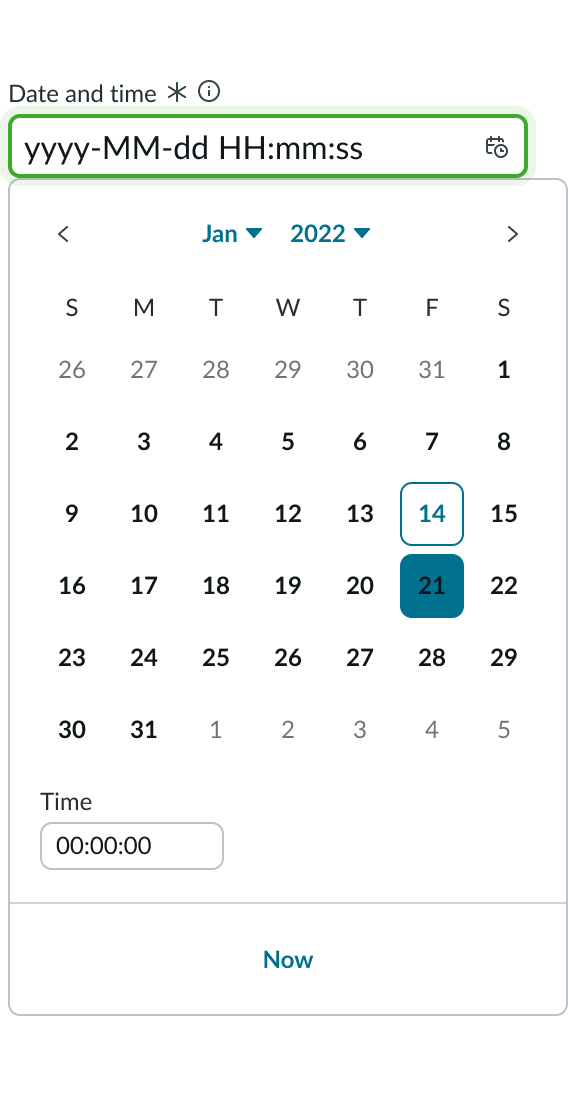
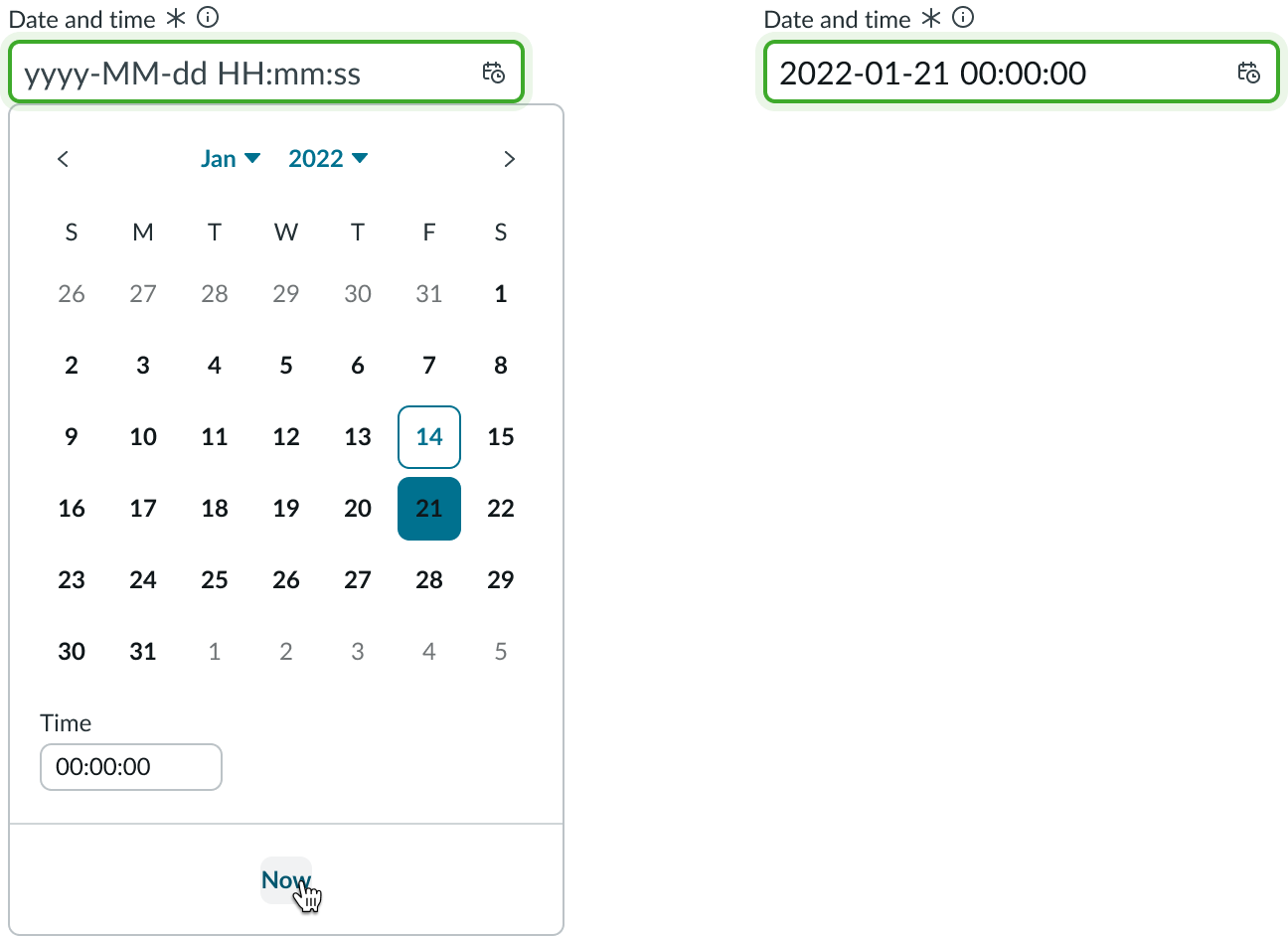
“Now” button (optional)
Selecting the “Now” button at the bottom of the date-time picker updates the input value to the current date, time, and collapse the picker. However, if confirmation controls have been configured, selecting outside of the date-time picker reverts any selection and closes the picker.

Clicking “Now” selects the current date and time. The picker is dismissed and the value is updated within the input field.
Usability
Date-time complies with all internationalization and accessibility requirements.
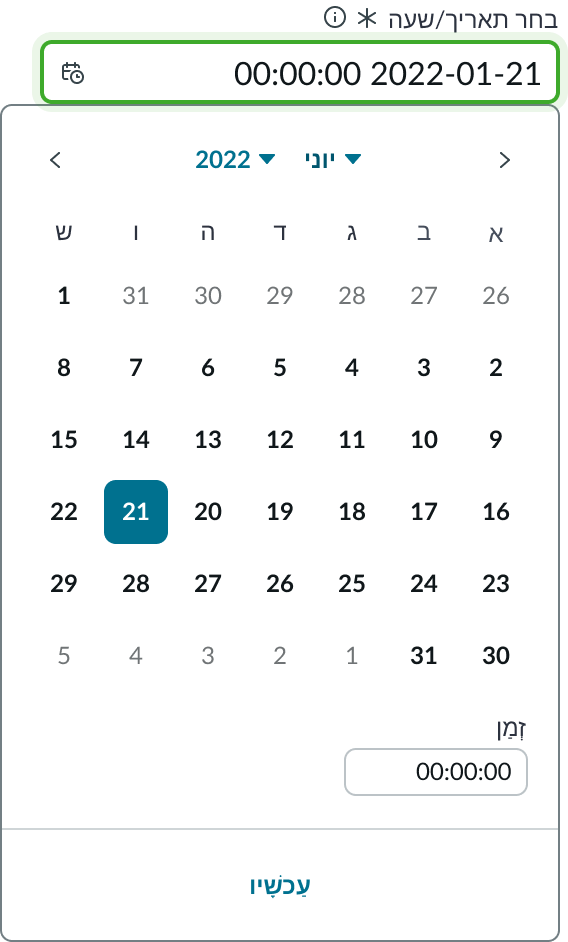
Internationalization
When date-time is used in a platform configured for a right-to-left (RTL) language, content in the component flips its orientation.

Accessibility
Learn how to access the actionable elements of date-time through keyboard interactions and screen readers.
Keyboard interactions
You can access the actionable elements of date-time with these keyboard keys:
With focus on the input area:
- Down arrow: Opens the date-time picker and moves focus to the selected date (if set) or the current date (if no date is set)
With focus on the previous month button
- Enter or space: Displays the previous month and focus remains on the button
- Tab: Moves focus to the month selector
- Shift + tab: Moves focus to the “Current” button (if configured)
With focus on month selector
- Enter or space: Displays month selection; if no month is selected, the focus moved to the current month
- Tab: Moves focus to the year selector
- Shift + tab: Moves focus to the previous month button
With focus on the year selector:
- Enter or space: Displays the year selection; if no year is selected, the focus moves to the current year
- Tab: Moves focus to the next month button
With focus on the next month button
- Enter or space: Displays the next month button and focus remains on the button
- Tab: Focus moves to the date picker
- Shift + tab: Focus moves to the year selector
With focus on current date:
- Enter: Selects the date
- Esc: Dismisses the date-time picker and focus returns to the input field
- Up or down arrow: Moves focus/selected state up and down within the calendar
- Left or right arrow: Moves focus/selected state left and right within the calendar
- Tab: moves focus to “Now” button (if configured)
- Shift + tab: Moves focus to the next month button
With focus on “Time” input:
- Enter: Submits the time value and collapses the date-time picker
- Tab: Moves focus to the previous month button
- Shift + tab: Moves focus to the date-time picker
With focus on the “Now” button (if configured):
- Enter or space: Submits current date and time, the date-time picker collapses and focus returns to the input area
- Tab: Moves focus to the previous month button
- Shift + tab: Moves focus to the “Time” input
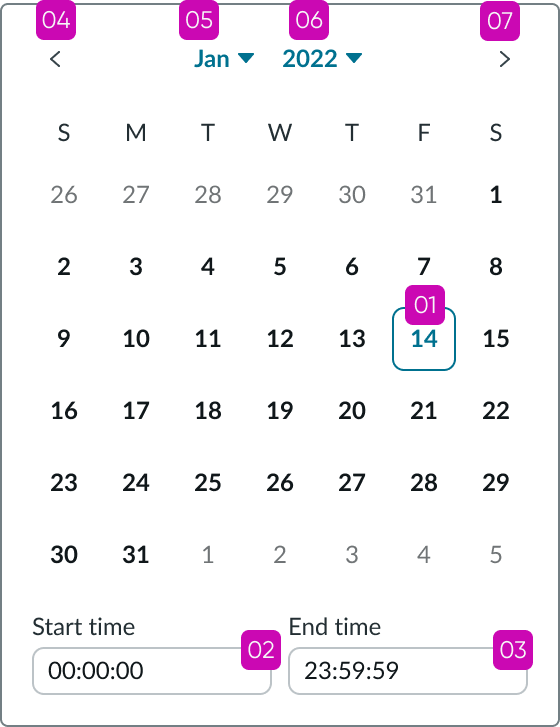
Date-time tab order
The tab order for date-time is shown below.

If no value is selected, focus moves to the current date
Screen readers
The date-time picker is a dialog and must contain an aria-label. By default the aria-label's value is "Select a date and time." To override the label use the ARIA properties.

