Overview
There are a few ways you can enable users to manage email:
- Email composer and its various modes lets users to create new messages, edit and manage drafts as well as send email messages efficiently.
- Email viewer let users preview an email before sending it.
When composing emails, users also have access to tools like templates and Now Assist (if enabled) to help them compose messages more efficiently.
Email composer
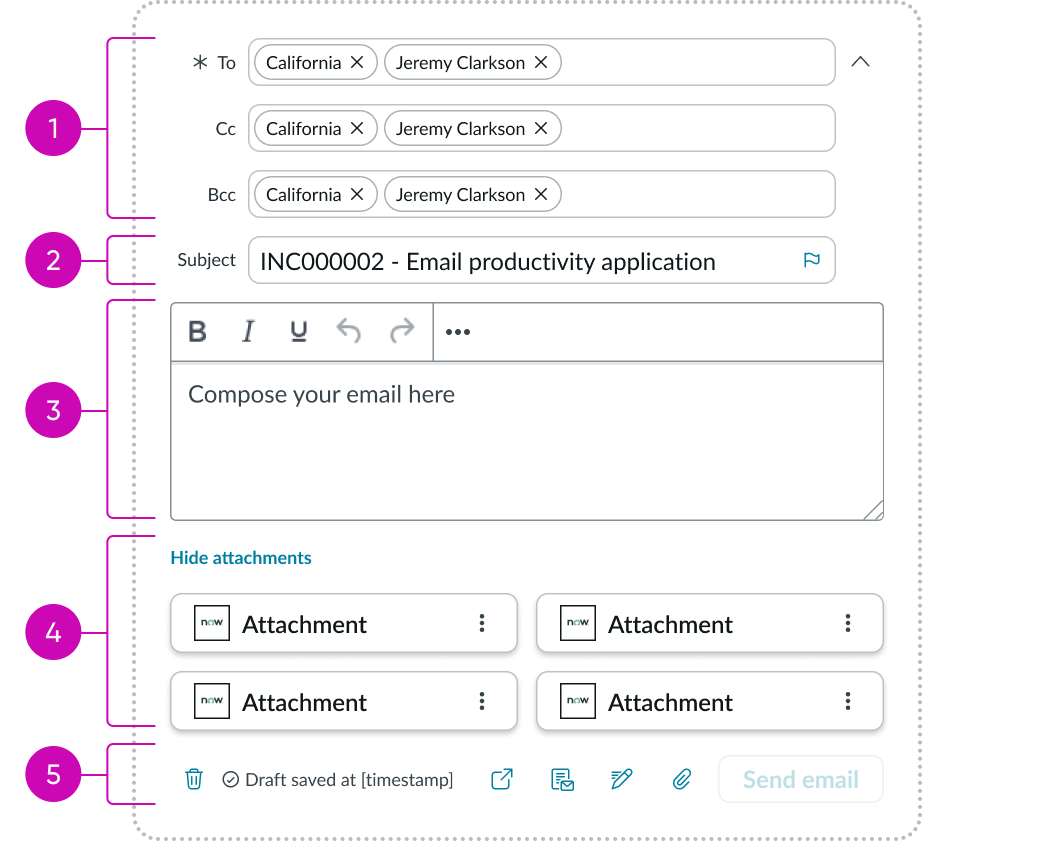
Email composer offers a user-friendly interface with features like recipient management, rich text formatting, attachment handling, and the ability to use contextual templates to quickly create emails based on common scenarios or a given context. Email composer automatically resizes to fit the container or mode where it is rendered. It’s constructed using the following elements:

- Sender and recipients fields: Input field area that allows the user to define the sender and receiver(s) for this email
- Subject field: Allows the user to define the subject line for the message
- Rich text editor: Component for writing the contents of the email being sent
- Attachments: Configurable area that allows the user to add attachment files to the message
- Actions toolbar: Houses the draft status, primary action button to send the email, as well as additional iconic buttons and menus that assist the user in managing drafts as well as composition via templates
To learn more about the email composer component and subcomponents, view the email composer component.
Email composer modes
Modes provide flexibility in the way the email composer is displayed and interacted with, so that you can offer it in a variety of contexts depending on your user’s needs:

- Full screen: The full screen component renders with a larger viewing and editing area
- Mini: The mini component renders in smaller spaces and within another component
- Modeless dialog: The modeless dialog component renders as a small compact dialog window that can be moved, minimized, and expanded
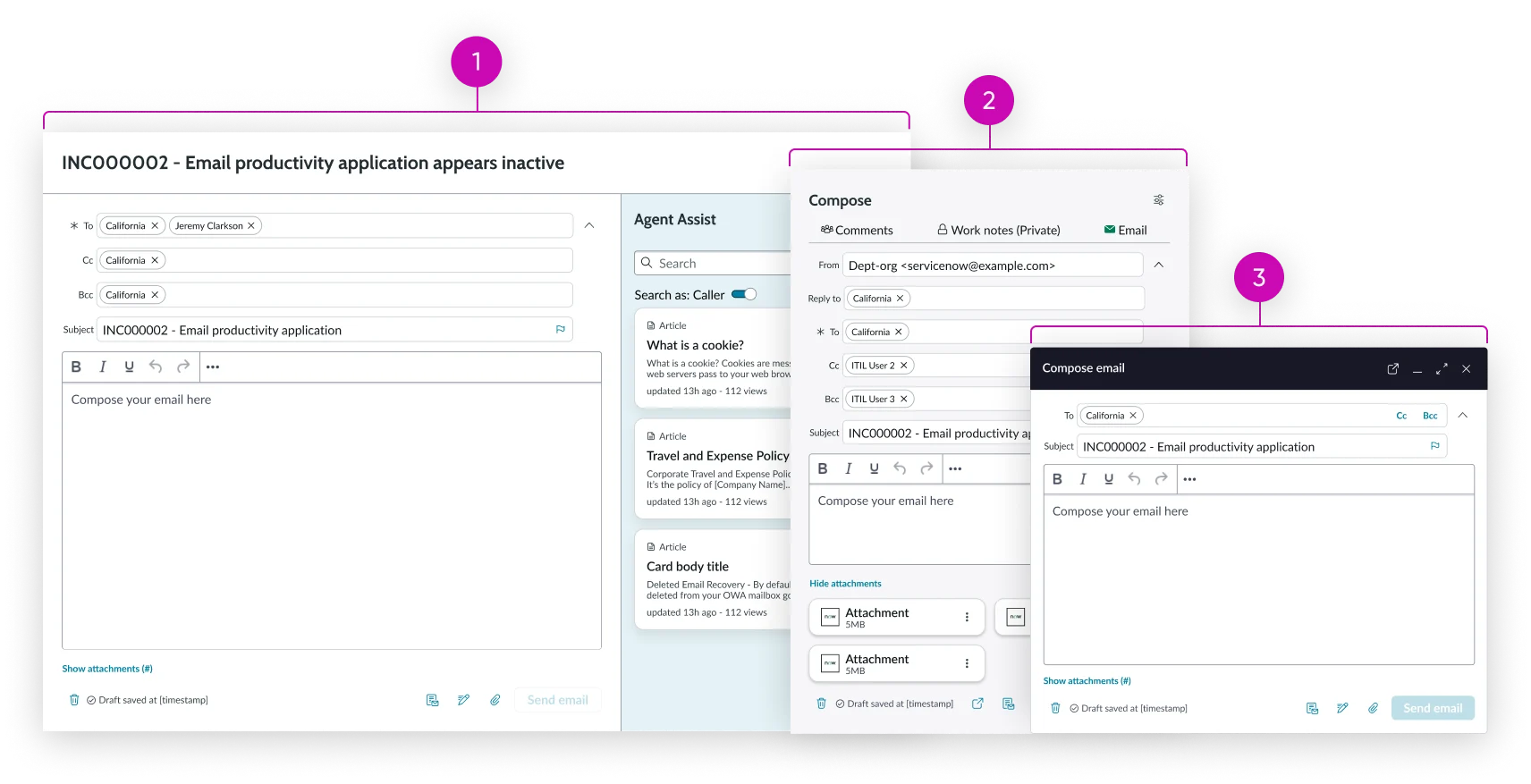
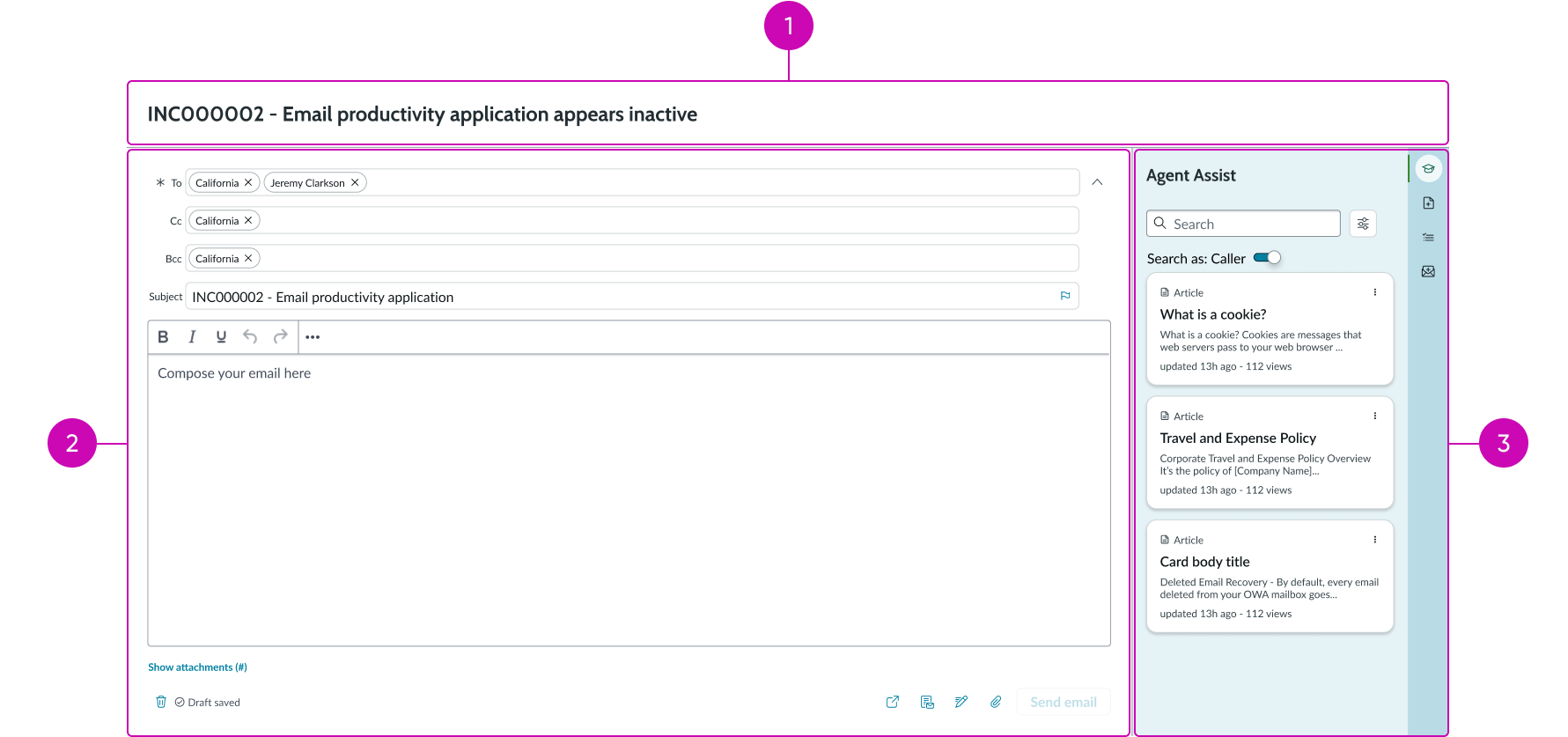
Email composer — full screen
The full screen component is rendered with a contextual side bar on a record page. Coupling the two together like this enables a user to look up and add relevant knowledge base articles, links, attachments, as well as templates. For more information, see usage guidelines for email composer.

- Header bar: Orients the user by letting them know which message is being displayed
- Email composer: Provides an area to compose and edit the message, define its sender and recipient(s) as well as take action using the actions toolbar in the composer’s footer
- Contextual side bar: Provides a flexible and efficient way to display and interact with related content within a record. For more information see the pattern for contextual side bar
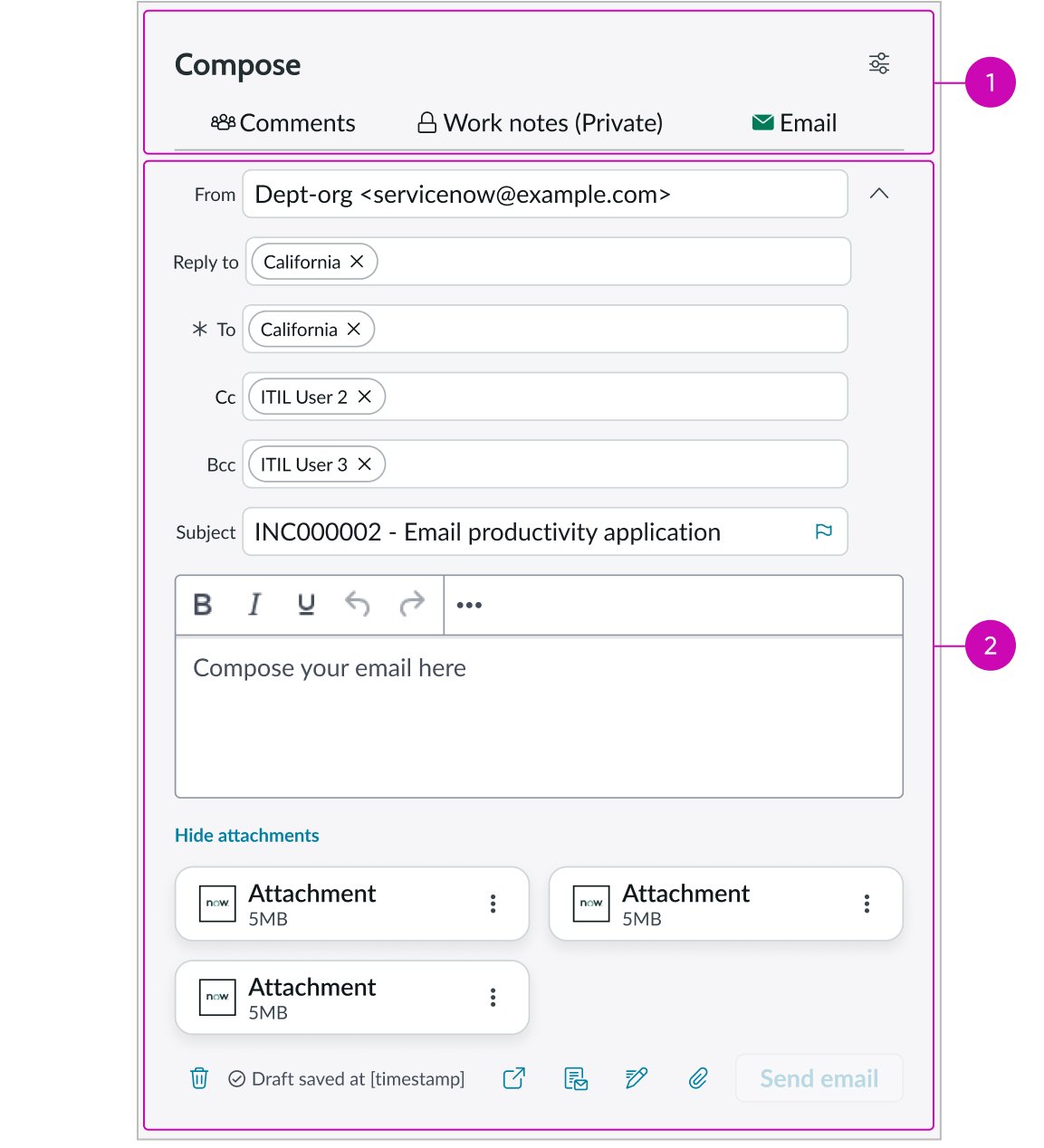
Email composer — mini
Used for composing an email in smaller spaces. It enables users to have simultaneous access to both the email composer and the related case record information. For more information, see usage guidelines for email composer mini.

- Composer header: Allows the user to define the sender and receiver(s), along with subject, for this email
- Email composer: Provides an area to compose and edit the message, define its sender and recipient(s) as well as take action using the actions toolbar in the composer’s footer
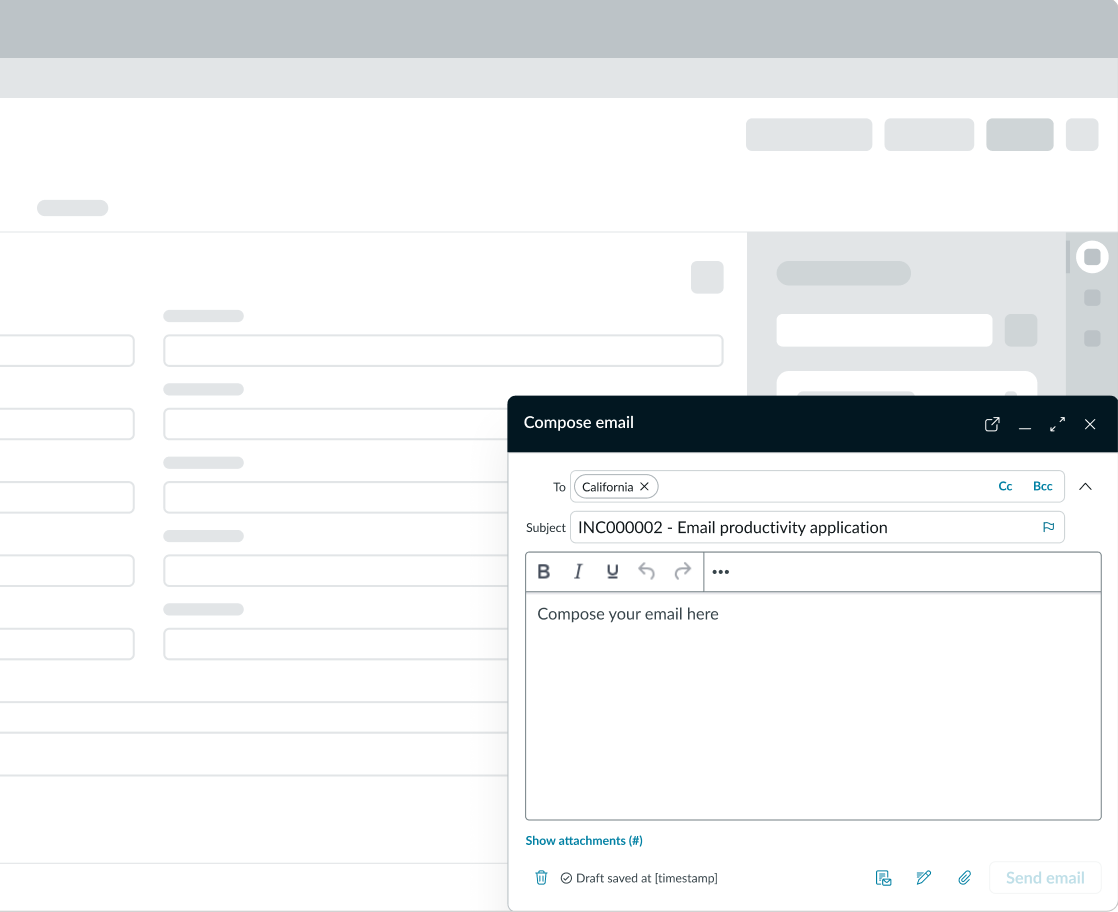
Email composer — modeless dialog
When using email composer in the modeless dialog mode, the compose window floats as an overlay on top of the main page content. There are many options available for customizing the modeless dialog to make it look and feel more like an email dialog. For more information, see usage guidelines for email composer modeless dialog.

- Modeless dialog header: Allows the user to perform actions on the modeless dialog like pop-out to new window, minimize, expand and collapse
- Email composer: Provides an area to compose and edit the message, define its sender and recipient(s) as well as take action using the actions toolbar in the composer’s footer
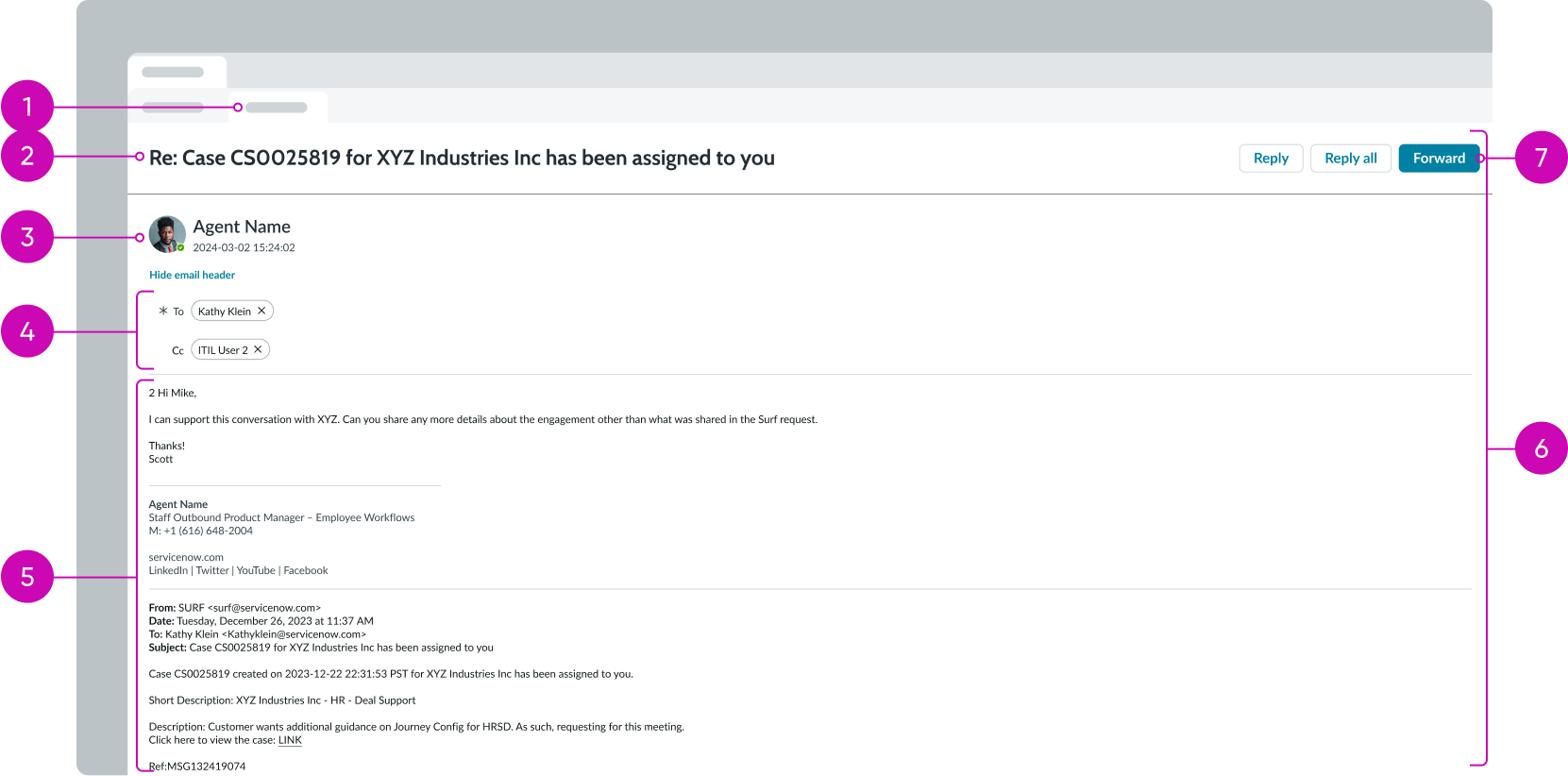
Email viewer
The email viewer is an area within an experience that enables a user to preview an email before sending it, for more information see usage guidelines for email viewer.

- Tab: Appears to display the email viewer
- Heading: Email subject
- Sender details: Name of the user sending the email and date stamp
- Recipients: Users to whom the email is being sent
- Email message: Content of the email
- Container: Area for the heading, sender, date, recipients, and message
- Action buttons: Reply and forwarding controls
