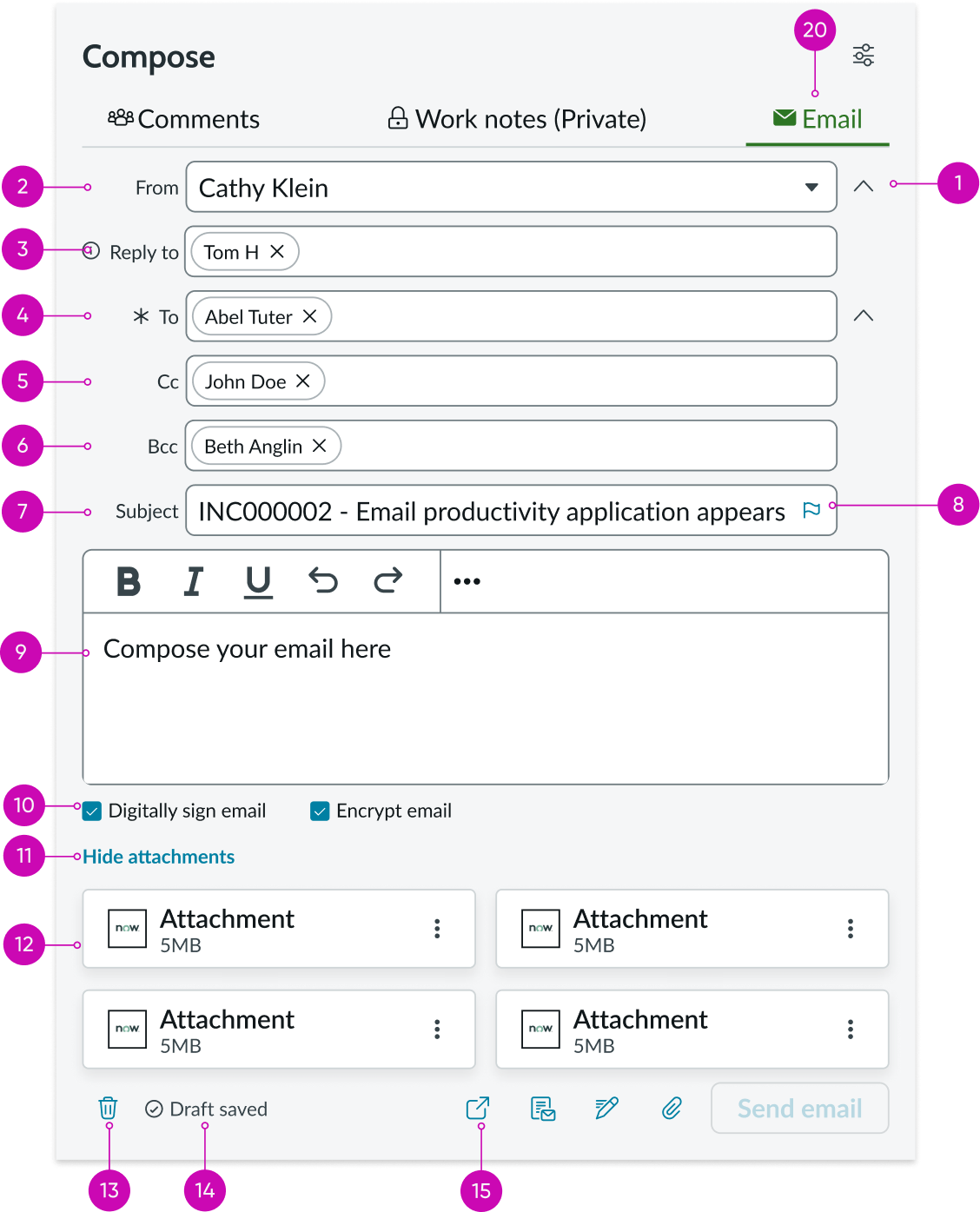
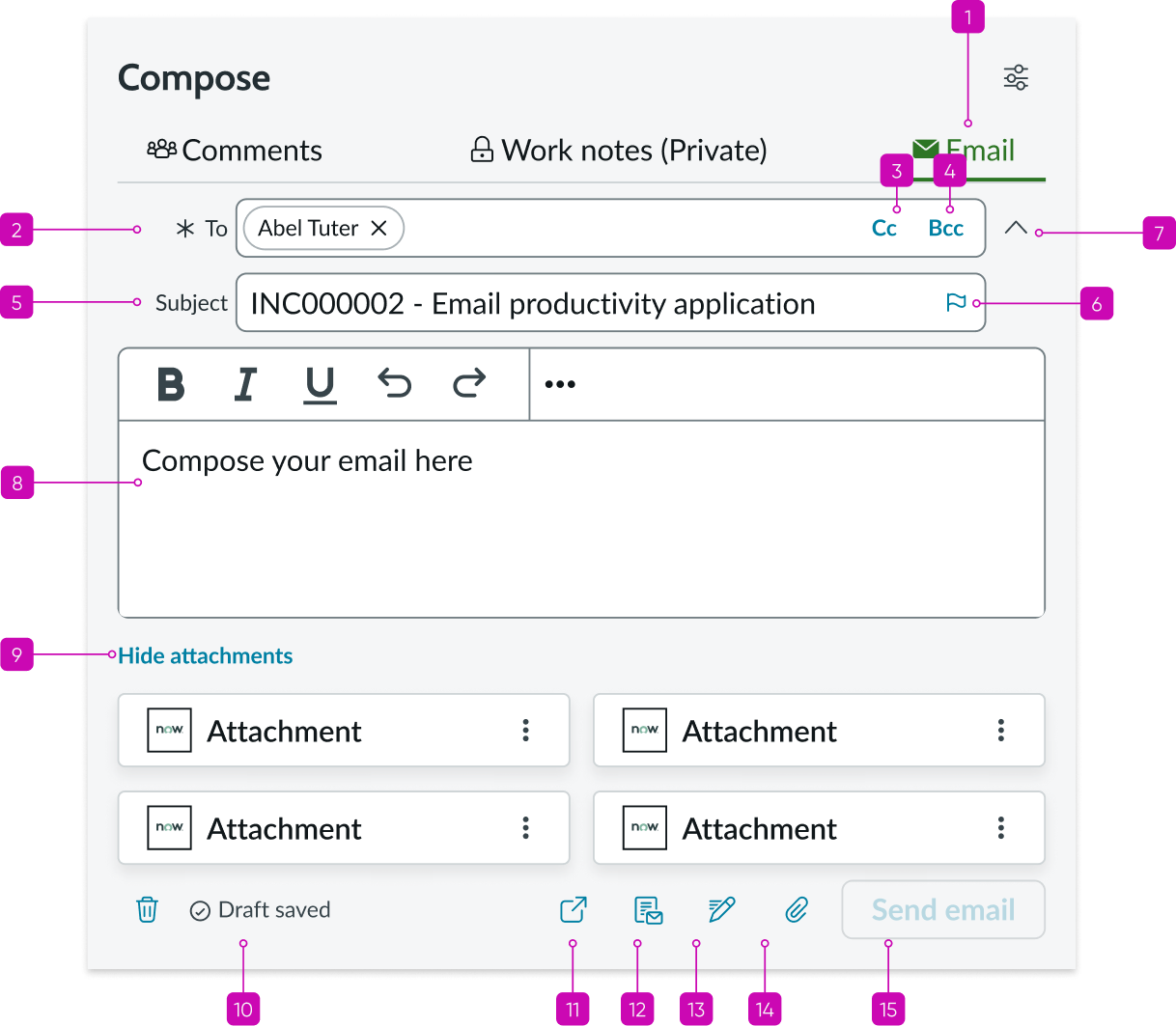
Anatomy

- “Show/hide email header” button: Toggle button for expanding/collapsing all input fields above the rich text editor
- “From” field: Configurable input field for email sender
- “Reply to” field: Configurable input field for the recipients that the email is replying to
- “To” field: Required input field for the recipients of the email being sent
- “Cc” field: Input field for additional recipients of the email
- “Bcc” field: Input field for additional recipients of the email; other recipients will not see those added to this field
- “Subject” field: Input field for the subject of the email
- Priority flag: Button for marking an email as high priority
- Rich text editor: Component for composing the contents of the email
- Digital signature and Encrypt email: Agents can enable digital signing and encryption of the outgoing email before sending
- “Show/hide attachments” button: Toggle button for showing/hiding the attachment cards; show button will contain a numerical value that indicates the number of attachments being added to the email
- Attachment cards: Component for viewing and taking actions on the attachments added to the email
- Discard draft button: Button for discarding the current email draft
- Auto-saving message: Hint message that indicates saved status every 1 minute during user activity and 3 to 30 seconds (depending on configuration) after user inactivity, and hides after showing for 5 seconds.
- Open in full composer button: Button that opens full email composer in child tab, carrying over content from current view
- Apply Template: Enables the user to search and select the template to be applied on the email
- Manage Drafts: Enables the users to view previously saved drafts
- Add attachments button: Button for attaching files to the email being sent
- “Send email” button: Action button for sending the composed email to the email addresses listed
- Email tab: Button that opens the mini-composer in Activity Stream
Subcomponents
See usage guidance for input field
See usage guidance for text link
See usage guidance for iconic button
Usage
Use email composer (mini) to enable an agent to communicate with customers regarding records with which the agent is engaged. For example, an agent can compose an email to a customer to gather information about the customer's case. You can use the mini composer in a page where space is limited and open the composer in full view in another tab.

Now Assist AI recommendations
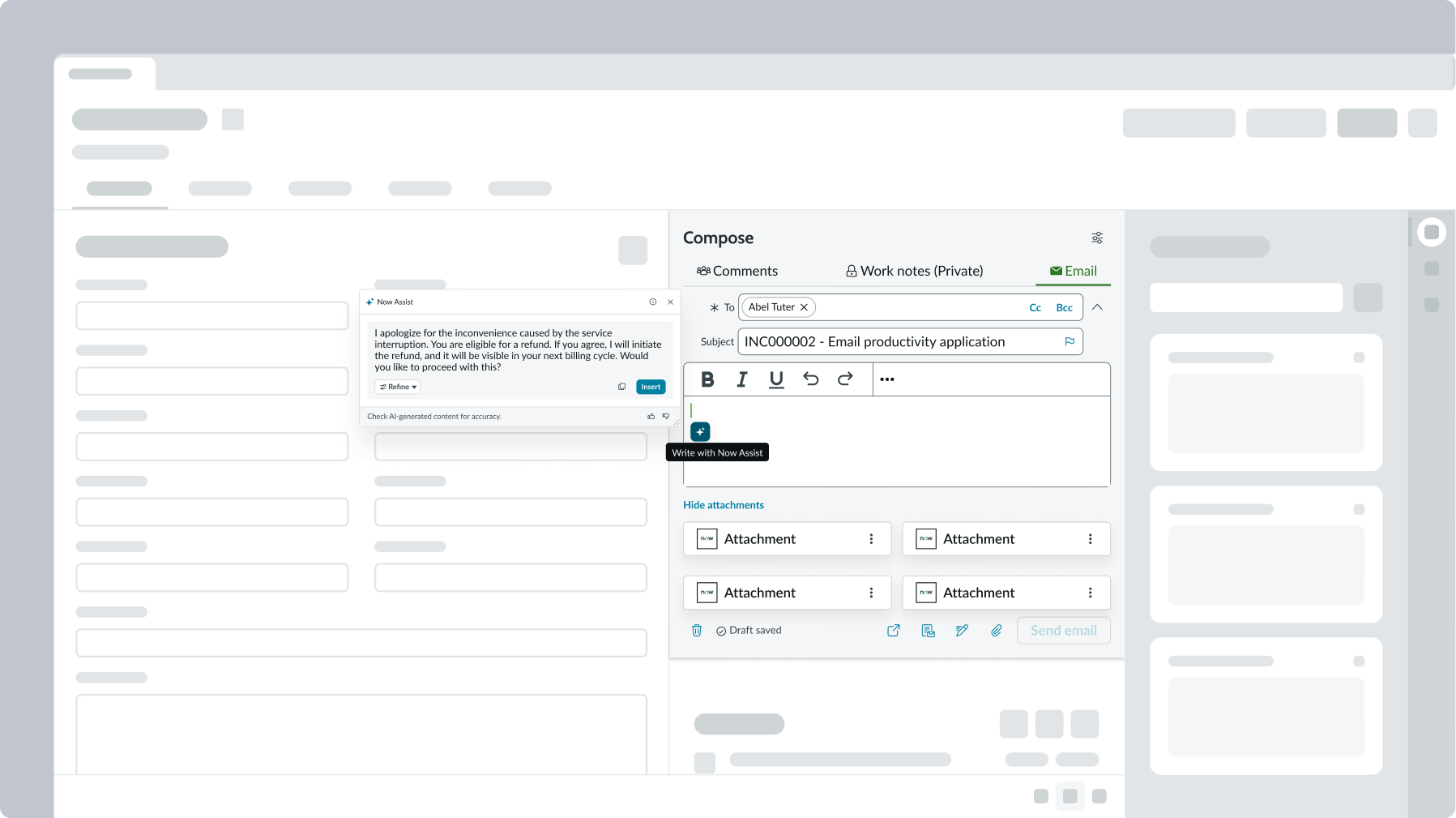
Use Now Assist’s Gen AI capability to select templates, compose a new email, or compose an email response. To use AI for email content, start writing the email and select the Now Assist icon to generate the email content.

In this example, the email composer shows an icon for Write with Now Assist to use GenAI for composing an email
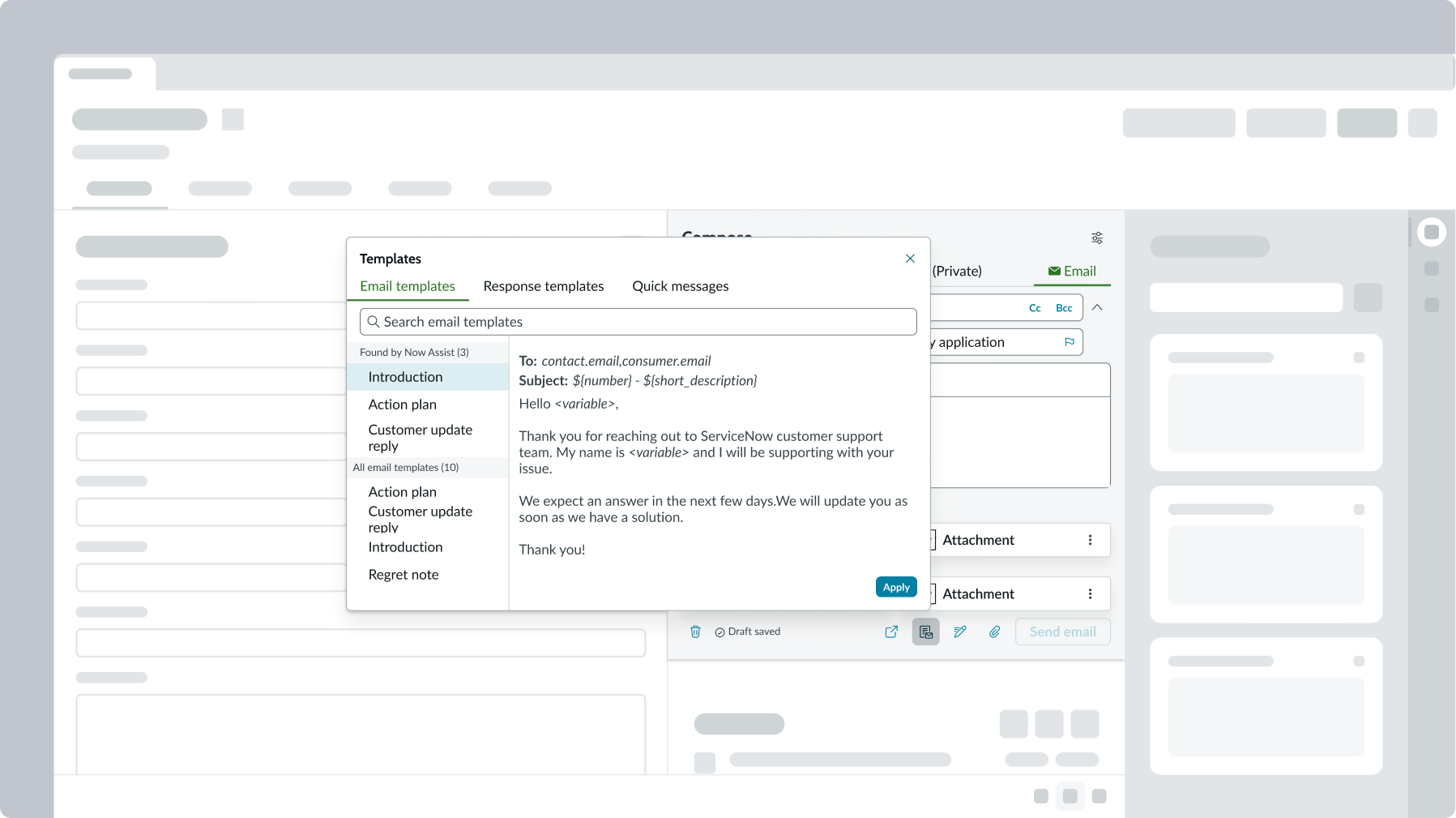
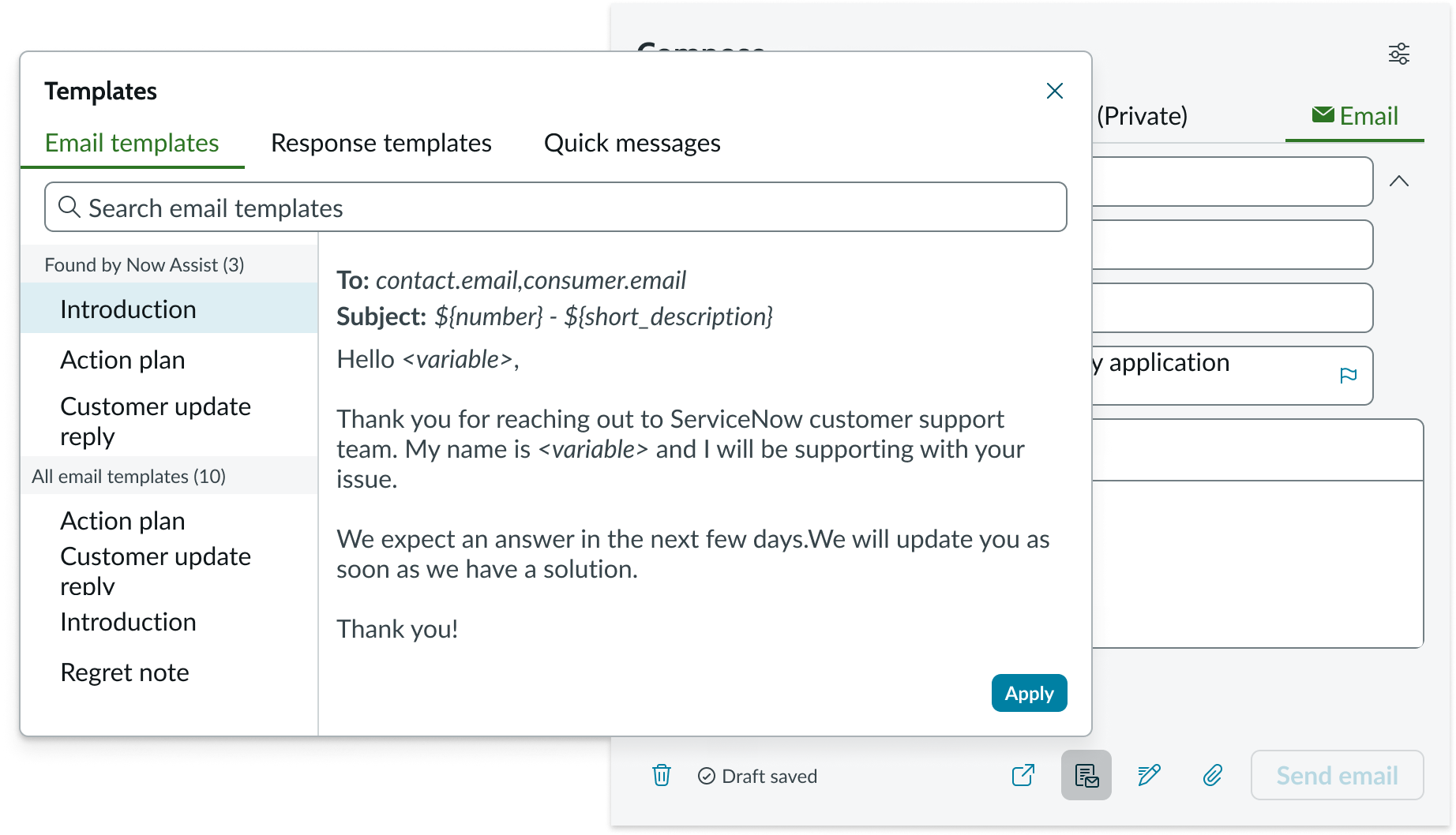
To use AI recommendations for templates, select the Apply templates button. In the modal that opens, select the Email templates, Response templates, or Quick messages tab. Depending on the tab you select, you see the AI-recommended templates in the Found by Now Assist section from the available templates. Select a template to preview it, and then select Apply to use it in your email.
Note: Response templates and Quick messages will only appear if they have been configured in your settings. For more information on configuration, refer to:

In this example, the email composer (mini) shows the apply templates function along with recommended templates generated by AI
Note: AI recommendations are based on the Now Assist email configuration by your administrator. For more information about Now Assist email configuration, see Now Assist Admin console.
Configurations
Learn how to customize email composer mini by configuring the available properties.
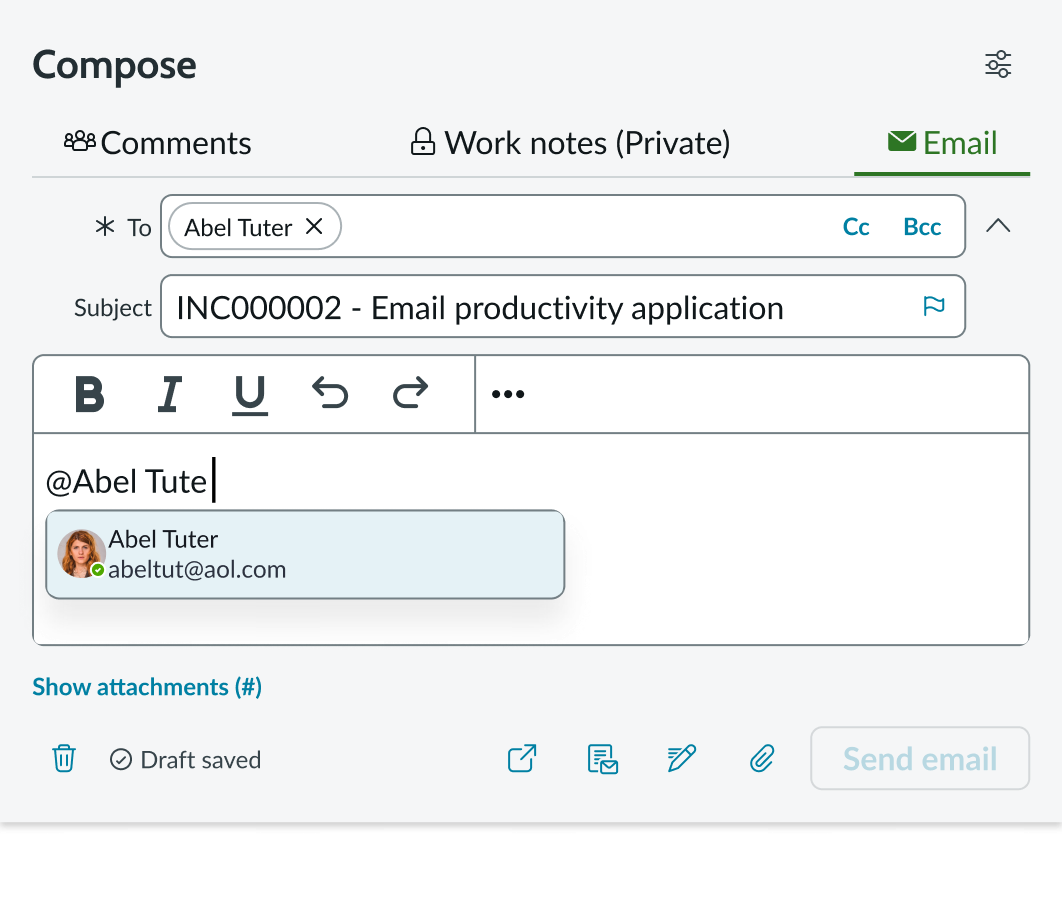
User mentions
You can enable user mentions in the compose area. Once enabled, users can type “@” followed by a name to display a list of suggestions. Selecting a name adds a user to the To field. Press Escape to remove the suggestions. This option is enabled by default.

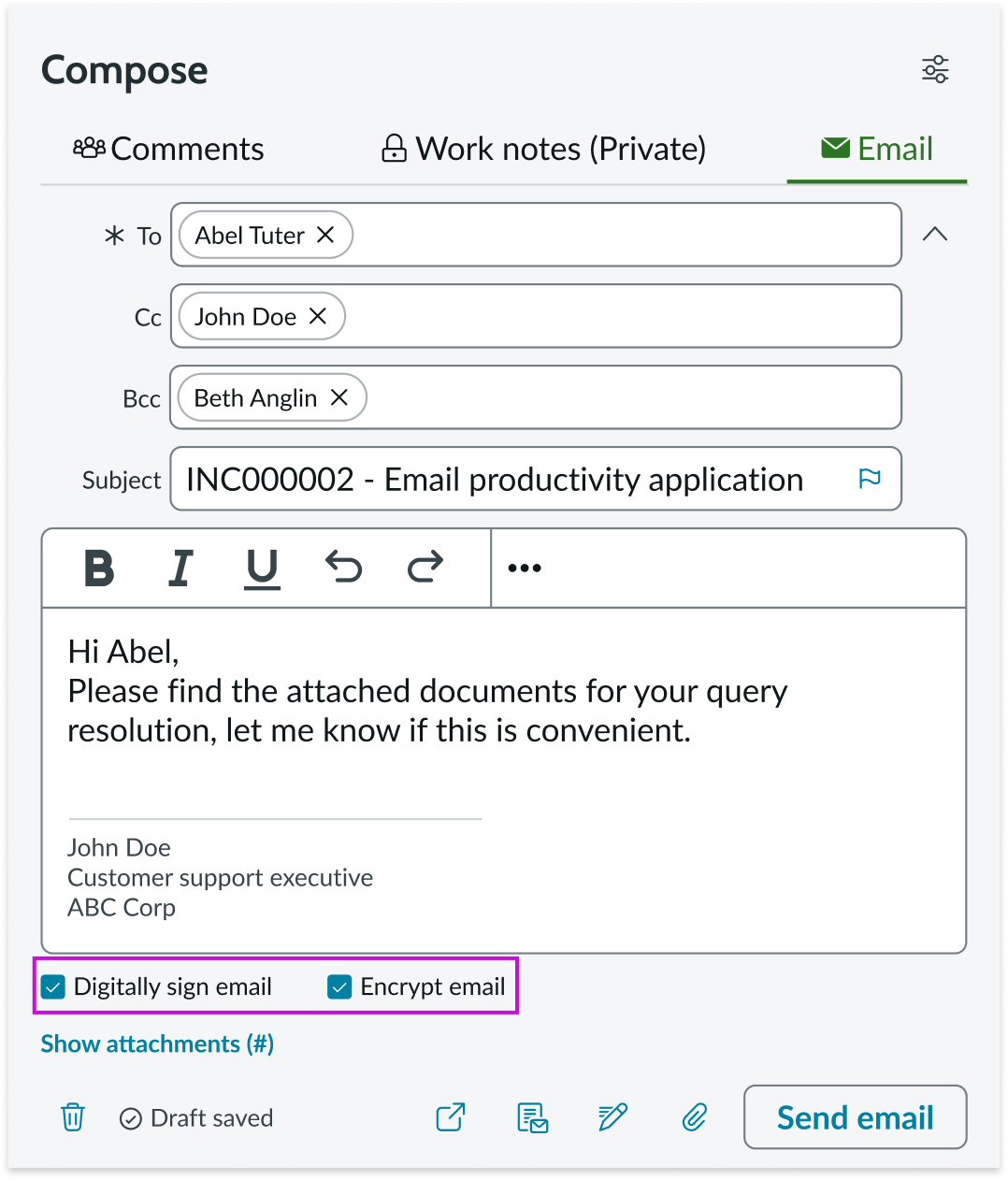
Digital signature and encryption
You can enable users to digitally sign and encrypt emails in the composer footer. When encrypting, the system validates recipient certificates before sending the email. If a certificate is invalid, the user can continue editing or skip that recipient. When signing, the system checks the sender’s certificate and displays an inline error if it is invalid. Both options require valid certificates to send the email.

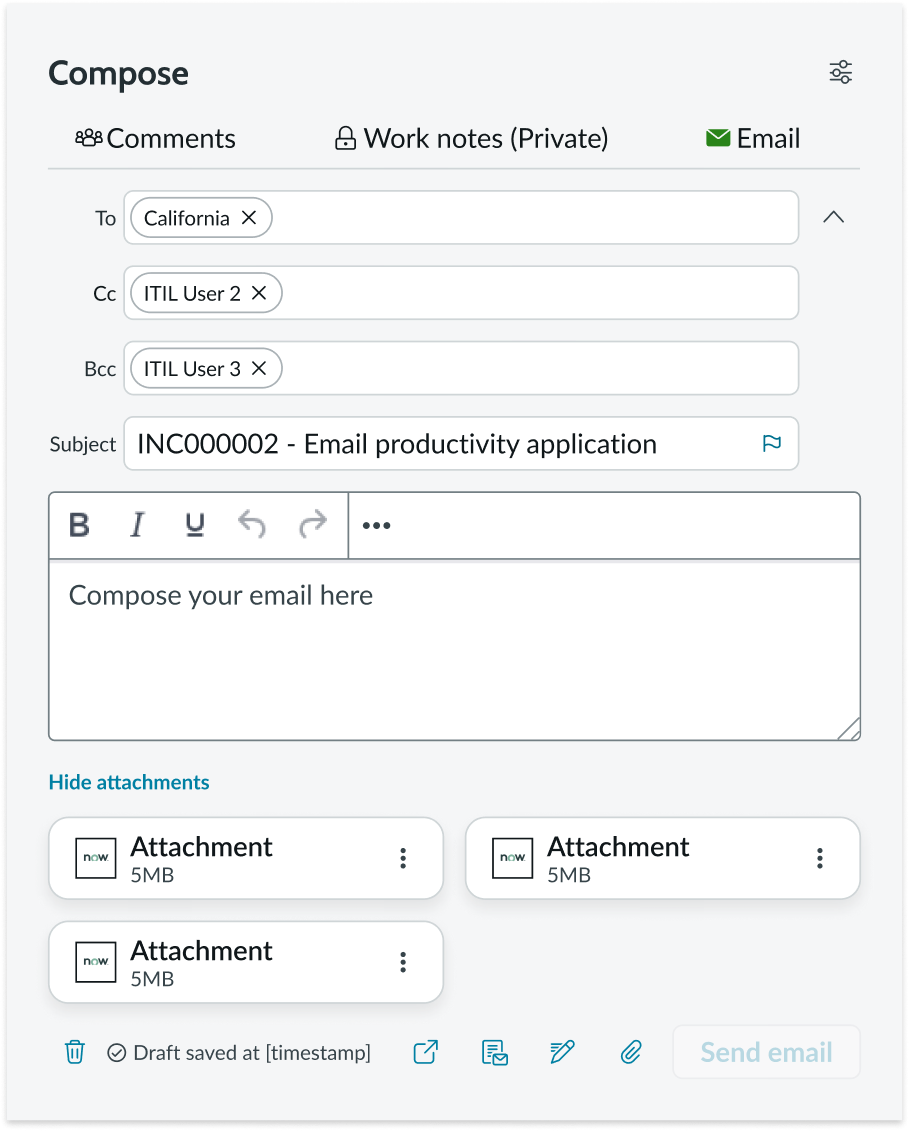
Email details
You can configure the component to show email details, such as the CC and BCC fields, when the page opens or appears in the compact state. Hide details on opening when the component doesn’t have enough space to display the additional fields.

In this example, the email composer (mini) has been expanded to show more details, including the action that enables the user to attach files to the email.
Load latest draft
You can enable the option to automatically apply the latest saved draft to new emails. When this option is enabled, the user’s most recent unsent draft automatically loads whenever they open a new composer message. This option is disabled by default.
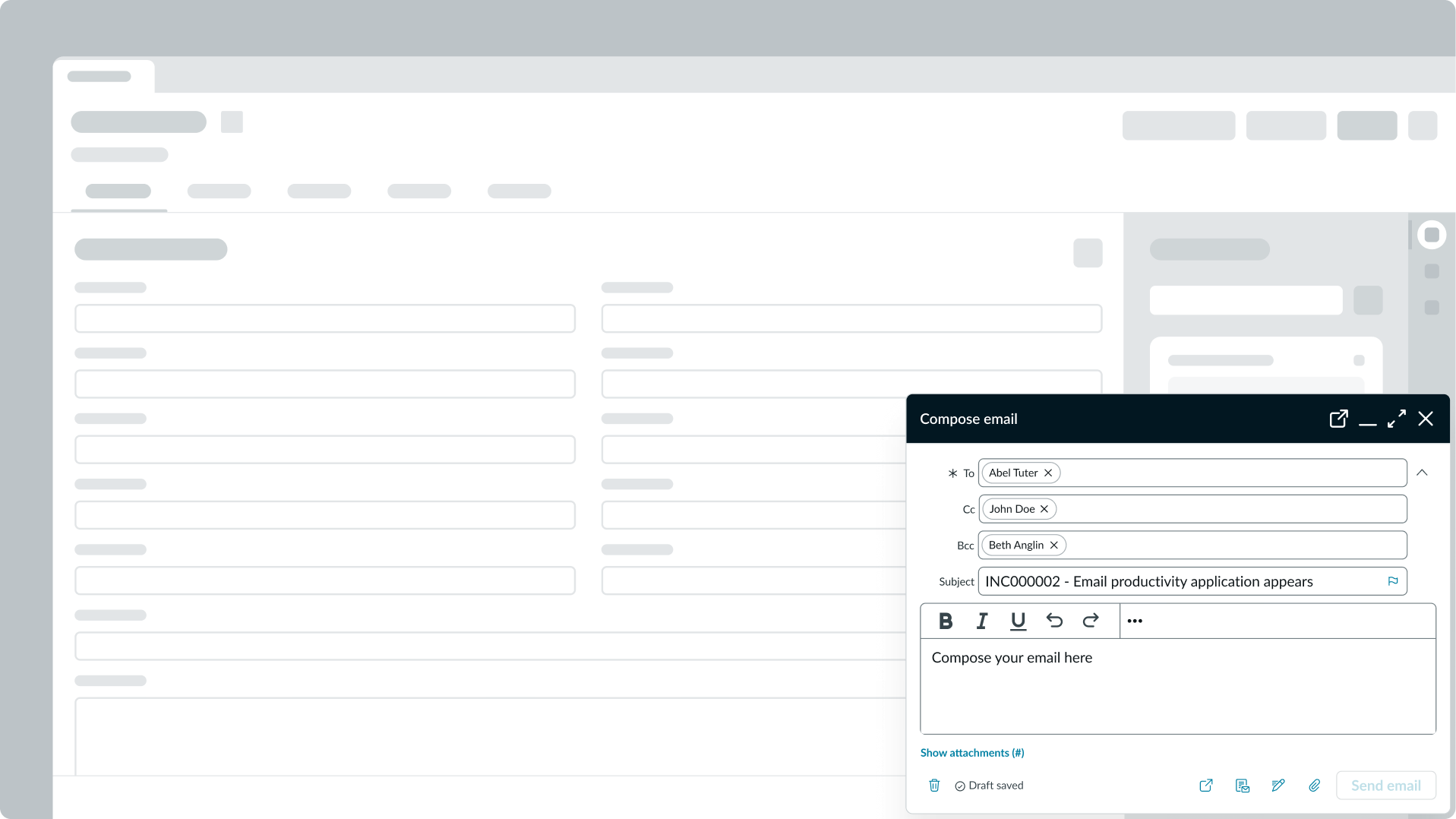
Modeless Dialog
When using email composer with modeless dialog, the compose window floats as an overlay on top of the main page content. There are many options available for customizing the modeless dialog to make it look and feel more like an email dialog. For more information, see usage guidelines for Modeless Dialog.

Email composer in modeless dialog
Design recommendations
Learn how to apply email composer mini in your design.
Alignment and positioning
It should be clear to the user that they are composing an email based on the record in which they are working. You can do this by nesting the component within the record page.
Behavior
Learn how email composer behaves when the display changes or a user interacts with the component.
States
Email composer has 2 states: loading and an error state.
Loading state
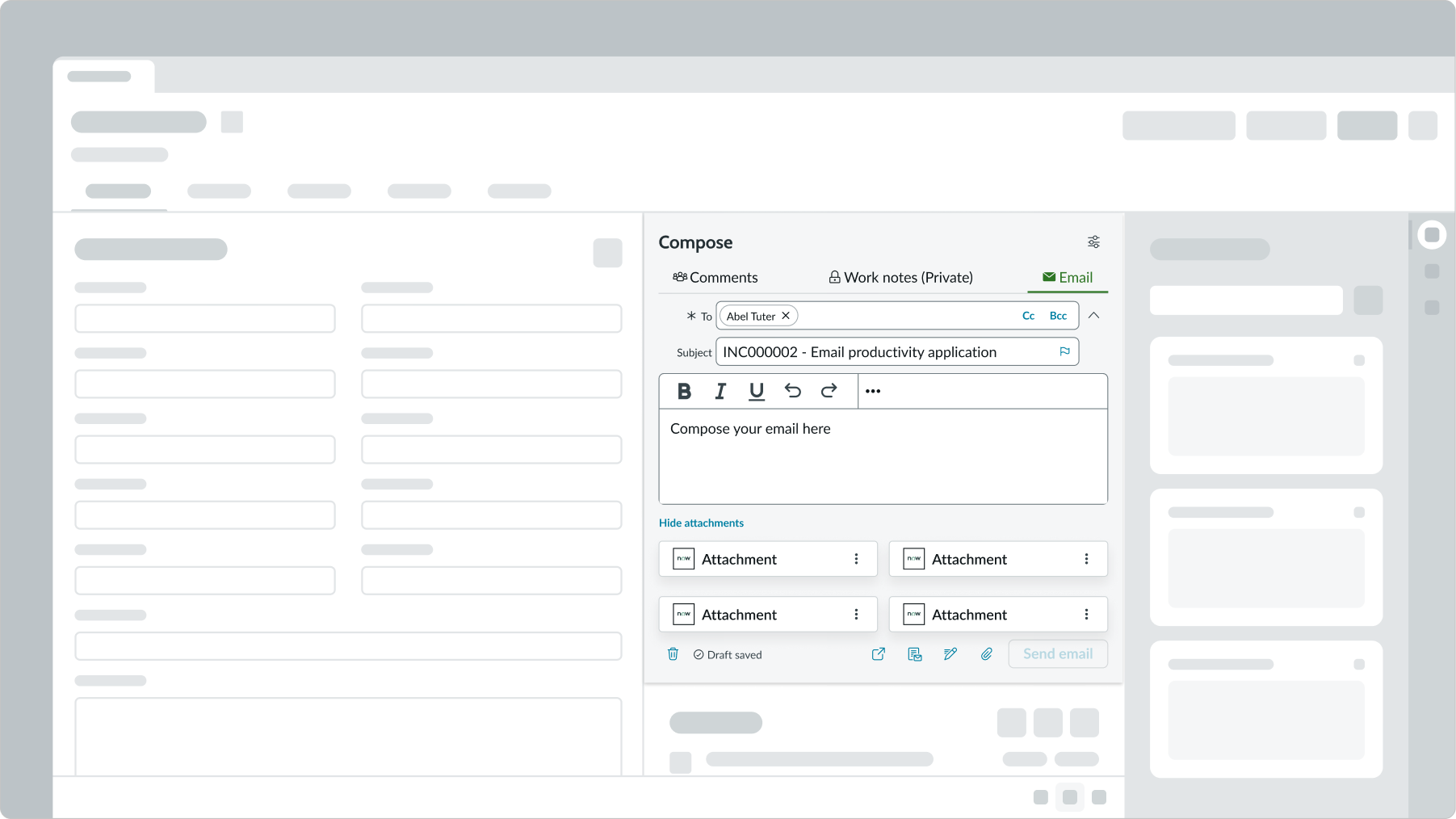
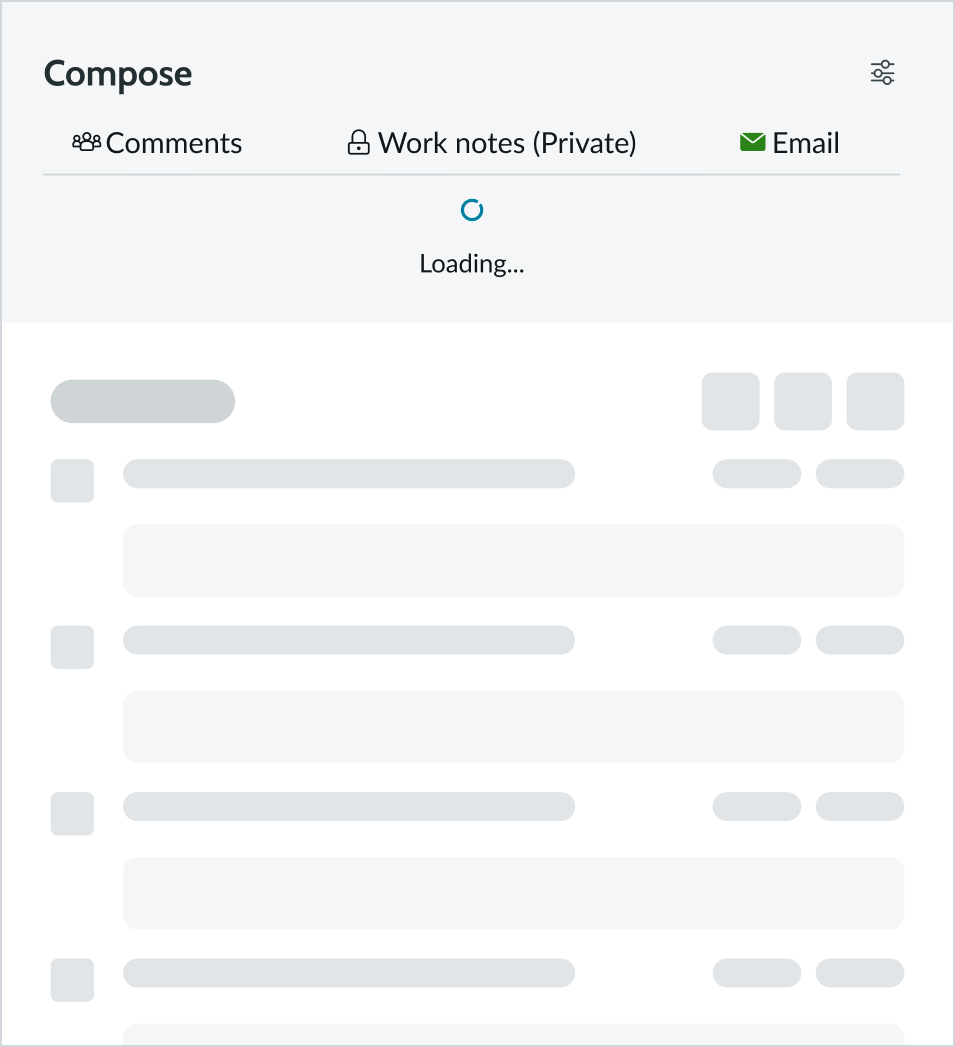
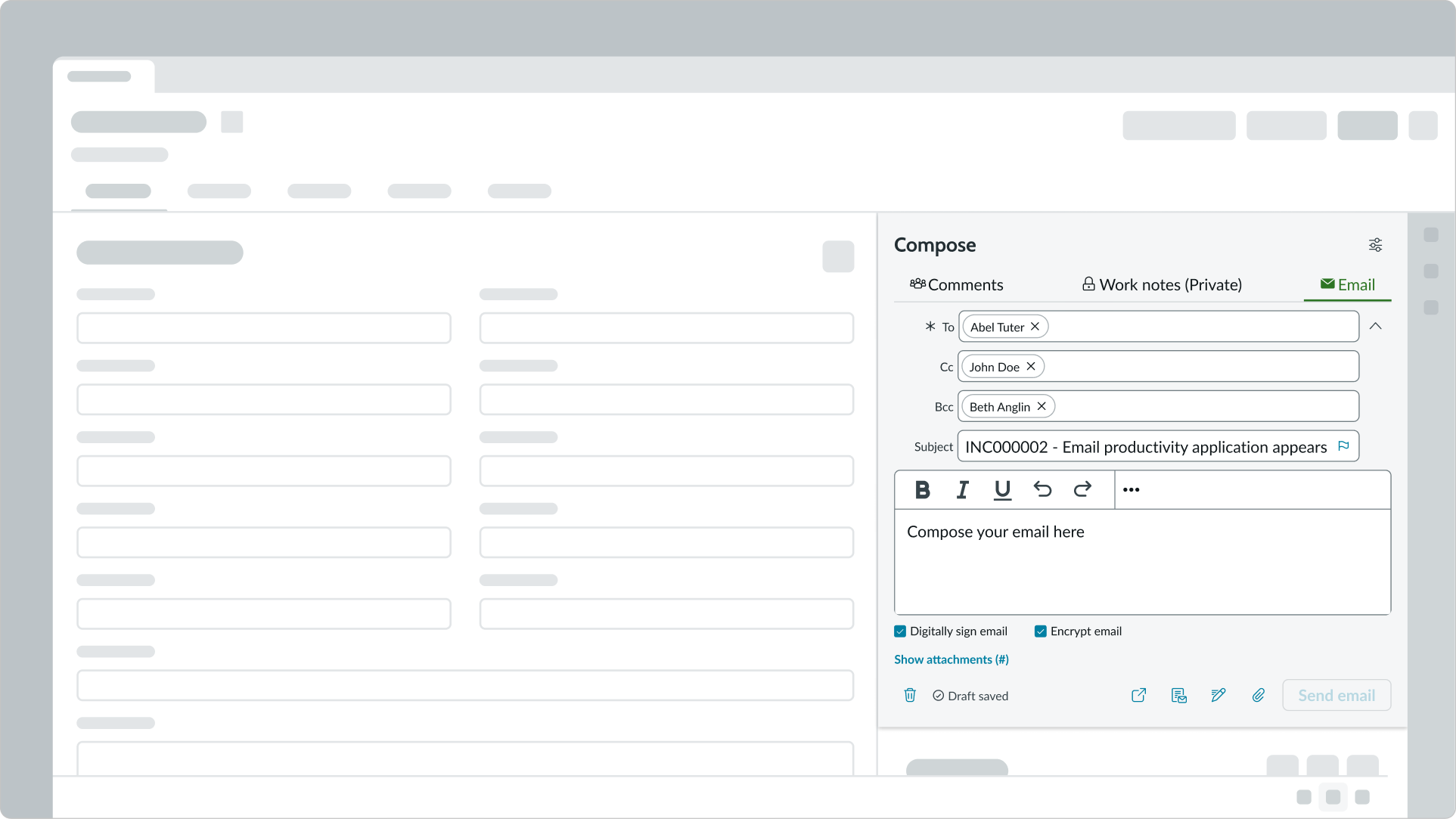
If the email composer component is taking a long time to load, you can use the lazy loading state. This allows other content and components on the page time to load before the email composer component. By using a lazy loading state, you can inform the user that content is loading and the space isn't empty on purpose.

In this example, the email composer portion of the experience is still loading.
Error state
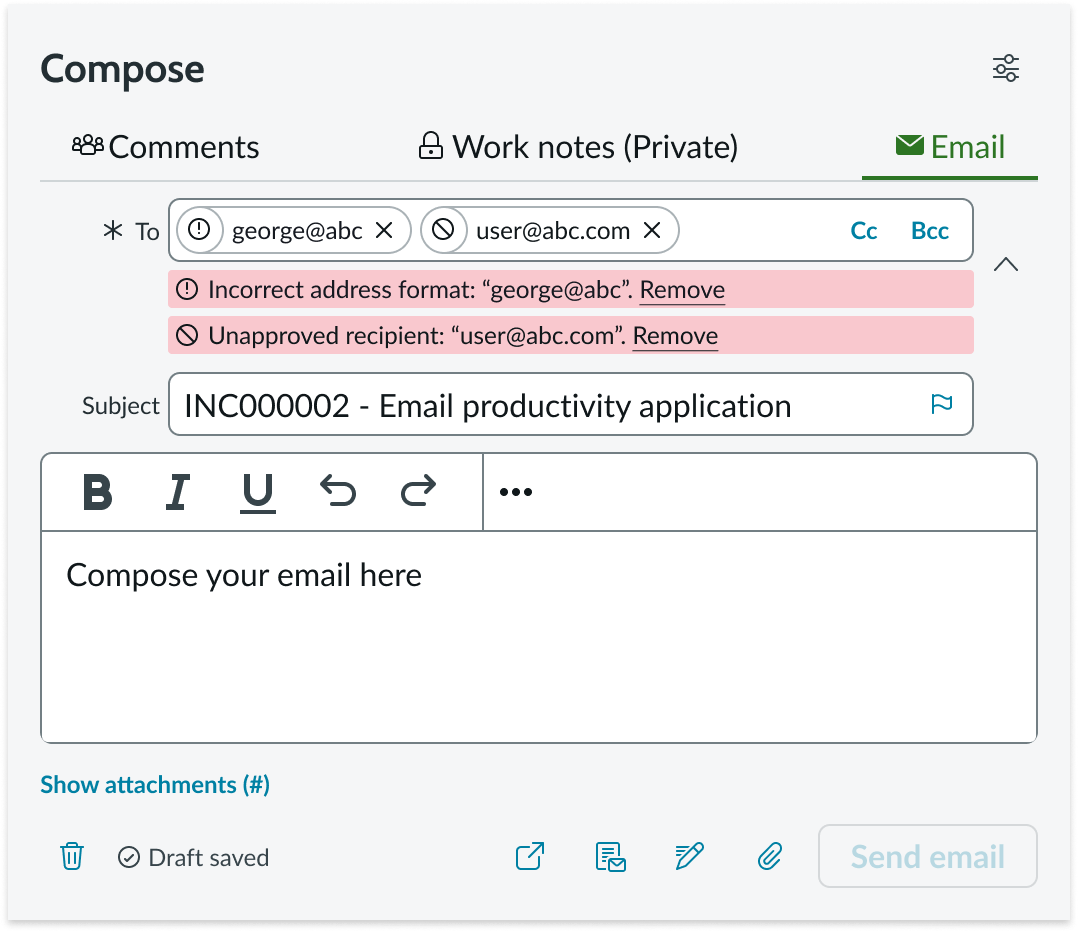
An error state appears when the user doesn't fill out all the required fields and tries to send the email. Upon selecting the primary button on the form, an error message displays in an alert list. Additionally, each field or component that isn't completed or is incorrectly formatted shows an error state.

In this example, the email composer error state occurs because the user did not complete the required “To” field. The alert list notifies the user what they must complete to continue.
Responsive behaviors
Email composer mini automatically resizes to fit the container. Any subcomponents within email composer mini respond according to changes in the display. The size of the email component when the display changes is determined by the ratio configured for the resizable panes. The email composer can have a minimum width, which prevents the size of the pane from going below a certain ratio threshold.
Interactions
Learn how email composer responds when a user interacts with it.
Inputting info
The text fields each have respective interaction states. Selecting each field allows the user to enter text and symbols. The rich text editor allows the user to format text with the tools provided. Users can also add images and tables in the editor.
Manage drafts
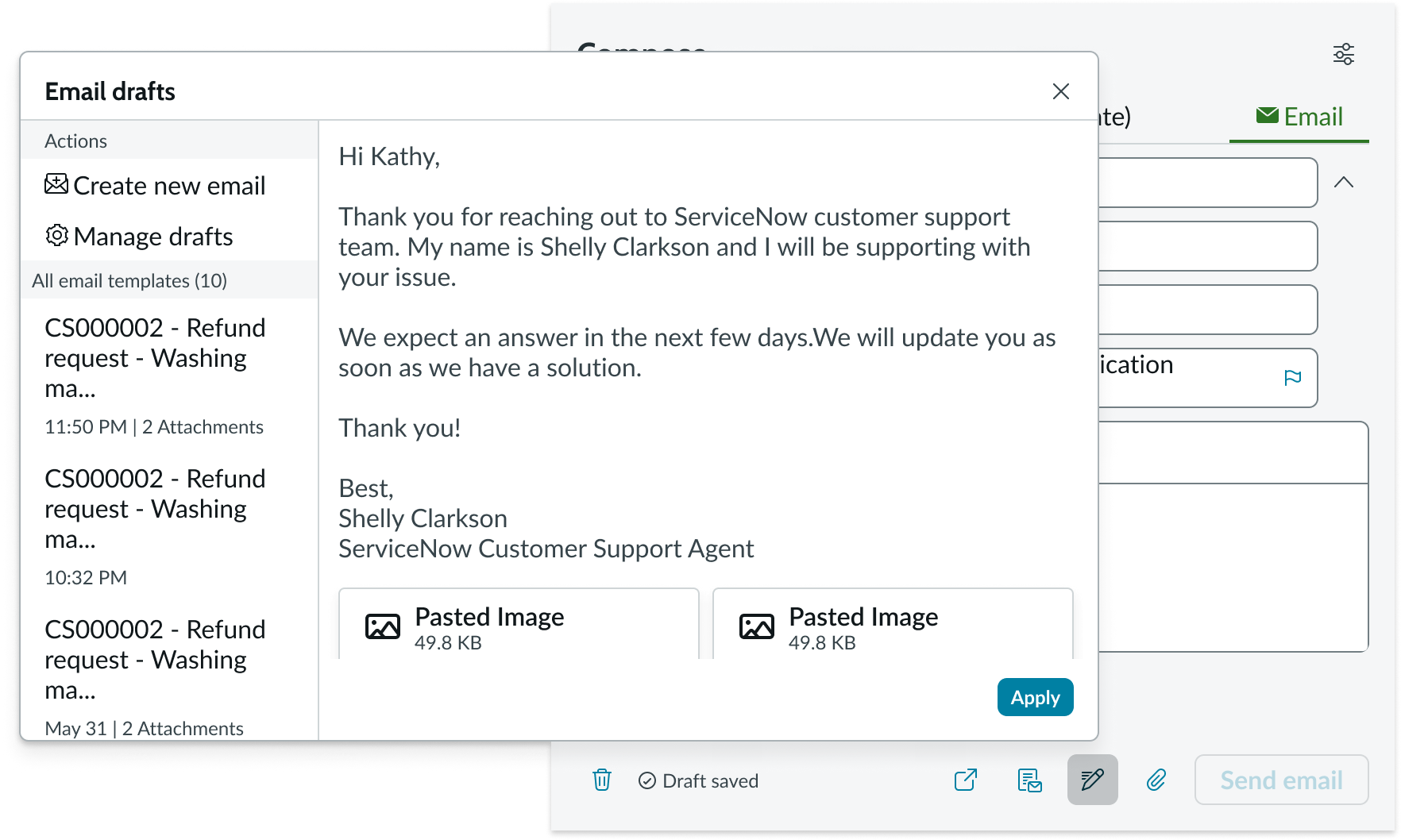
Users can choose to save emails as a draft, continue editing them, and then send the completed email later. Agents can view previously saved drafts, add drafts, and edit the drafts on the email composer. Draft emails appear in a list, showing the email subject in addition to the date and time each email draft was created.

The drafts option within Email Composer enables users to apply previously saved drafts
View and search email templates
Users can search for Email templates or choose from recommended templates. Select and apply the template to the email to quickly draft an email.

Email Templates enable the user to apply templates relevant to the email
Creating quick messages
Instead of composing a full email or rewriting generic responses, the user can use quick messages component (if configured and available). The user accesses quick messages by selecting the option in the contextual side panel, where they can select one of the preformatted messages they have created. This feature helps the user expedite the email creation process and stay consistent in formatting their emails.
Resizing the panes
If configured, the user can drag the divider in the resizable panes to change the size of the pane containing the email composer. The amount the user can change the pane size is limited by a minimum width you have configured.

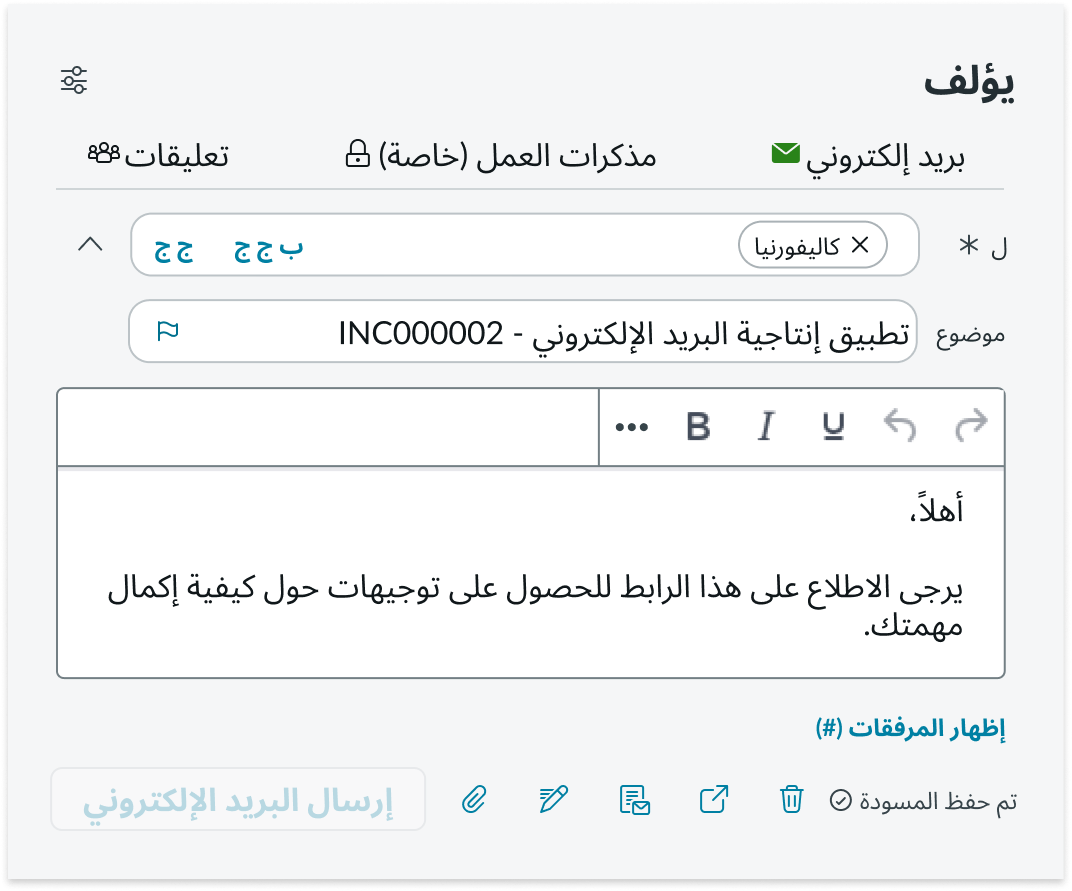
In this example, the email composer form appears in a right-to-left (RTL) language.
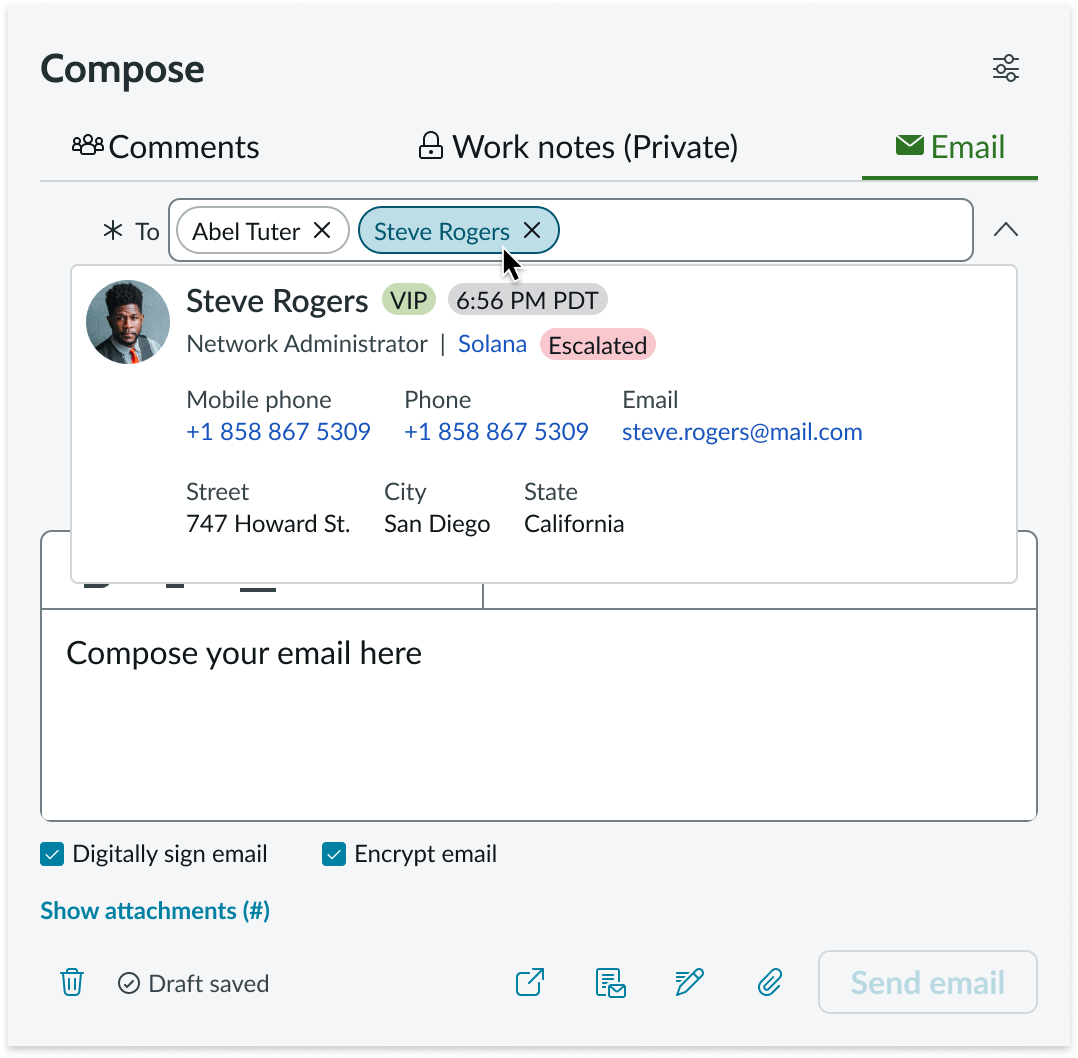
Viewing contact details
Users can select a pill in the email recipient fields (To, CC, BCC) to display a contact card with more information, including job title, contact details, and profile picture.

Usability
Email composer complies with all internationalization and accessibility requirements.
Internationalization
When the display translates to a right-to-left (RTL) language, the fields and button sets align on the right. Any proper nouns that can't be translated appear left-to-right (LTR).

In this example, the email composer form appears in a right-to-left (RTL) language.
Accessibility
Learn how to access the actionable elements of email composer through keyboard interactions and screen readers.
Email composer tab order

Keyboard interactions
You can access the actionable elements of nested comments with these keyboard keys:
- Tab: Navigates through the component in the specified tab order (top to bottom, left to right)
- Space or Enter: Initiates the link or button action
- / + r: Shows recommended response templates. Requires Now Assist email admin configuration.
Screen readers
Screen readers follow the standard tab order. For left-to-right (LTR) and right-to-left (RTL) languages, tab order begins with the first link in the first comment.

