Use cases for using mobile alerts
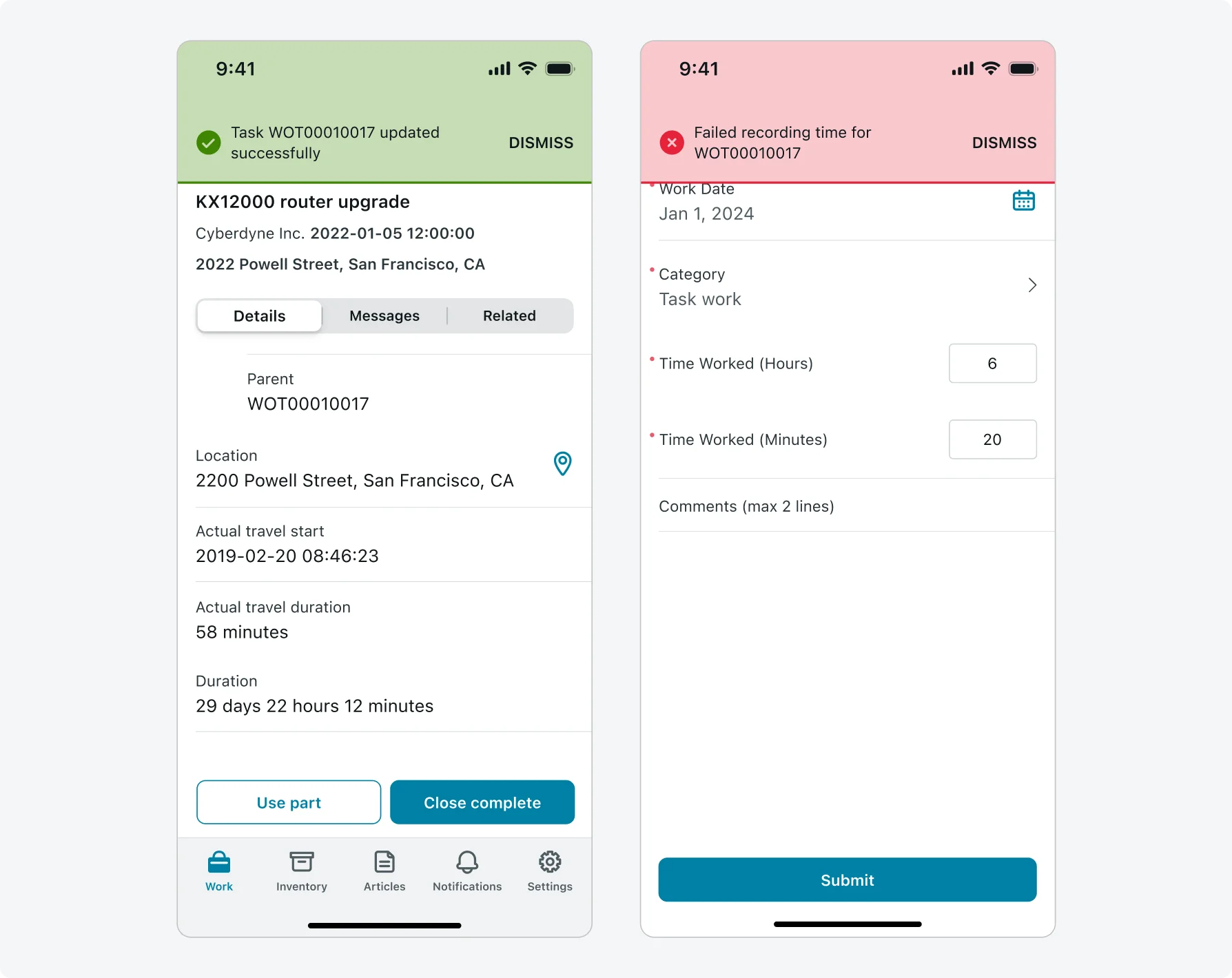
- User notifications upon action success: Alerts are often used to notify users about valuable information, such as successful actions. For example, “Item added to cart”.
- User notifications upon action failure: Alerts can display detailed error messages to users when something goes wrong, helping them understand the issue and take appropriate action. For example, “Creation of a new incident failed due to signal loss”.
- Confirmation dialog upon button tap: Alerts are used to confirm actions that might have significant consequences, like confirming if a user wants to delete a file or to log out of their account.
- Displaying information over a record screen: A mobile alert can display an important message and a button to redirect you to an alternative screen. This mobile alert is an overlay pop-up window that displays over a record screen. over a record screen.
Note: When the use case is a simple confirmation of an action and a Yes or No response is required, then mobile alerts and mobile pop-ups can be used. For more involved messages that require dynamic text and a customizable look-and-feel, then mobile pop-ups should be used.