
iOS

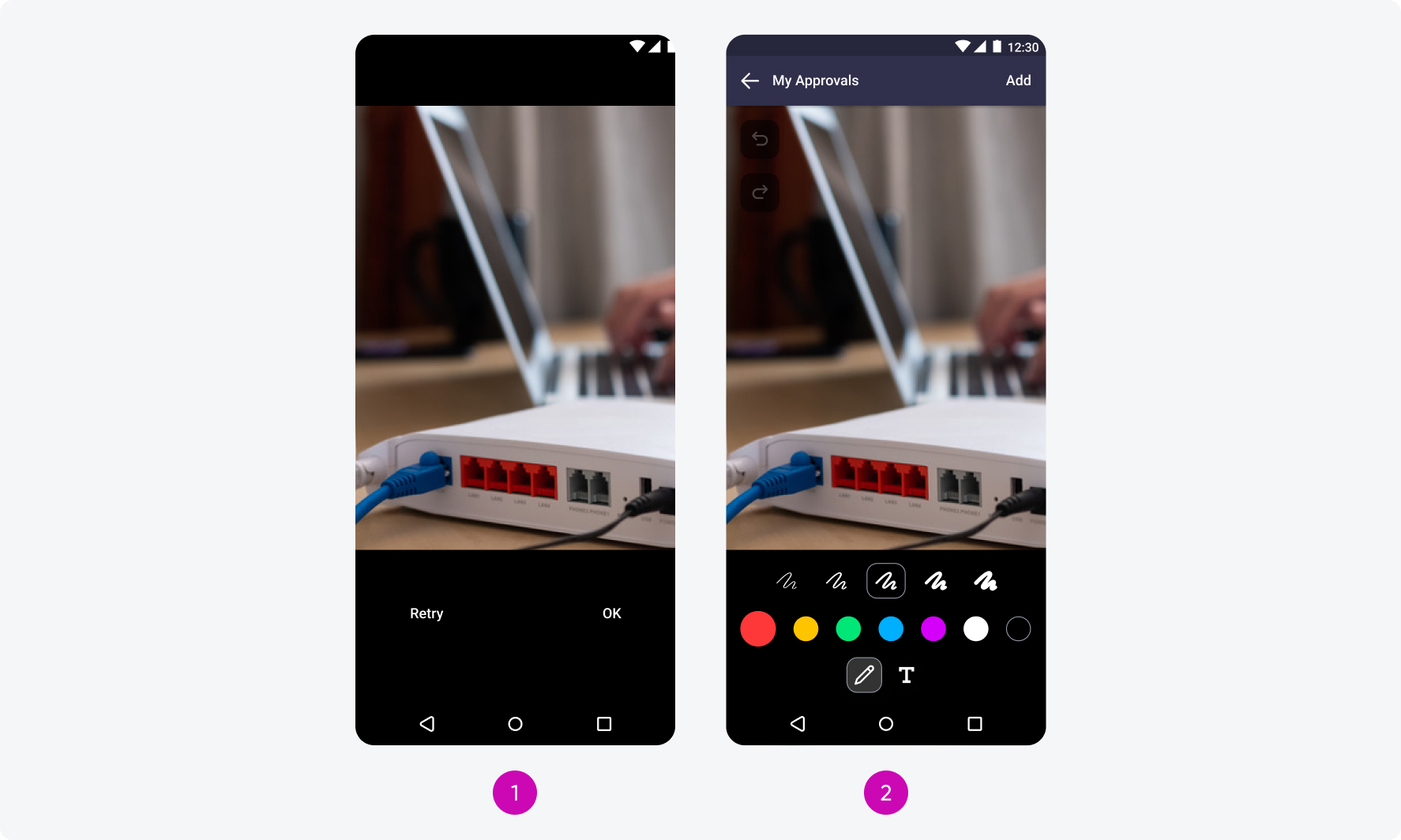
Android
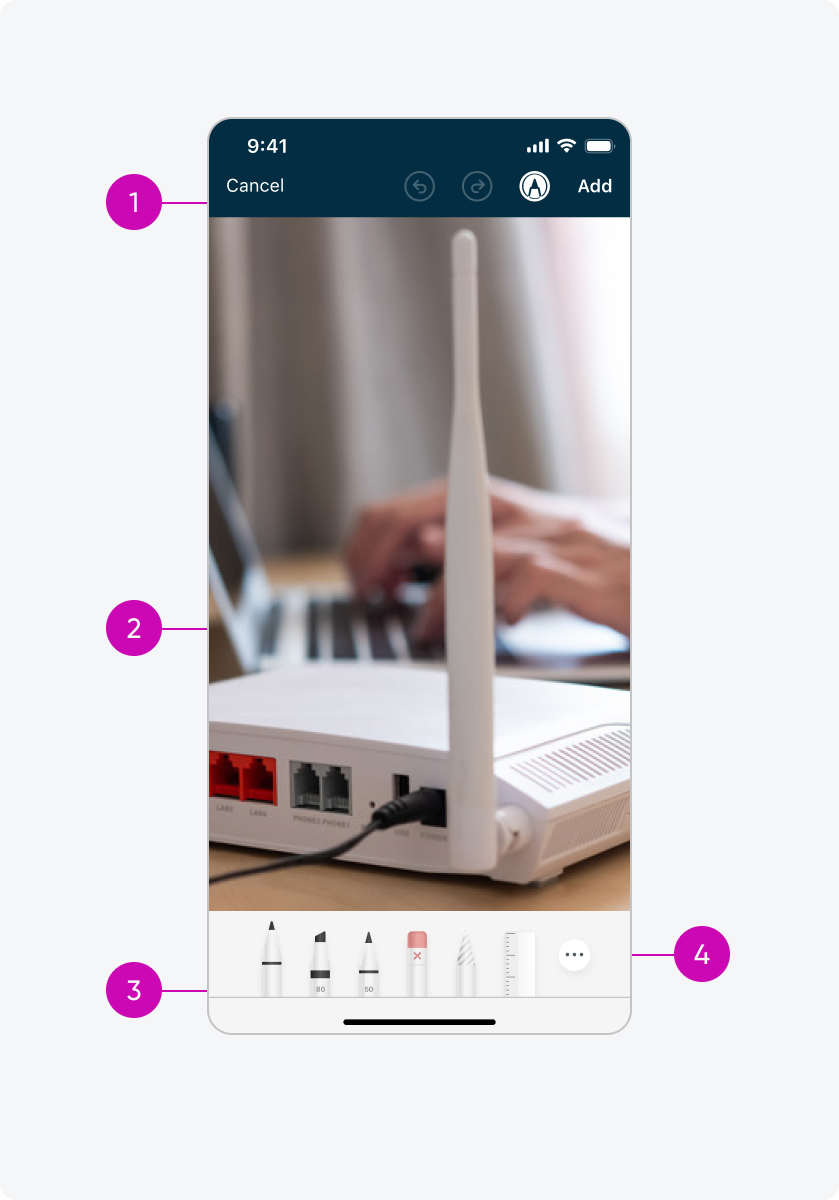
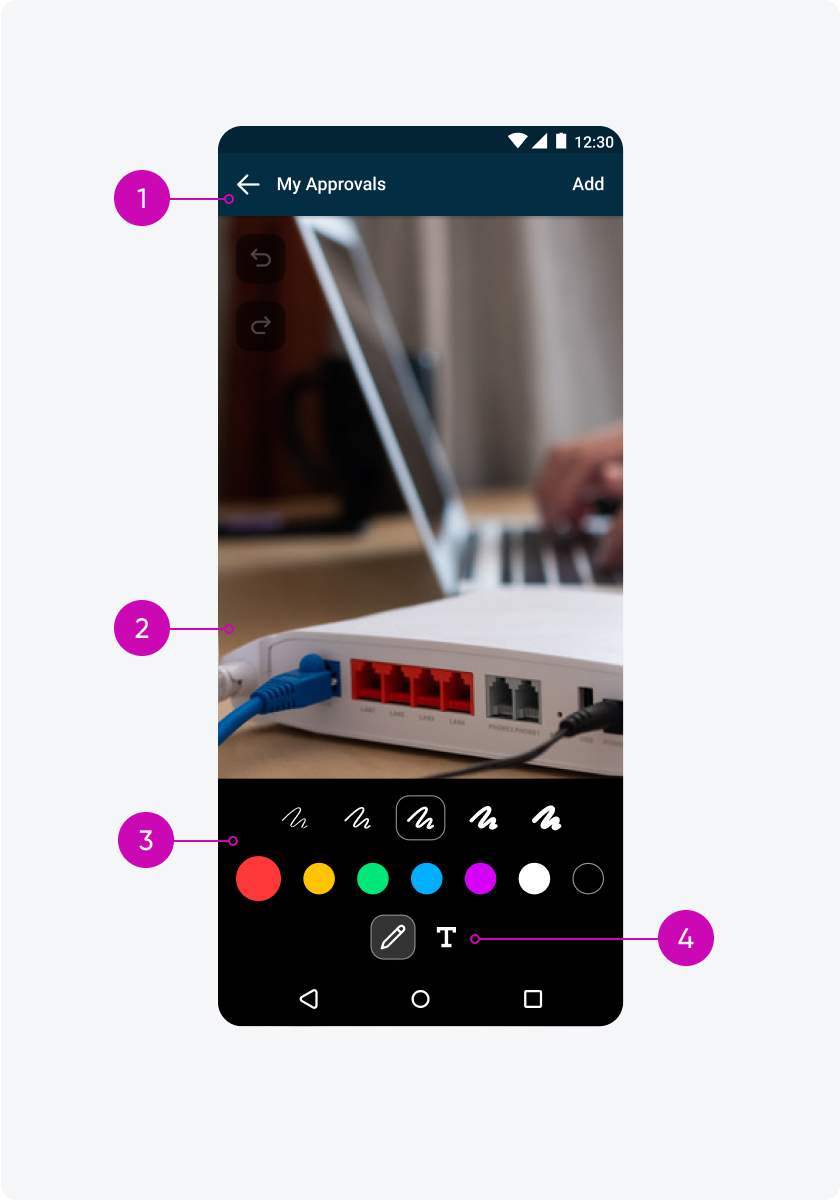
- Header: Displays options like cancel, undo/redo, and save changes (Add).
- Photo: The captured photo that can be annotated.
- Tools: Includes stroke width adjustments and color selection for editing.
- Menu: Navigate between annotation tools like brush, eraser, and text.
System operation
While most of our components work similarly on iOS and Android, some differ in behavior and appearance. Image Annotation is one such component. On both platforms, after taking a photo and choosing to use it, the user is directed to the annotation screen. There, they can either add annotations—with each system offering slightly different options—or upload the photo as is, without any modifications.
iOS
On iOS, we provides an out-of-the-box experience, allowing you to:
- Draw directly on the photo (Adjust brush size and color.)
- Add text with customizable size and color.
- Use undo and redo functions.
- Erase annotations easily.
- Incorporate shapes, signatures, and stickers.

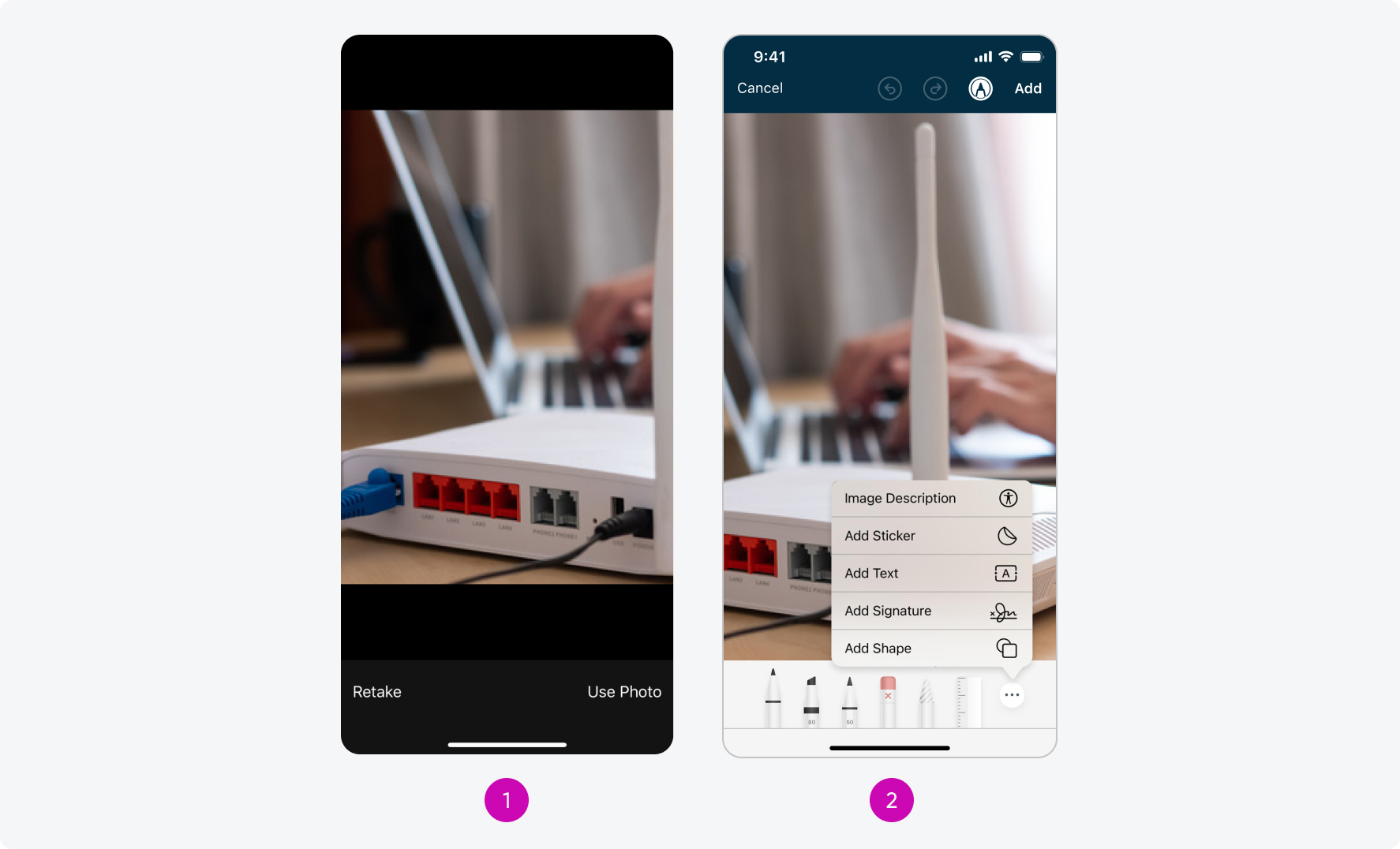
- After Taking Photo: This is the initial screen displayed immediately after capturing a photo, offering options to retry or proceed to the annotation screen.
- Annotation Screen: This screen allows users to annotate the photo by drawing, adjusting brush size and color, adding text, and more.
Android
On Android, we rely on a third-party operation.
On Android, the following features are supported:
- Draw directly on the photo (Adjust brush size and color.)
- Add text with customizable size and color.
- Use undo and redo functions.
- Delete annotations easily.

- After Taking Photo Screen: The screen displayed immediately after capturing a photo, offering options to retry or proceed to the annotation screen.
- Annotation Screen: From here, the user can either upload and use the photo as is or annotate it with drawing tools, brush size and color adjustments, and text.
Responsive behaviors
Learn how the Image annotation responds to changes in screen size or orientation.
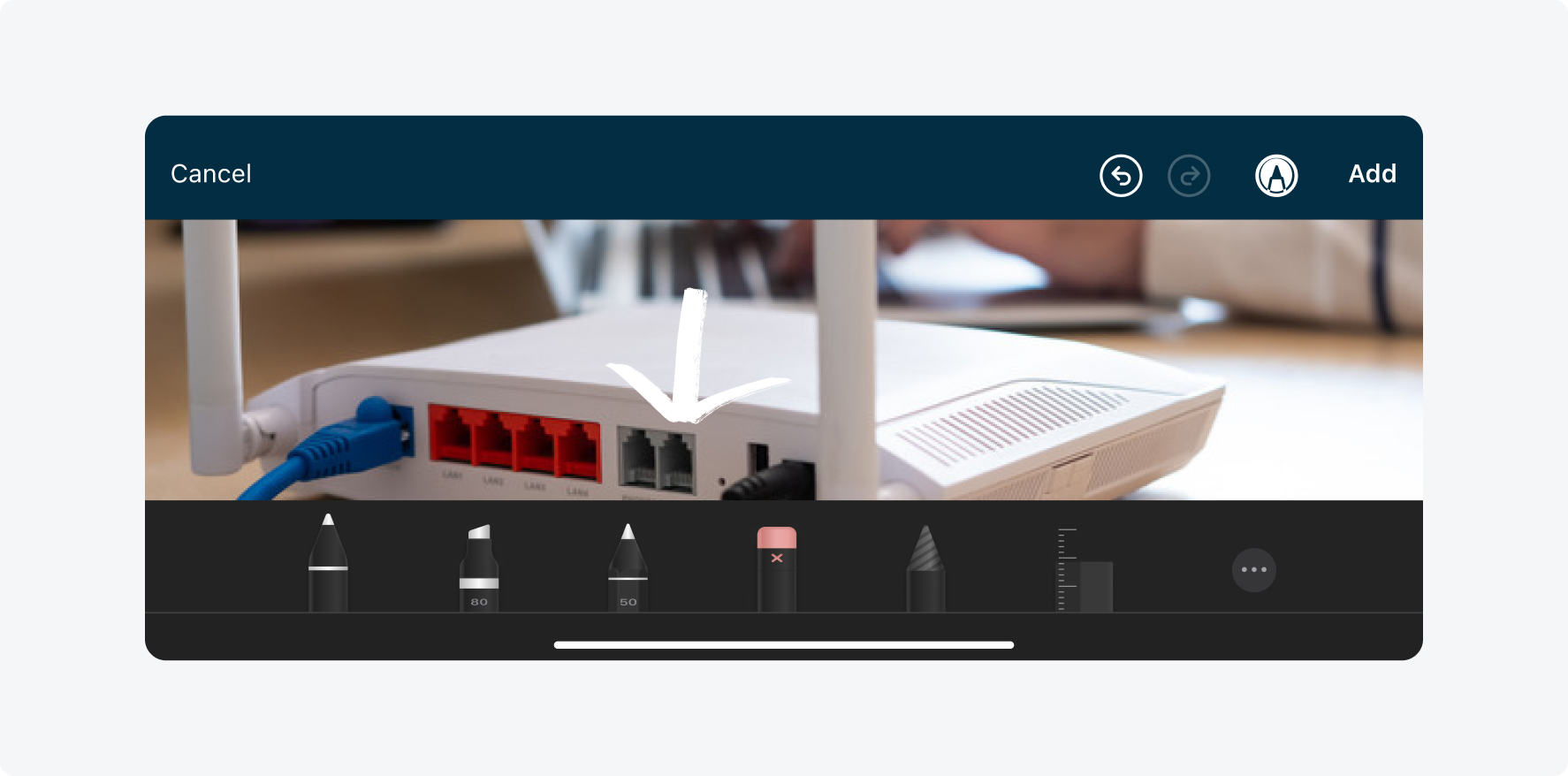
Landscape
This is what the Image annotation screen looks in landscape mode: