Anatomy
A scorecard can be displayed in two ways: hierarchical and non-hierarchical.
Non-hierarchical

- Widget title: Identifies the content of the list
- Widget container: Container holding the title and iconic buttons
- Widget actions: Actions related to the list; this could include actions such as filter, description, and settings
- Scorecard: Scorecard for the use case
- Column header: Displays the labels describing the different breakdowns in each column
- Scorecard rows: Rows in the scorecard list; when there isn’t an indicator hierarchy, no chevron icons are displayed
Hierarchical (Parent/Child Relationship)

- Column Header: Displays the labels describing the different breakdowns in each column
- Parent Row: Row marked with a chevron icon that has child rows; the chevron is the trigger for expanding the hierarchy to display child rows
- Child Row: Nested row within a parent row; child rows are at the bottom of the hierarchy and can’t be expanded
Subcomponents
See usage guidance for pagination control
See usage guidance for sparkline
See usage guidance for button iconic
Usage
Use the indicator scorecard component to help users easily view and access indicators directly from a page.

In this example, the indicator scorecard component appears in the Analytics Center to help the user view and access indicators.
Variants
Learn about the variants of indicator scorecard.
Sizes
The indicator scorecard component doesn’t have any specific sizes. You can configure the size of the component based on the use case.
The table width automatically adjusts, based on the component size.
Configurations
You can customize the indicator scorecard by configuring the following properties.
Filter condition
Use the condition builder to create a query string for filtering the indicator list. This is the default view of the list that your users see. Users select the filter icon, located in the top right corner of he scorecard.

Numbers of rows
You can display different numbers of rows within the indicator scorecard component. The increments include 10, 20, 50, and 100 rows. The number of rows shown by default is 10.
Column sorting
The sort icon only appears at the top of a column when the column has been sorted. Columns can be sorted in ascending or descending order. Users can only sort one column at a time.

In this example, indicators are sorted by target in descending order.
Maximum number of groups
You can specify the maximum number of groups (1 - 20) to show for a breakdown. If you do not specify the groups to show by filtering them, the groups that are shown depend on the breakdown source and the sort direction. For example, if the max number of groups is the default is 5, either the first 5 groups or the last 5 groups alphabetically show, depending on whether the sort direction is ascending or descending. If you don’t want sorting to affect the groups that show, consider filtering to select the groups.
If you choose to show only breakdowns, then you have the option to show all groups for the first breakdown. If this is not enabled the max number of groups is 20.
Filter elements
You can select the elements to show for the relevant breakdown. If you don’t select any elements, all elements up to the maximum number of groups are shown.
Behavior
Learn how indicator scorecard behaves when the display changes or a user interacts with the component.
States
Indicator scorecard has the following states: default and hover.
Default

Hover
When the user hovers over a row, the row displays a background color.

Hover on row and a cell example

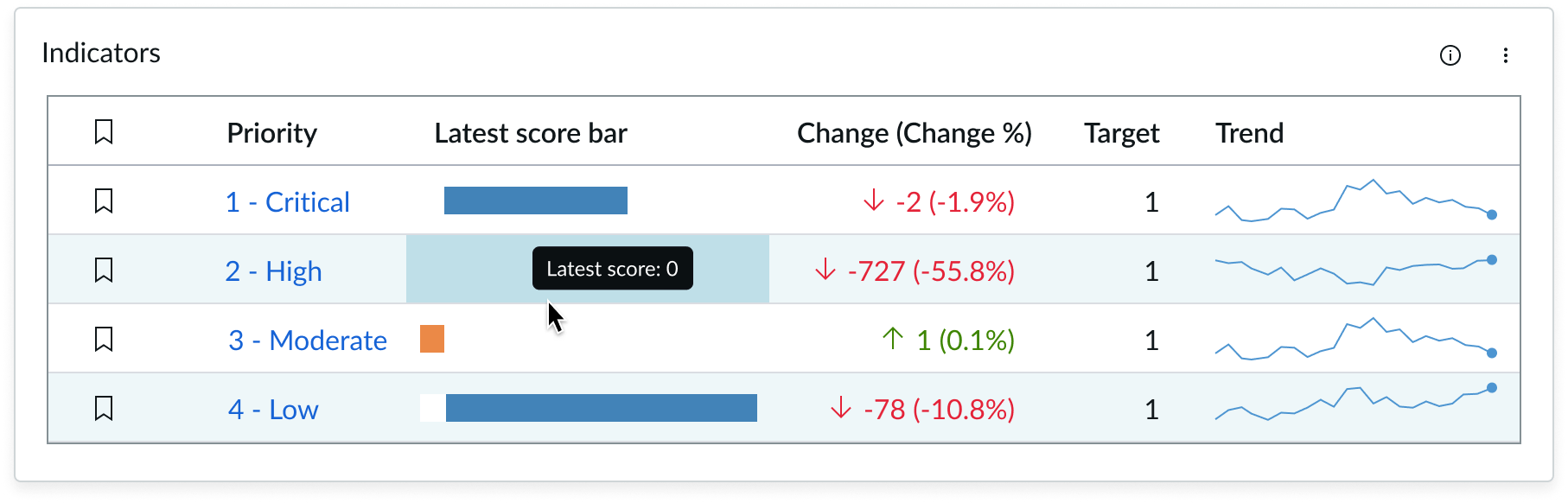
Hovering over latest score bar shows tooltip of latest score value\
Responsive Behaviours
Indicator scorecard has different states, depending in the element or subcomponent
Text wrapping
When text in the indicator scorecard exceeds the width of the container or content area, the text wraps to the next line.
The title text can wrap to two lines before it truncates with an elipsis. Action buttons remain top-aligned to the text.

If the column header label exceeds the width of the column, the text wraps to two lines. The text labels and sort action are bottom aligned to the cell.
Use concise column labels. Long label text that wraps is hard to scan.

Interactions
Learn how the indicator scorecard component responds when a user interacts with it.
Favorites filter
The favorite icon in the column header serves as a filter action to toggle between displaying all indicators and favorited indicators.
When favorites are disabled, the bookmark icons are outlined, and all indicators are displayed.

When favorites are enabled, the bookmark icons are filled, and only favorites are displayed.

Nested breakdowns
Breakdowns can be configurable to have nesting set to on or off. The following is an example of nesting enabled.

The following is an example of nesting disabled.

Indicator information popover
An information icon in each row can be configured to be displayed. When the user hovers over the row, the indicator icon appears.

When a user selects the information icon the indicator information popover appears.

Usability
The indicator scorecard component complies with all internationalization and accessibility requirements.
Internationalization
When this component is used in a platform configured for a right-to-left (RTL) language, every element of the page flips, and the text aligns to the right.

Accessibility
Learn how to access the actionable elements of the indicator scorecard component through keyboard interactions.
Indicator scorecard tab order
This is the tab order for indicator scorecard.

The tab key moves focus to the beginning of each row in the list. Users navigate the cells in a row with the arrow keys. When moving from left to right in a row, focus moves from the last cell to the first cell in the next row.
Keyboard interactions
You can access the actionable elements of the indicator scorecard with these keyboard keys:[Component name] tab order
Tab: Navigates through the header and footer in the tab order shown; tab key doesn’t navigate in the list
Arrow left, arrow right: Moves focus through cells in a row horizontally in either direction
Arrow up, arrow down: Moves focus vertically between rows to the bookmarkt of the row
Enter/Space bar: Opens actionable items in a row, such as links, and triggers chevrons to expand or collapse sections
Shift + Tab: Navigates through actionable items in reverse order
Screen readers
When you apply ARIA labels to a component, screen readers announce the controls and content of pagination control in the prescribed tab order.


