Anatomy
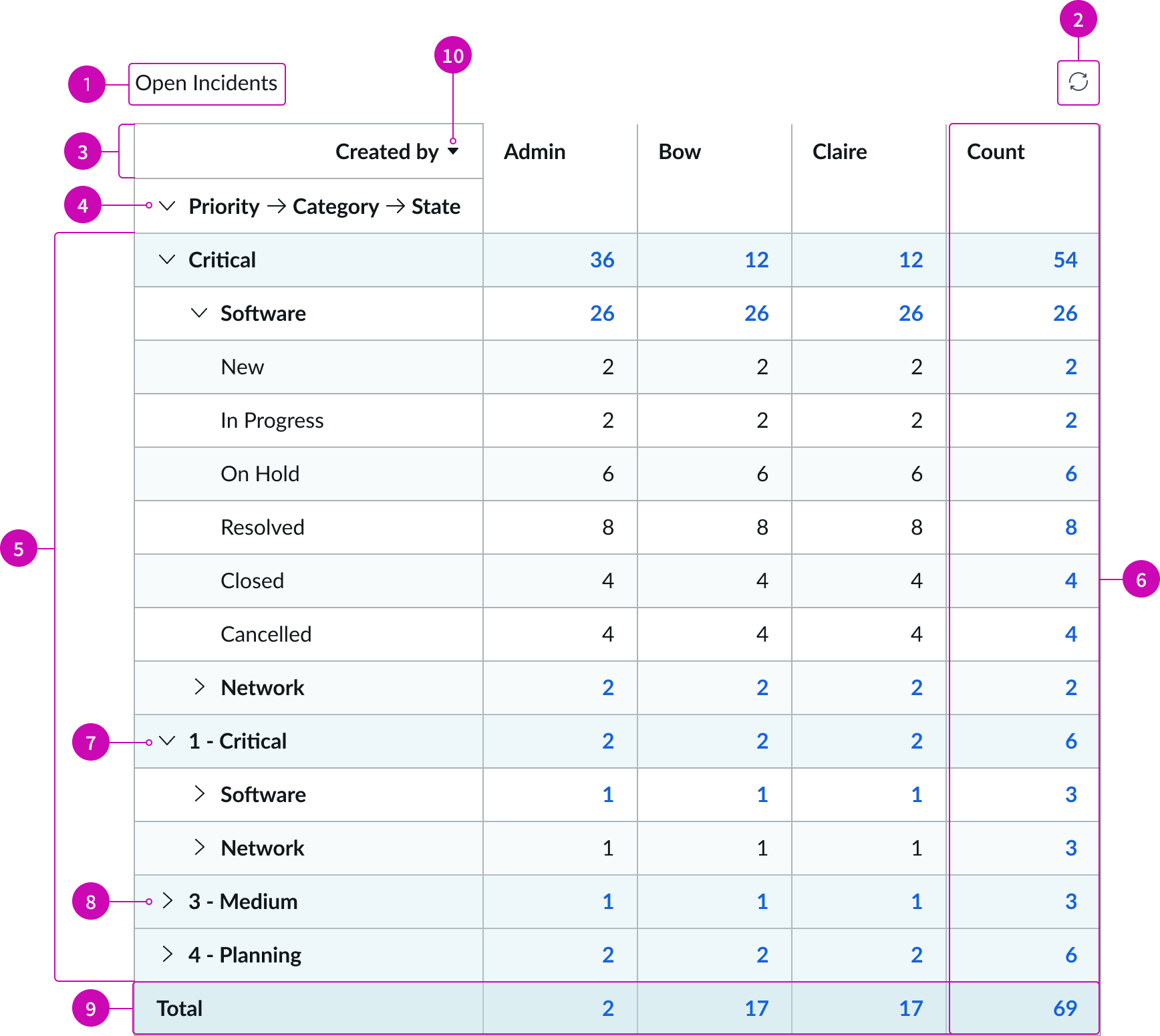
Learn about the individual parts of pivot table.

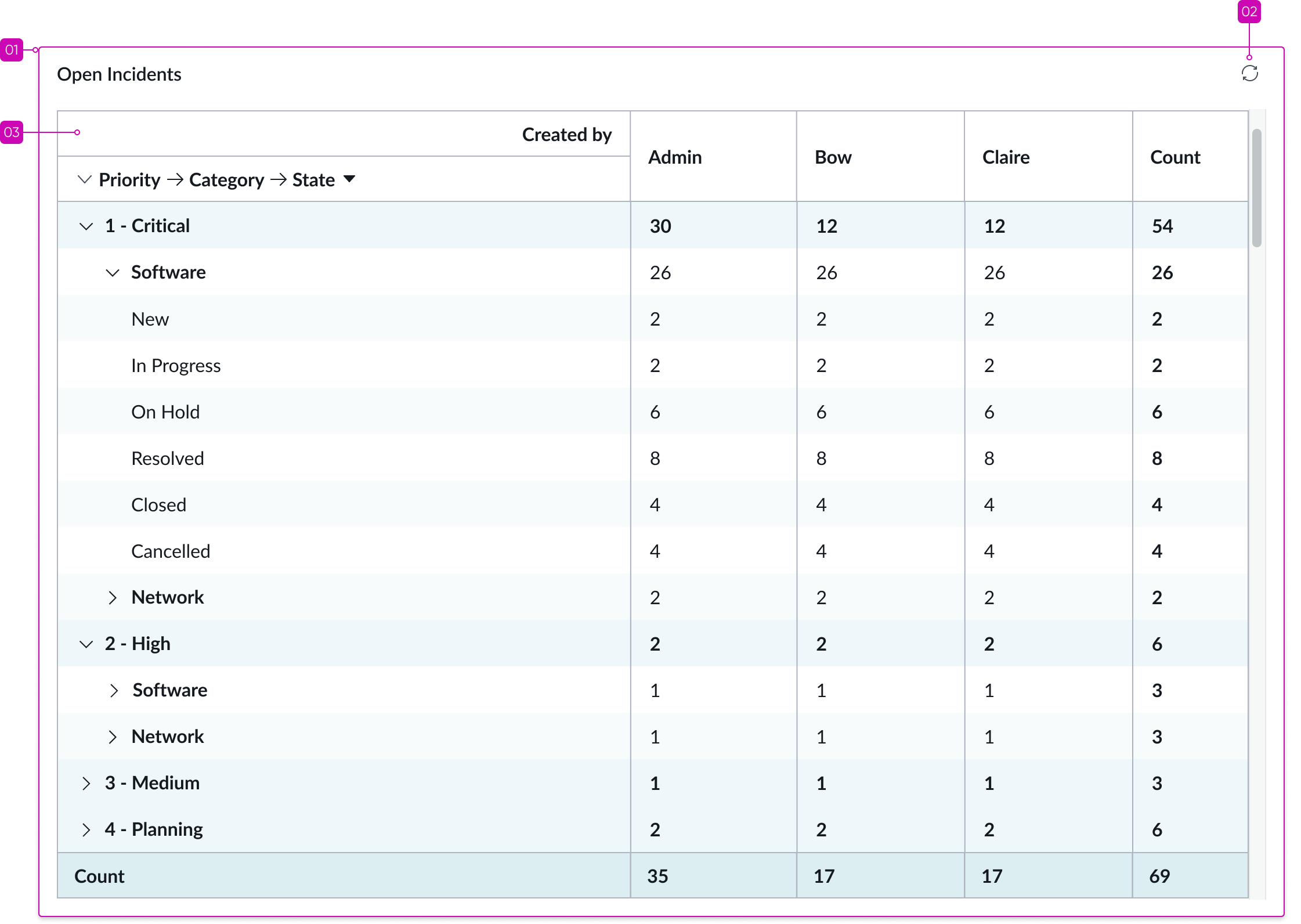
- Chart title: Title of table which can be wrapped or hidden
- Refresh button: Manually refreshes data
- Column header: Displays the grouped by column names
- Row header: Displays the grouped by row names in the first column
- Rows: Fields from the column selected, using a collapsible accordion
- Row total: Count of all the values from each metric
- Expanded group row: User clicks the chevron to expand a row in a group to show its child rows
- Collapsed group row: User clicks the chevron to collapse and hide the group child rows
- Column total: Shows the count for each metric in each field for the column selected
- Sorting: The sorting icon enables users to sort the table during runtime
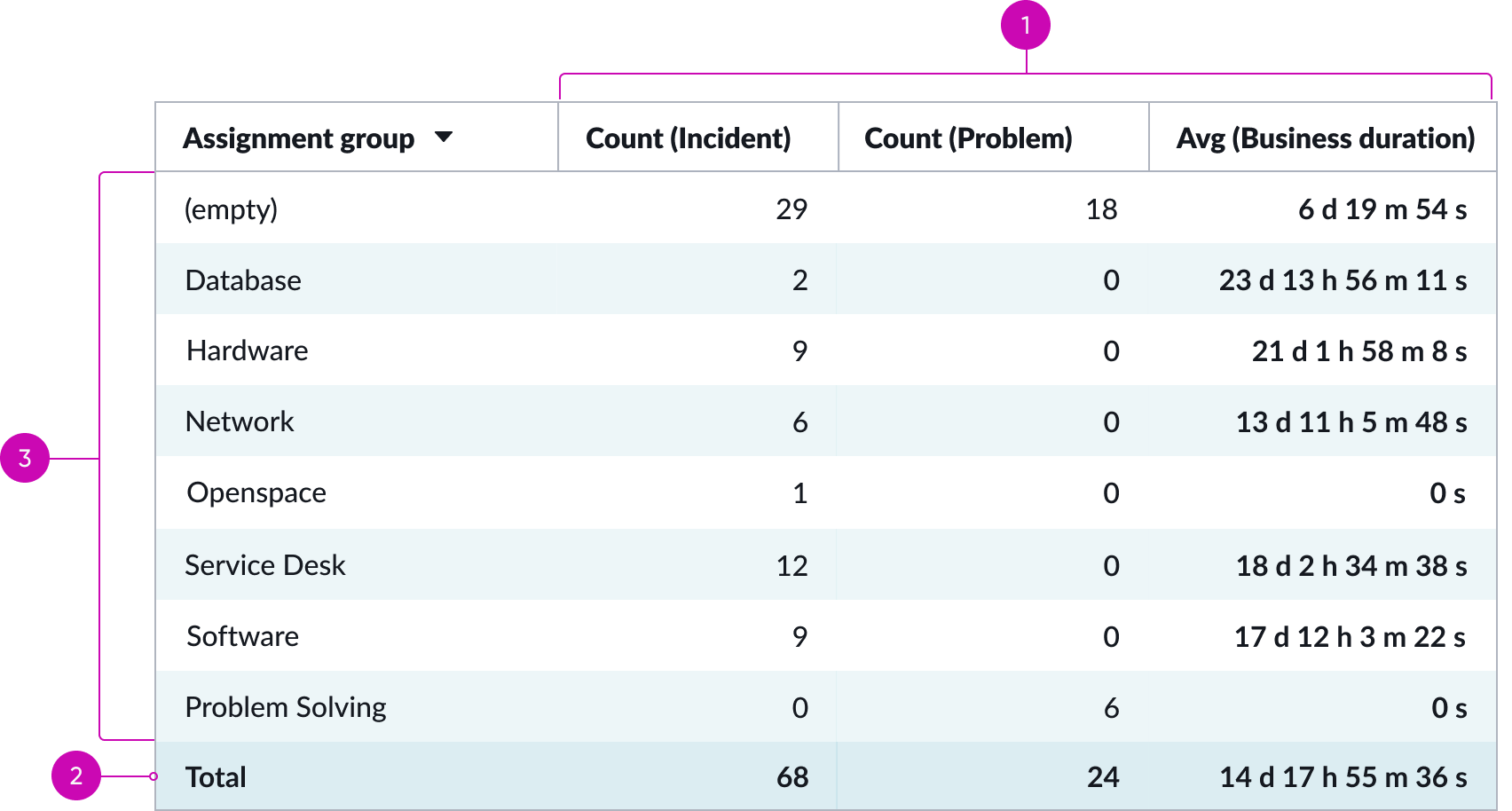
Multiple table data sources without sorting

- Data sources: Columns for multiple table data sources
- Totals: Shows total counts for each metric
- Metrics: Metrics for the selected table data source
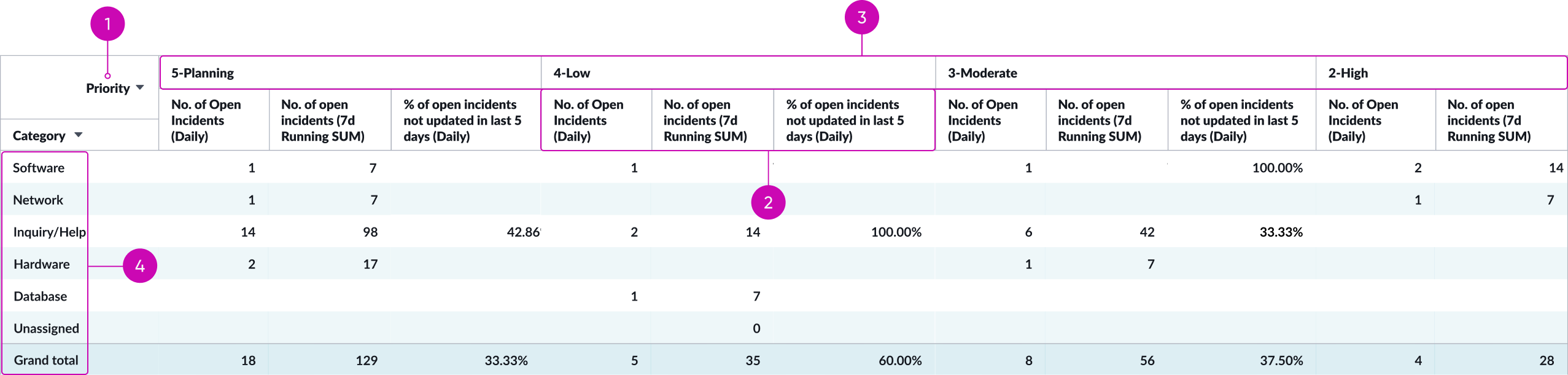
Multiple indicator data sources with 1 sorting row

- Column: The table column being sorted
- Data sources: Columns for multiple indicator data sources
- Row: Sorted rows from the selected table column
- Metrics: Metrics for the selected indicator data sources
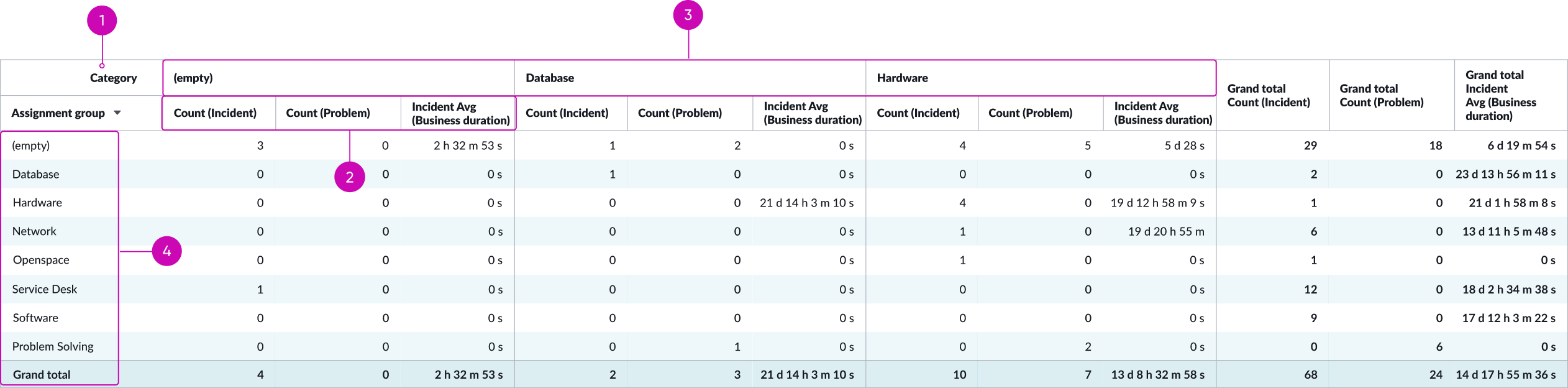
Multiple data sources with 1 grouping row

- Column: The table column being grouped
- Data sources: Columns for multiple table data sources
- Rows: Grouped rows from the selected table column
- Metrics: Metrics for the selected table data sources
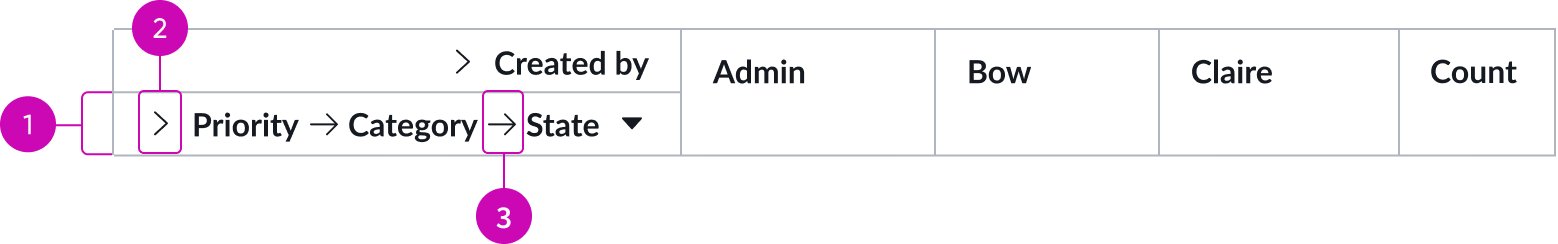
Pivot table header row

- Row header: Identifies the row header for each grouped level; displays by default
- Expand/collapse button: User clicks to show and hide all rows
- Bread crumbs arrows: Separate the names of each grouped level in parent/child order
Subcomponents
See the usage guidelines for empty state
See the usage guidelines for text link
See the usage guidelines for icon
See the usage guidelines for tooltip
Usage
Use a Pivot table to do the following:
- Query large amounts of data
- Calculate subtotals and aggregate numeric data
- Summarize data by categories and subcategories
- Create custom calculations and formulas.
When viewing a Pivot table, the user can expand and collapse levels of data to focus on results and drill down to details for areas that interest them. Designers can create Pivot tables using multiple data sources to get a more complete picture of the data.
Configurations
Learn how to customize pivot table by configuring the available properties.
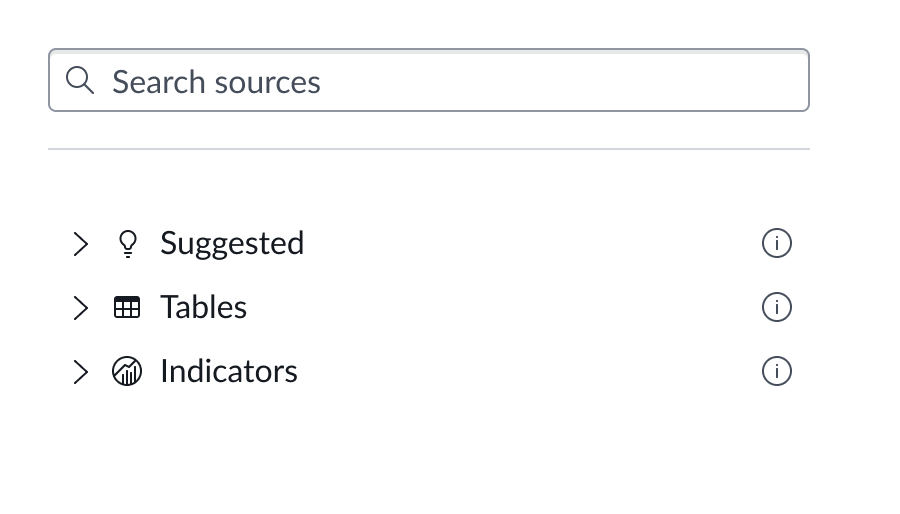
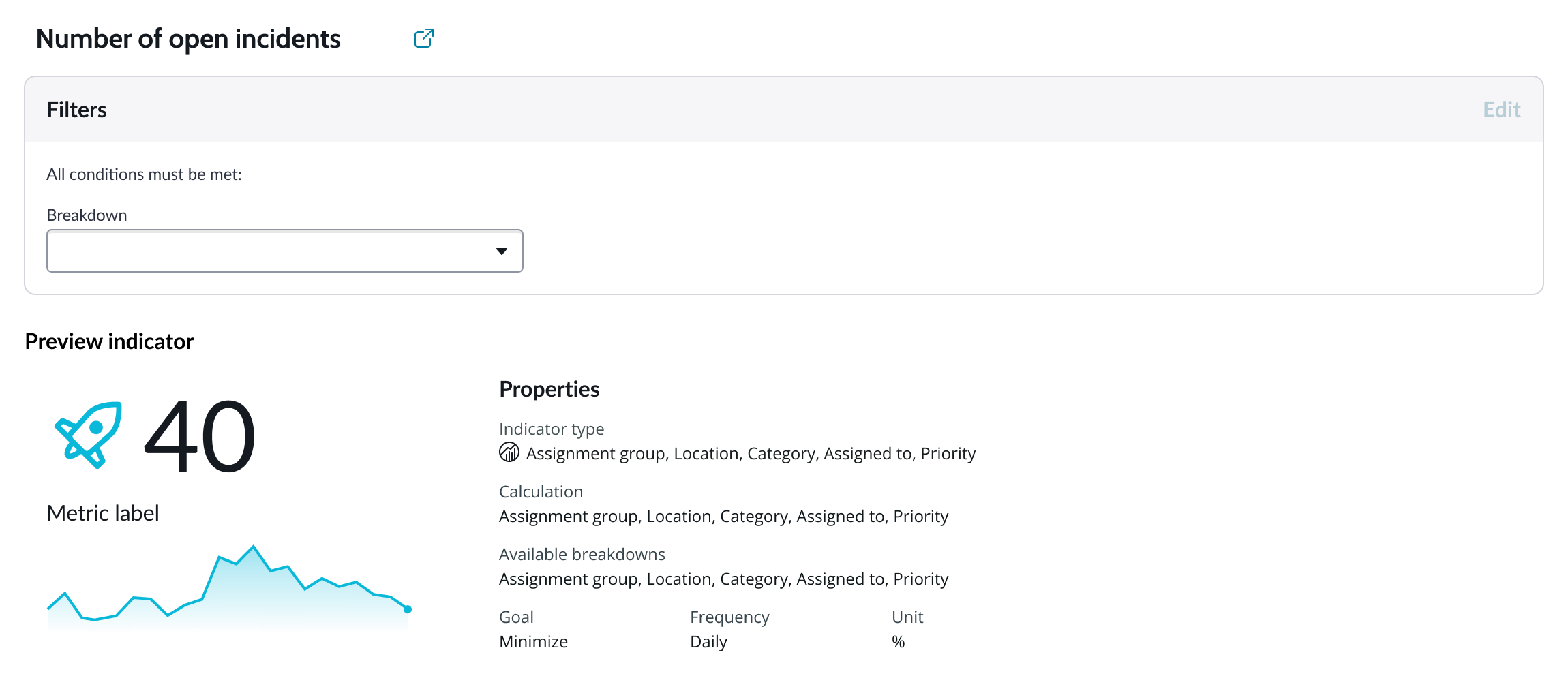
Data source
You can select between different data sources for your visualization: system data tables and preconfigured Performance Analytics indicators. If you are changing your data source, the option list provides suggestions based on previous selections and items that match your search.

You can configure multiple data sources for your pivot table and sort and group metrics from these data sources. However mixing data source types is not supported. Select either all table or all indicator data sources. There isn’t a limit on how many data sources you can add, but an excessive number forces the user to scroll to see all the metrics and makes the table difficult to use.
Tables
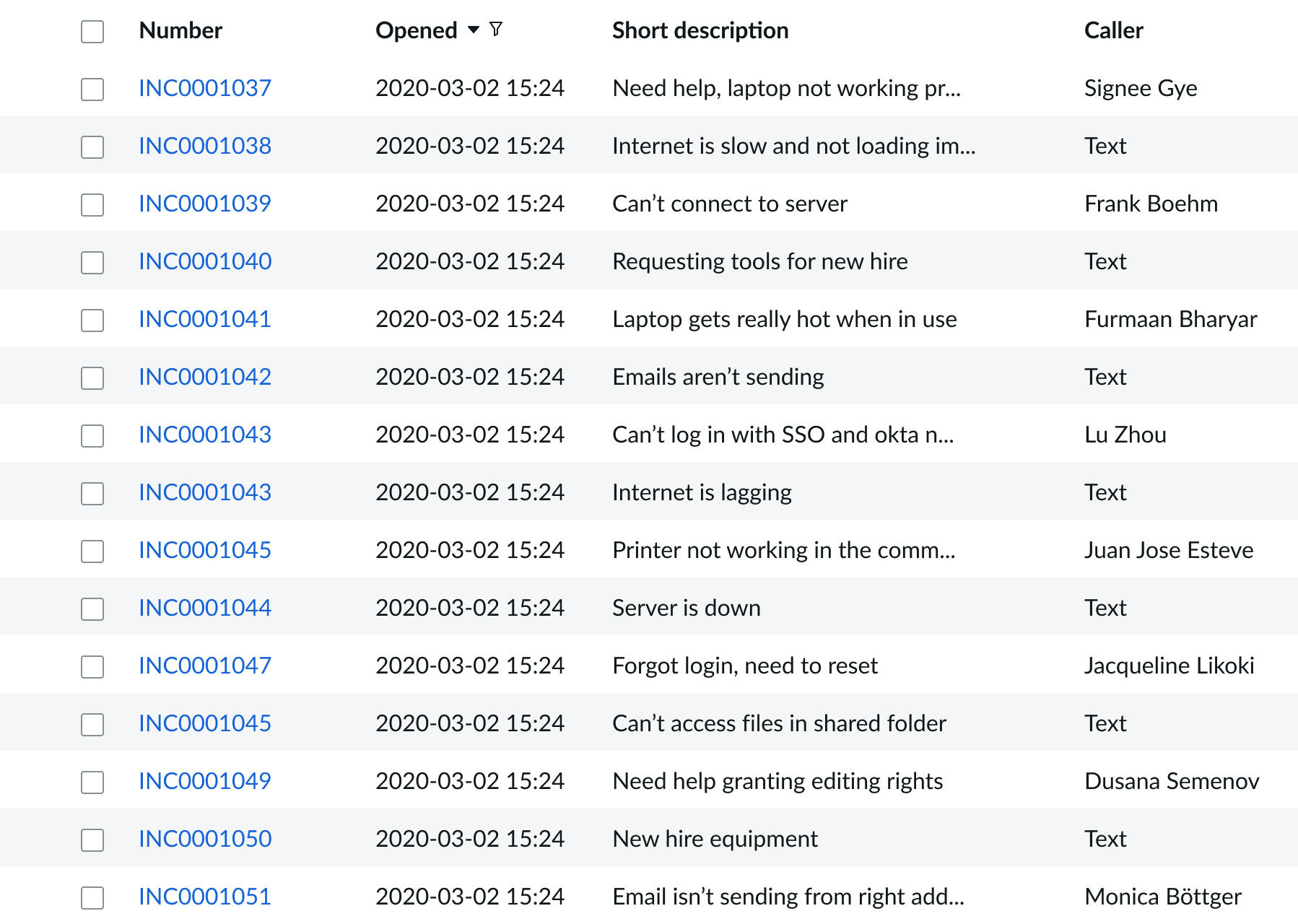
You can select any table from the system to use in your visualization and filter that data. When you apply a table as the data source, a preview list appears showing all available records in that table.

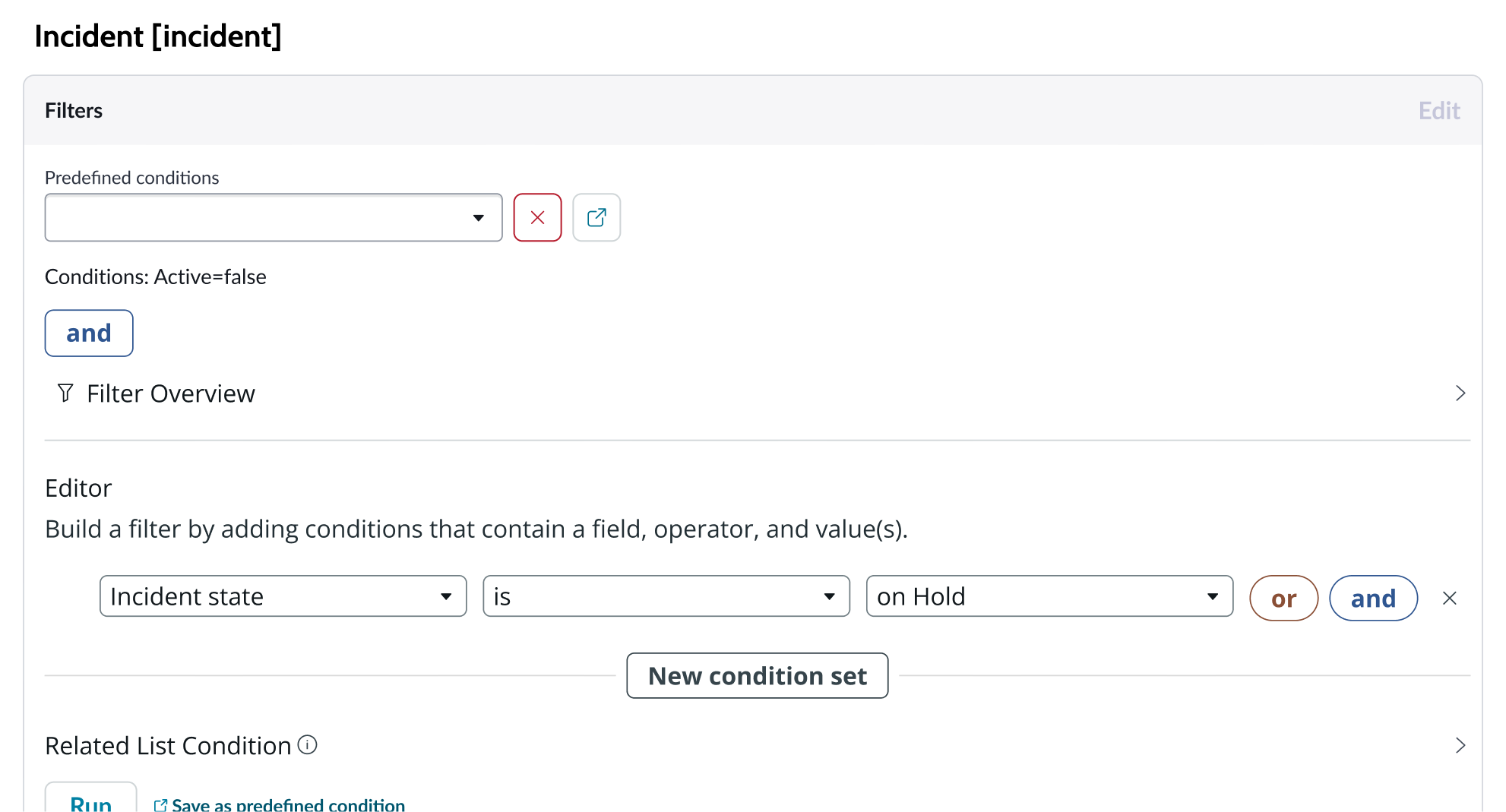
A condition builder above the list enables you to set filter conditions on the data before using it in your visualization. This is useful for limiting the data shown in the chart to only the data you need.

Indicators
Indicators are preconfigured business metrics that assess performance across attributes such as cost, quality, technical risk, investments, user satisfaction, and business value. Indicators are configured in the Performance Analytics application and reflect common measurements that users need. If breakdowns are defined for an indicator, you can apply filter conditions on those values.

Metric selection
Select the specific data from the data source to display in the box plot and the label that identifies it. The default aggregation used is Count. You can select a specific field from the data source table to display. If you leave the field empty, all fields are used, depending on any filtering conditions you applied when you selected the data source.

Data properties
Use the data properties to select and organize the data you want your users to see from the source. Select the chevron icon to expand a section and display the properties in each category.
Header and border
The component header displays in the top left and contains the title and a description that appears when the user hovers over the information icon. You create the header and then show or hide it with the controls provided. By default, the header is configured to show, but the content is empty. You can show or hide a bordering box around the chart.
Header background color
By default, the color of the header background is neutral-0 (white). You can specify a different color (including a custom color) for the background.
Select a color for the visualization header background that aligns with your dashboard theme, branding, or design preferences. The color you choose applies only to the visualization header background.
For better accessibility, make sure a good color contrast exists between the header background and title text. The minimum contrast requirement for normal text is 4.5:1, and for large text is 3:1. To verify, check the contrast ratio in the color picker.
Note: Theming is not supported when you select a custom color.
Chart title
By default, the chart title is blank, but you can add a title. When you add a title for your chart, you’re able to customize the color and make it wrap.
Title color
By default, the title text is neutral-21 (black). You can select a different color (including a custom color) for the title text.
You should select a color for the chart title that aligns with your dashboard theme, branding, or design preferences. The color you choose applies only to the chart title.
For better accessibility, make sure a good color contrast exists between the header background and title text. The minimum contrast requirement for normal text is 4.5:1, and for large text is 3:1. To verify, check the contrast ratio in the color picker.
Note: Theming is not supported when you select a custom color.
Text wrapping
You can configure text wrapping for the column headers to help users view the data easier. This is important as you add multiple data sources, and the columns become narrower. By default, the column headers are truncated.
Grouping data
To build the pivot table, you select how you want the data broken down and grouped. As you add the grouping column and row elements, the grouping happens as the table is built.
Grand totals
When you group data, the row grand total and column grand total appears on the pivot table. You can hide either of these with the controls provided. When you select to group more that one row of data, you can also show or hide the subtotal aggregation.
Sort
You can enable a sorting feature that orders the data columns by name or by value, in ascending or descending order. Sorting is available for both data source types; table and indicator.
Users can sort any column in the table at runtime.
Data updates
Configure filter conditions and enable data drilldown from data points on the pivot table. You can configure your chart to update on a defined refresh interval - measured in minutes.
Filters
You can configure data visualization to allow the use of individual chart filters and allow a chart to use the filters set on that workspace page. Filters set on the data source always run on the component. The “Follow filter” property, which is set to “true” by default, applies any filters set on the workspace page in addition to those set on the data source. Setting the “Follow filter” option to “false” prevents any filter input from the workspace page.
Data drilldown
You can configure pivot table to enable users to drill down into data directly from a chart by clicking any data point. This enables users to view data such as records and record lists from data tables or KPI data from indicators. Data drill down is enabled by default.
Design recommendations
The presentation properties control the physical appearance of the chart. Use these properties to control how your users consume the data. Select the chevron icon to expand the section and display the properties in each category.
Display settings
When you create a pivot table, the row and column headers stay in place (freeze) when the user scrolls, and alternate row colors and column lines appear. You can hide each of these with the controls provided and you can also freeze the row footer, display alternate column colors, and dispay row lines.
Colors
By default, theme based colors are applied to text and background in pivot table. You can set the color type to “Single color” and use the controls to set the colors and define color rules.
Behavior
Learn how pivot table behaves when the display changes or a user interacts with the component.
Chart positioning
The pivot table is always centered within the container and retains a fixed height/width ratio. The height and width of the chart is responsive to the data visualization container size.
Pivot table can’t be manually adjusted.
Responsive behaviors
When the pivot table exceeds the height or width of the data visualization container, a scroll bar appears.
Interactions
When the enable drilldown property is active, users can select data points in a pivot table to open individual records.
Truncation
By default, column headers truncate when they exceed the width of the column. A good practice is to prevent truncation by configuring text wrapping. This makes headers easier to read when the table displays multiple data sources.
Usability
Pivot table complies with all internationalization and accessibility requirements.
Internationalization
When this component is used in a platform configured for a right-to-left (RTL) language, all elements flip and the text aligns to the right.

Accessibility
Learn how to access the actionable elements of pivot table through keyboard interactions and screen readers.
Pivot table tab order

Tab order of focus
Keyboard interactions
You can access the actionable elements of pivot table with these keyboard keys:
- Tab: Moves focus forward from the pivot table refresh and configuration settings buttons, column heading, through the Configuration panel fields.
- Shift + Tab: Moves focus backwards through the same pivot table elements.
- Enter or space bar: Triggers an action associated with an interactive element when in focus, such as refreshing the data or triggering chevrons to open and close.
- Arrow right, arrow left: Moves focus through cells in a pivot table horizontally right and left
- Arrow up, arrow down: Moves focus through cells in a pivot table vertically up and down
Screen readers
When you apply ARIA labels to a component, screen readers announce the controls and content of pivot table in the prescribed tab order.


