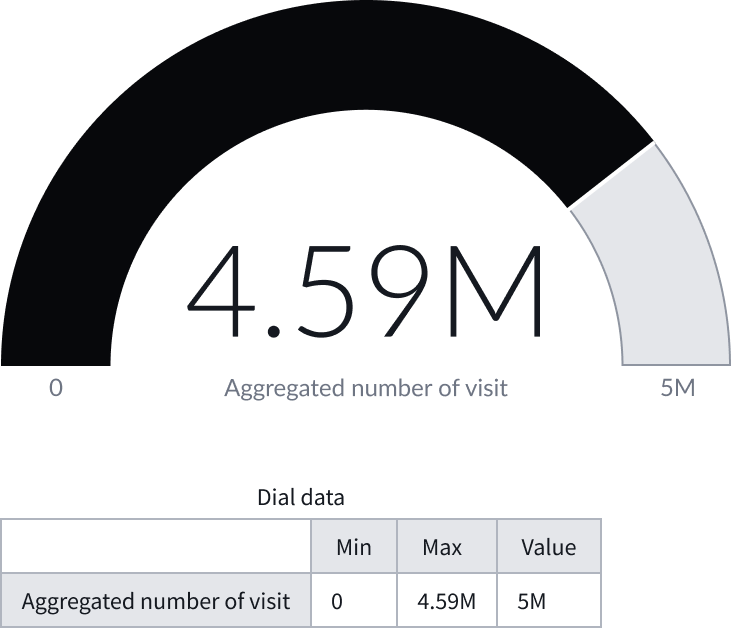
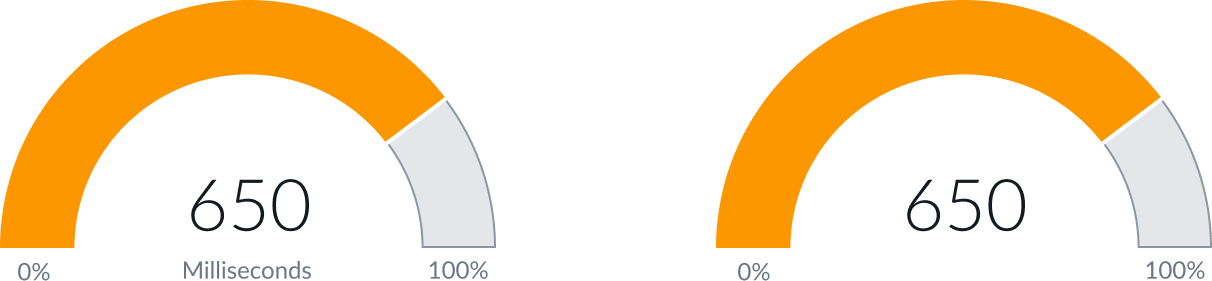
Anatomy

- Dial foreground: Filled in color portion of dial that represents progress made
- Minimum and maximum values (optional): Minimum and maximum values the progress is measured against
- Value: Numerical or percentage progress total
- Unit label (optional): Total progress value information
- Dial background fill: Filled in color portion of dial that represents the progression not achieved
- Dial background border (optional): Color border around dial background fill
- Dial divider (optional): Thin line that divides the dial foreground and background
Usage
Use a dial chart to display how a singular, linear range of progress information changes. The user can quickly view the progression to a numerical or percentage maximum value. Dial chart is usually used in executive dashboards to represent key indicators related to any domain such as, academics, healthcare, analysis, and human resources.
Variants
Learn about the attributes of dial chart.
Sizes
Dial chart size can be configured. The size you specify depends on your use case. The chart is placed in the center of the Data visualization container and retains a fixed width to height ratio.
Min width
The minimum width for dial chart is 200 px. There isn’t a max width property. The chart maximizes based on the data visualization container.
Min height
The minimum height for dial chart is 100 px. There isn’t a max height properthy. The chart height maximizes base on the data visualization container.
Configurations
Learn how to customize dial chart by configuring the available properties. Configuration has two categories: data and presentation.
Data source
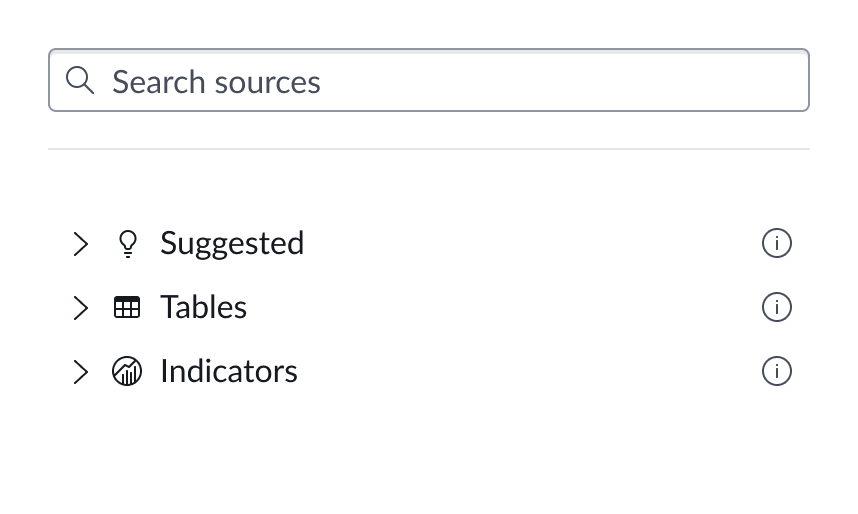
You can select between 3 different data sources for your visualization: system data tables, preconfigured Performance Analytics indicators, and a preconfigured MetricBase. If you are changing your data source, the option list provides suggestions based on previous selections and items that match your search.

Tables
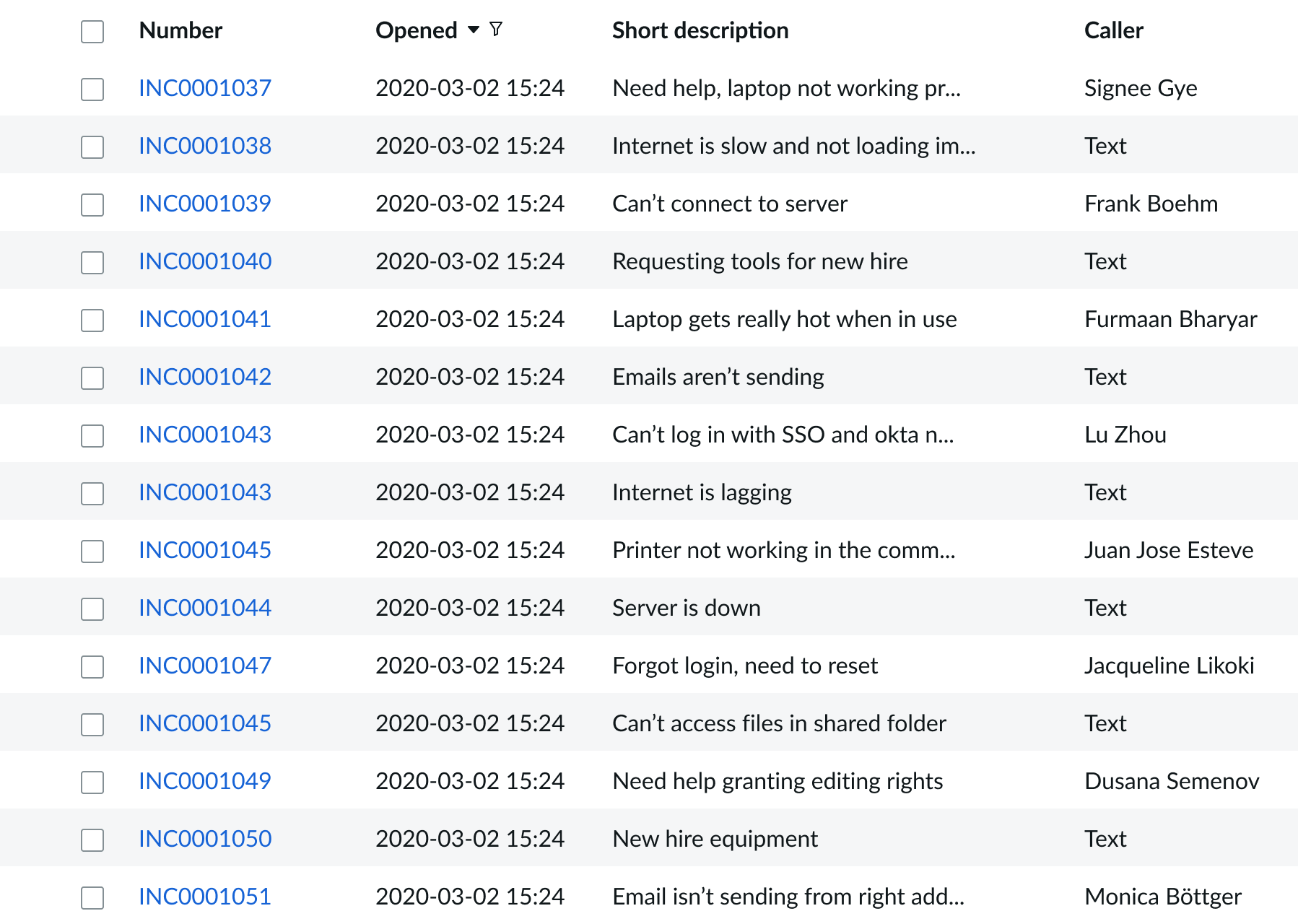
You can select any table from the system to use in your visualization and filter that data. When you apply a table as the data source, a preview list appears showing all available records in that table.

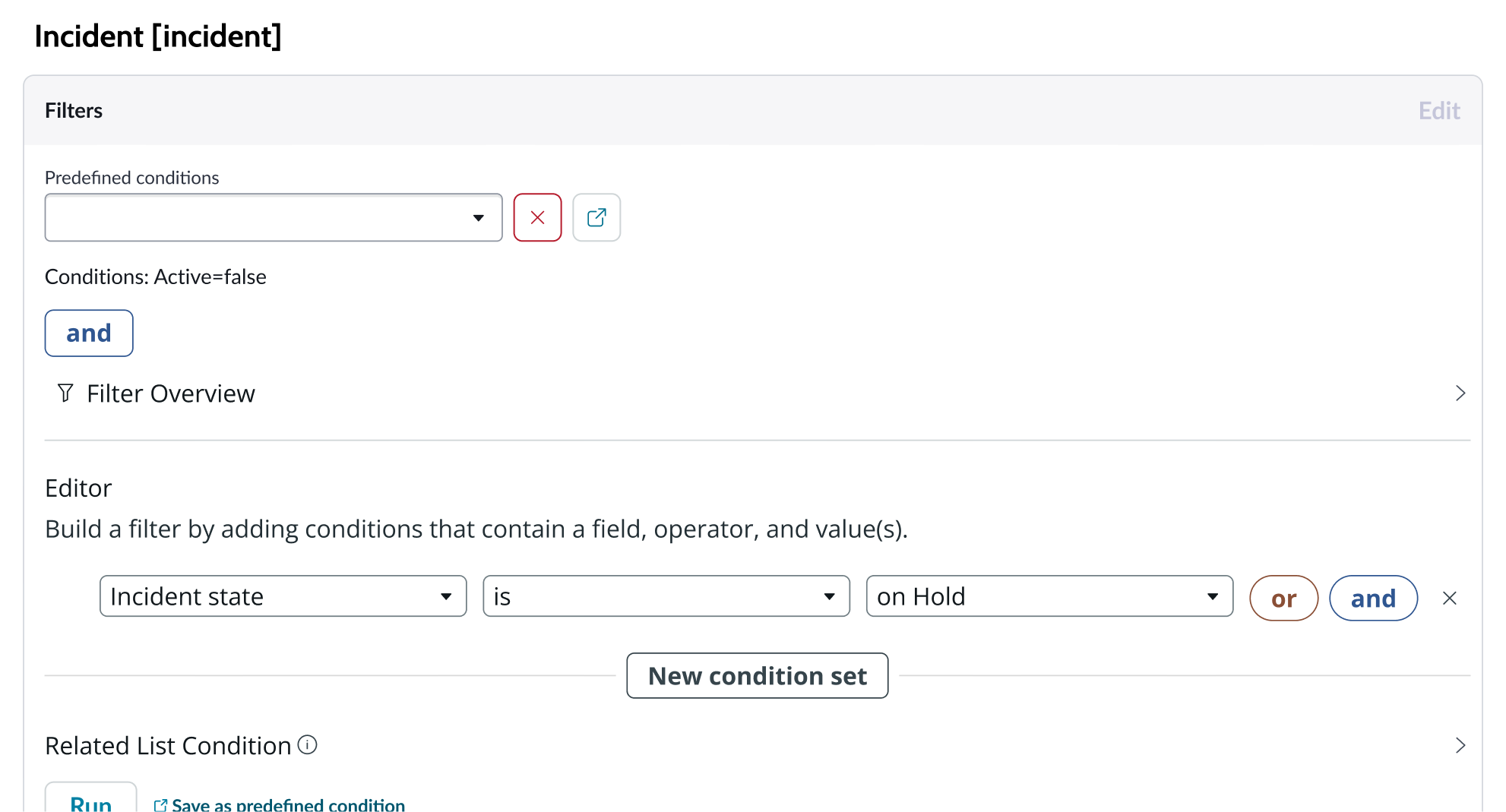
A condition builder above the list enables you to set filter conditions on the data before using it in your visualization. This is useful for limiting the data shown in the chart to only the data you need.

Indicators
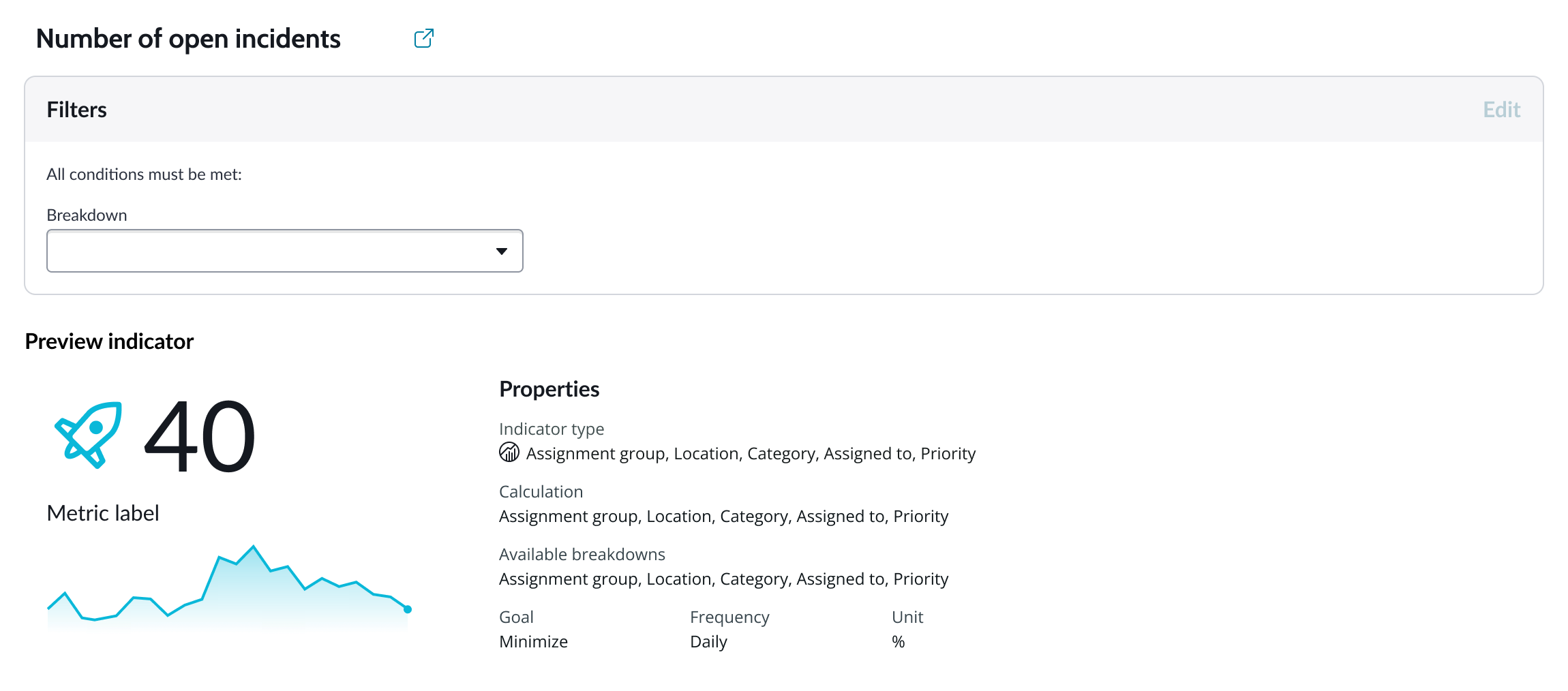
Indicators are preconfigured business metrics that assess performance across attributes such as cost, quality, technical risk, investments, user satisfaction, and business value. Indicators are configured in the Performance Analytics application and reflect common measurements that users need. If breakdowns are defined for an indicator, you can apply filter conditions on those values.

User Experience Analytics
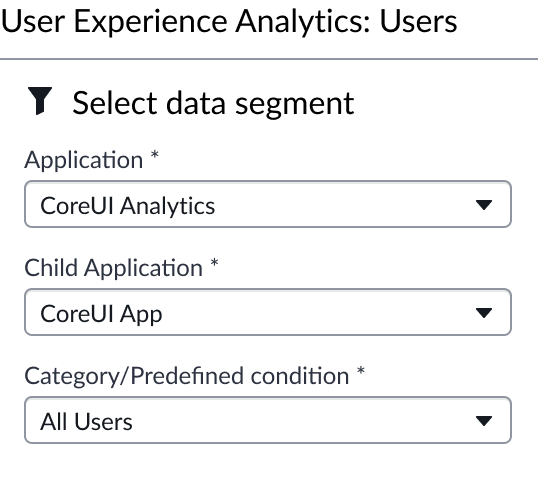
Use User Experience Analytics to understand usage and adoption of your web and mobile applications.

Data properties
Data properties selects and organizes the data you want your users to see from the source. Configuration options in UI Builder depend on whether you select table data or indicators. Some configurations for indicator data sources require that the indicator have breakdowns.
Component header
The component header displays in the top left and describes what data is shown in the chart. You create the header label and then show or hide it with the controls provided. By default, the header is configured to show, but the content is empty.
Header background color
By default, the color of the header background is neutral-0 (white). You can specify a different color (including a custom color) for the background.
Select a color for the visualization header background that aligns with your dashboard theme, branding, or design preferences. The color you choose applies only to the visualization header background.
For better accessibility, make sure a good color contrast exists between the header background and title text. The minimum contrast requirement for normal text is 4.5:1, and for large text is 3:1. To verify, check the contrast ratio in the color picker.
Note: Theming is not supported when you select a custom color.
Chart title
By default, the chart title is blank, but you can add a title. When you add a title for your chart, you’re able to customize the color and make it wrap.
Title color
By default, the title text is neutral-21 (black). You can specify a different color (including a custom color) for the title text.
You should select a color for the chart title that aligns with your dashboard theme, branding, or design preferences. The color you choose applies only to the chart title.
For better accessibility, make sure a good color contrast exists between the header background and title text. The minimum contrast requirement for normal text is 4.5:1, and for large text is 3:1. To verify, check the contrast ratio in the color picker.
Note: Theming is not supported when you select a custom color.
Data drilldown
You can configure data charts to enable users to drill down into data directly from a chart by clicking anywhere on the chart. This enables users to view data such as records and record lists from data tables or KPI data from indicators.
Data updates
You can configure your chart to update automatically or on a defined refresh schedule.
Presentation properties
The presentation properties control the physical appearance of the chart. Use these properties to control how your users consume the data.
Chart border
You can show or hide a bordering box around the chart. By default it is shown.
Dial width
Dial width is configured using a percentage ranging from 5% to 30%. Select the width, based on the amount of text in your unit label, the min/max values, and the resolution of the data that you want to show. The default chart width is 30%.

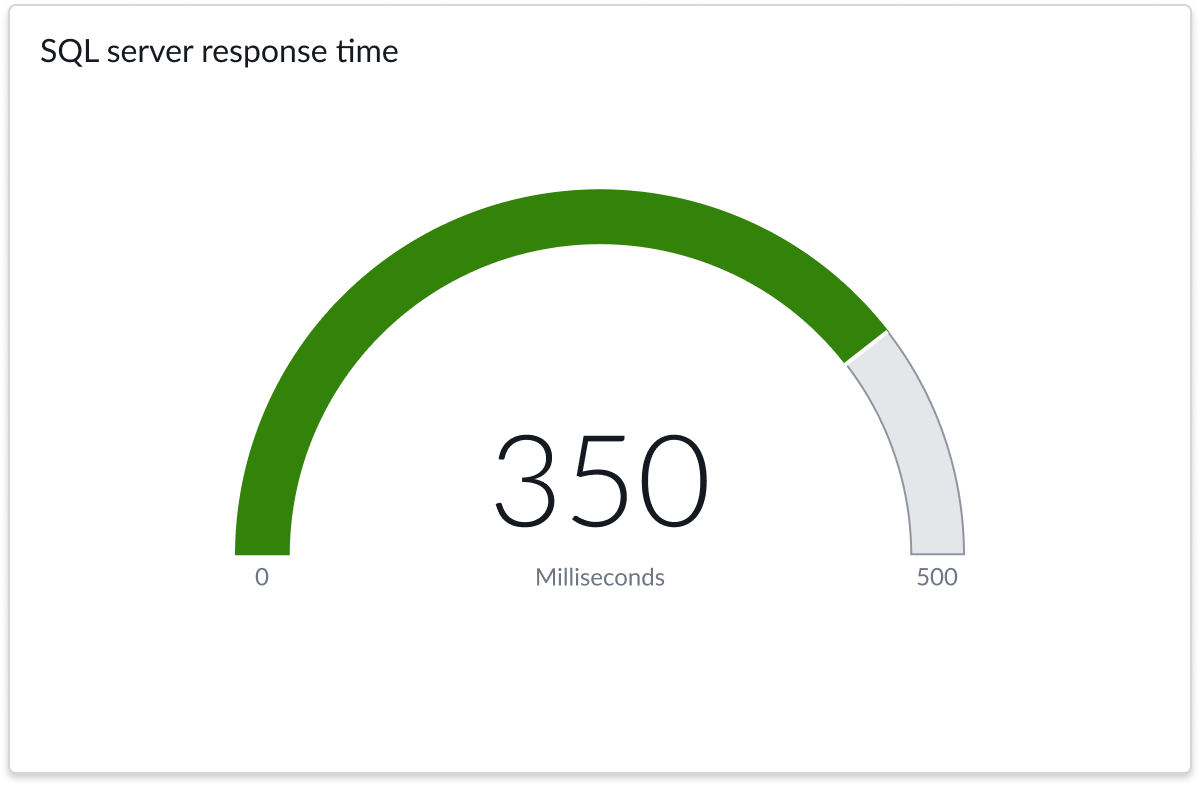
Dial colors
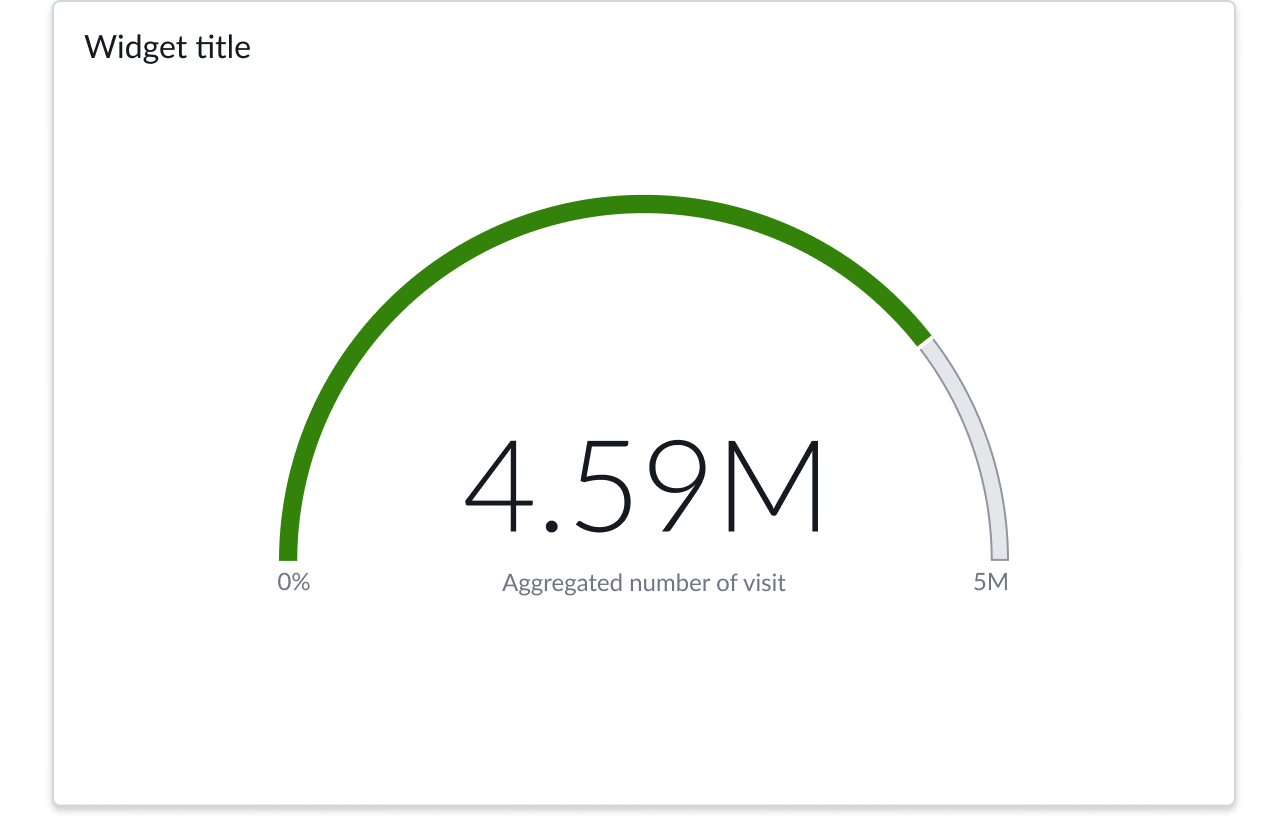
Dial chart typically uses 2 colors; a neutral background color that defines the boundaries of the dial (background color) which is determined by the theme you are using, and a contrasting color within the dial boundaries that is sized based on the current value (foreground color).
Optionally, you can define a color rule that changes the foreground color based on the proximity to the pre-defined maximum value.
Color selections in UI Builder are not available for charts that use Performance Analytics indicators as a data source. For these data sources, the foreground color is determined by the progress value compared to the maximum value. Those colors are configured in the indicators on the instance.
Color picker
For single color selection, a color picker provides a list of predefined colors in a dropdown list with a search field.
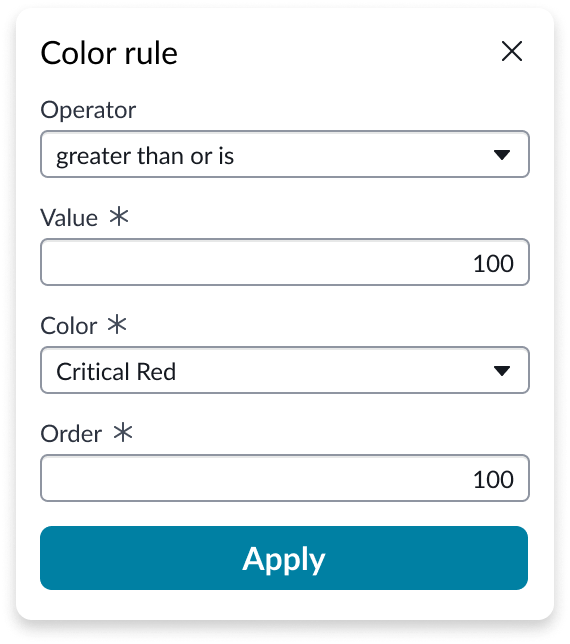
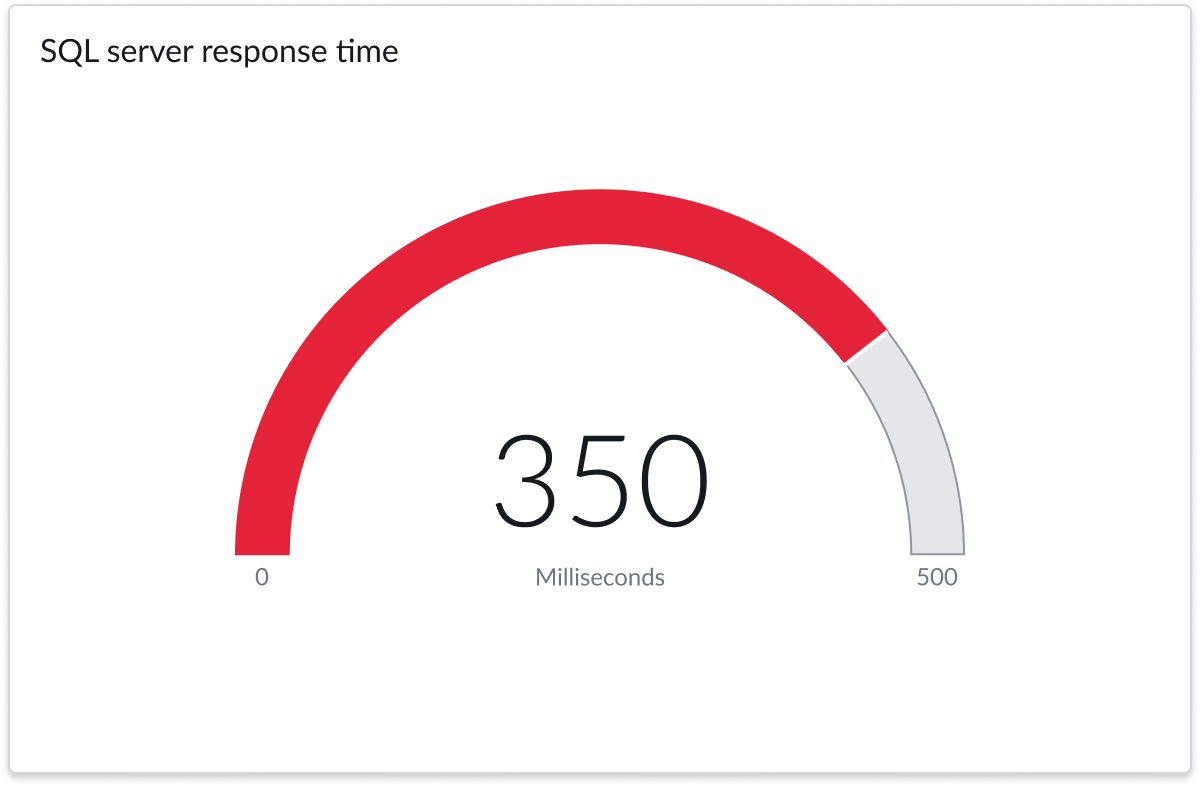
Color rules
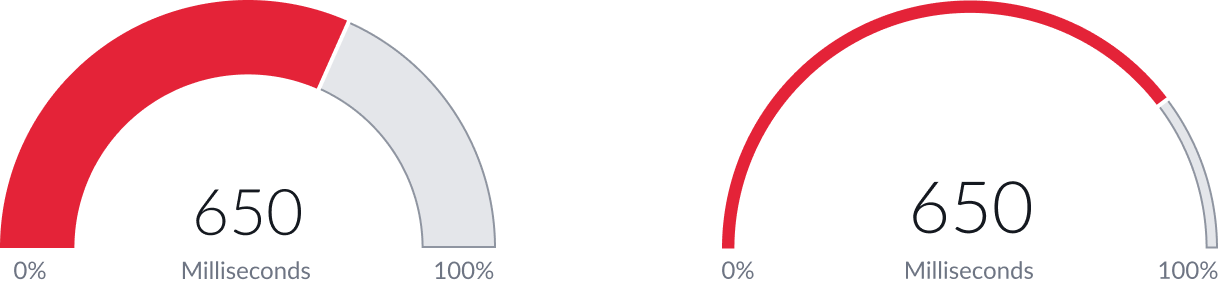
Charts using a table as a data source enable you to create color rules for different values. You can add multiple rules to apply different colors to different value ranges.

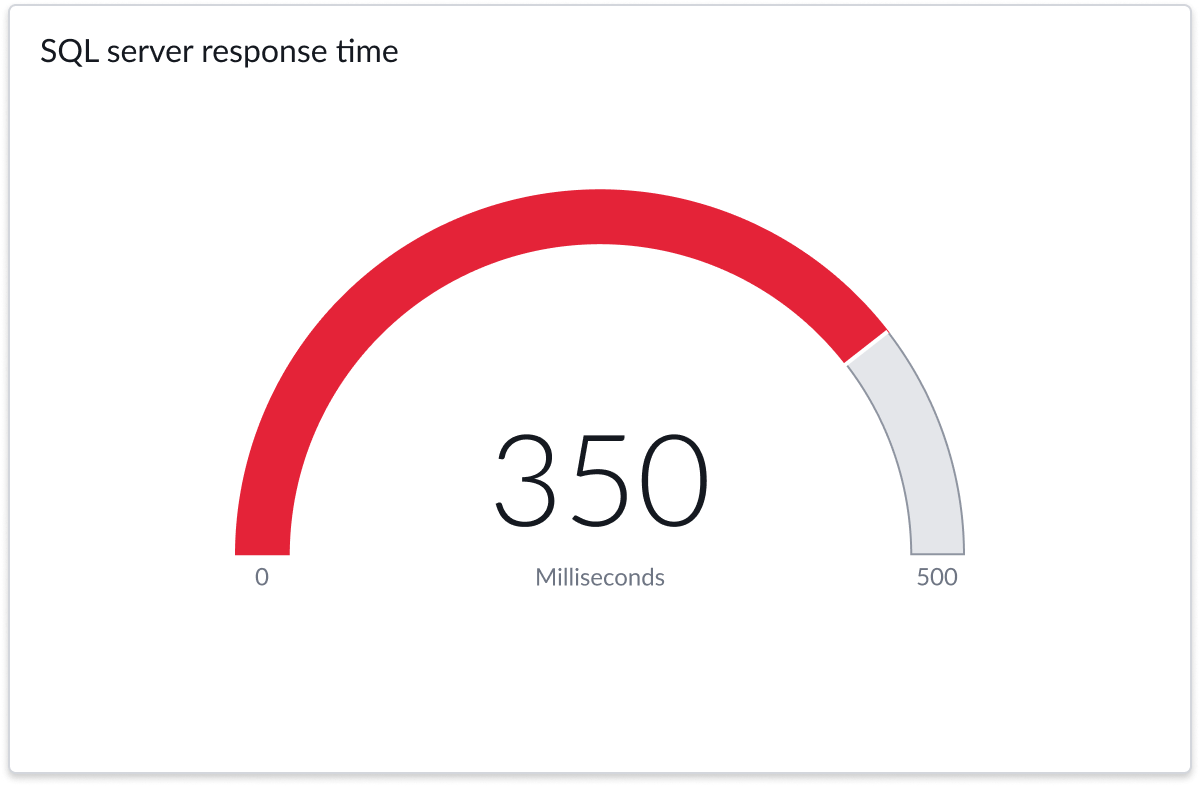
In this example, the rule displays the dial foreground in red when critical incidents reach a certain threshold.
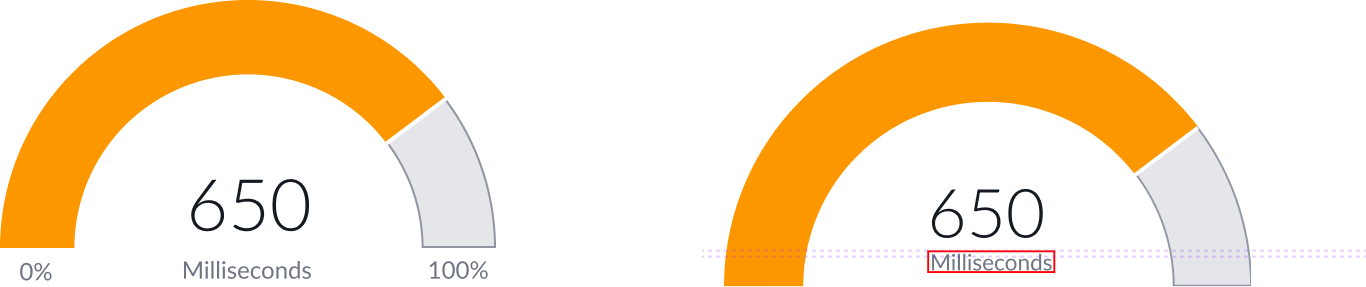
Labels
Dial chart labels can be shown or hidden and the dynamic unit value label can sized.
Unit value
Show or hide the unit value label and enter the label text. This label is shown by default.

Font size
The unit value label font size is a dynamic value by default to obtain a consistant visual ration. It can be set to small (value label takes 1/4 of the vertical space), medium (value label takes 1/3 of the vertical space), or large (value takes 1/2 of the vertical space. Large is the default.
Min/max values
Show or hide the mininum and maximum value labels. These labels are shown by default.
You can specify these values when you select the data source. Based on the data source you select, these values are numerical or percentages. In some cases, you can edit the min/max value type.

Dial divider
Show or hide the divider that appears to ensure the color contrast between the dial background and foreground colors. It is white and shown by default.
Design recommendations
Learn how to apply dial chart in your design. Dial chart is commonly used visual tools to represent single progressive values, the gauge color is usually used for communicating the severity of data,

Keep the alert color usage be consistent with elsewhere on the UI.

Avoid using positive gauge color to communicate critical information

Keep using colors with enough color saturation

Avoid using colors with low saturation on the dial foreground
UI text guidelines
These are some recommendations for using text within dial chart:
- Avoid using long labels that expand beyond the container width. Labels don’t wrap and will truncate.
- Adjust the font size of the unit value label so it fits in the space available. Large numbers don’t wrap and will truncate.
Behavior
Learn how dial chart behaves when the display changes or a user interacts with the component.
States
Dial chart has the following states: default, focus, hover, and no data.
| State | Example |
|---|---|
| Default |  |
| Focus |  |
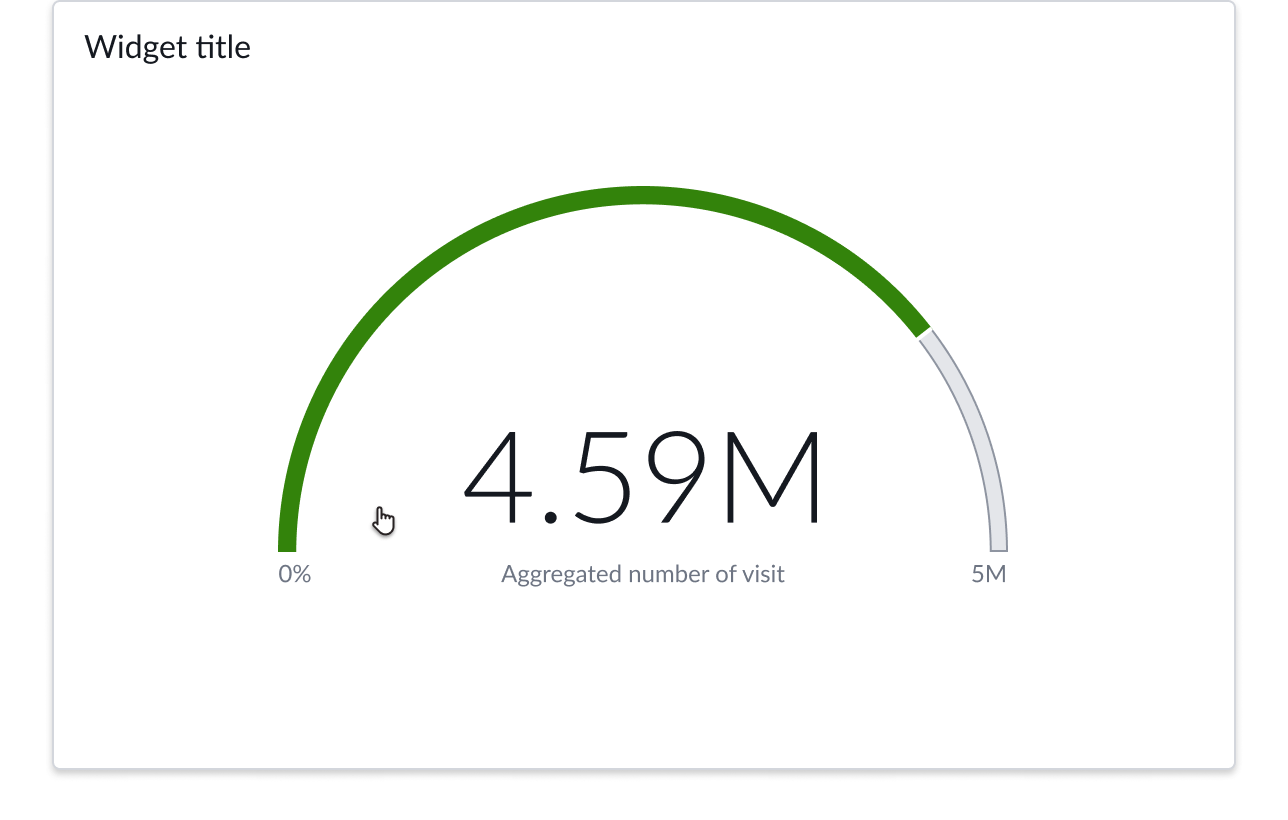
| Hover |  |
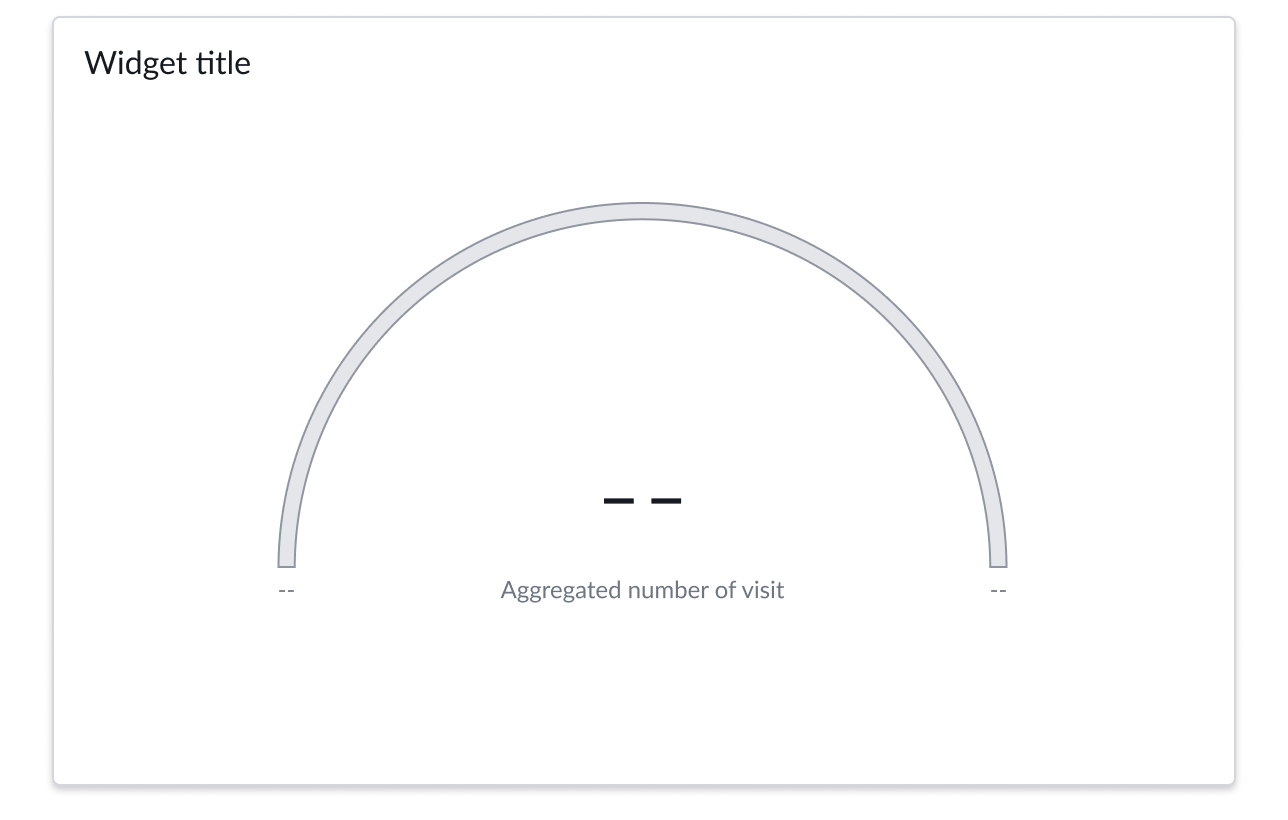
| No data |  |
Responsive behaviors
Learn how dial chart responds to changes in a container or display.
Chart positioning
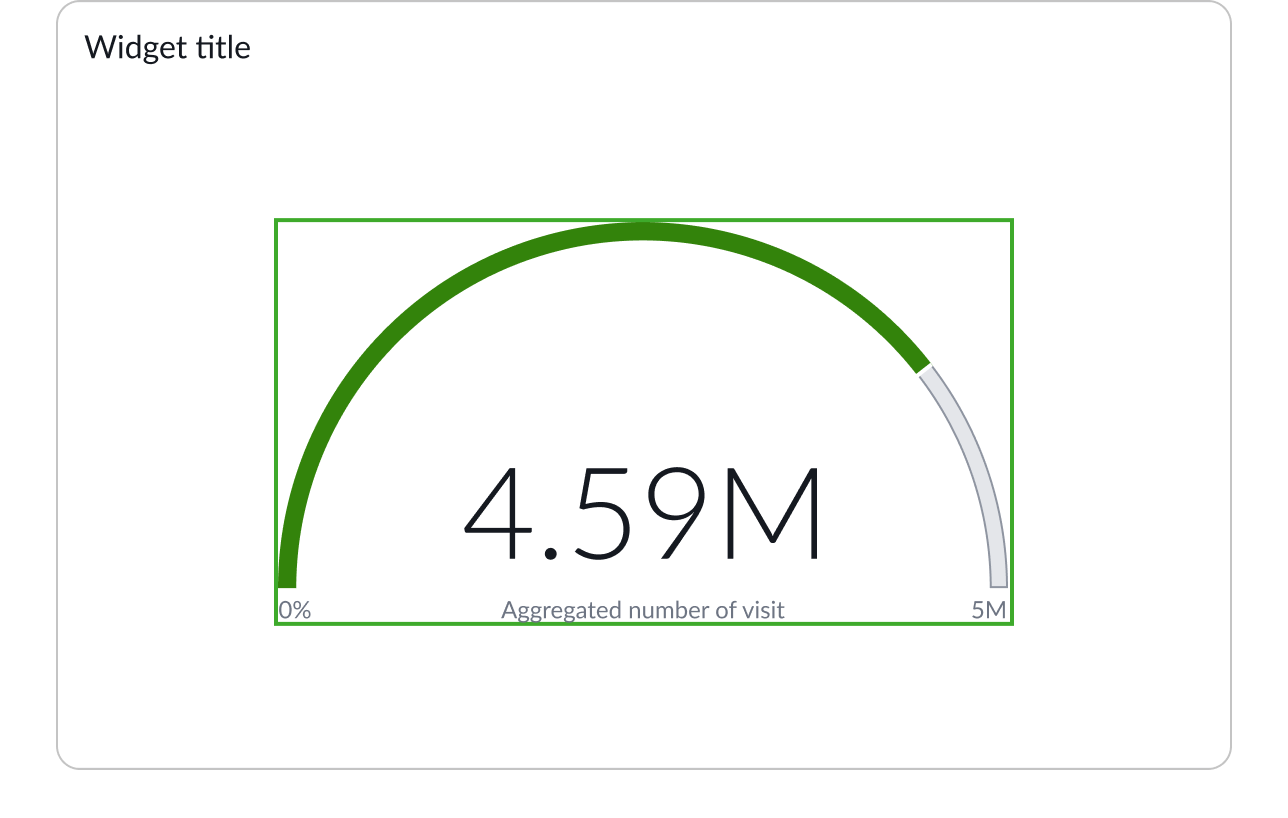
The data chart is always centered within the container and retains a fixed height/width ratio. The height and width of the chart is responsive to the data visualization container size with a 16 point inner padding.
Data chart can’t be manually adjusted.
Interactions
When you configure data drilldown, users can open records directly from data chart by selecting any part of the chart.
Truncation
When text in dial chart exceeds the width of the container or content area, the text truncates with an ellipsis, and a tooltip shows the full content on hover.
Usability
Dial chart complies with all internationalization and accessibility requirements.
Internationalization
When a dial chart is internationalized to a right-to-left (RTL) language, the chart unit value label reads from right-to-left. The dial still flows from left to right with the minimum value on the left and the maximum value on the right.

Accessibility
Learn how to access the actionable elements of dial chart through keyboard interactions and screen readers.
Accessibility mode
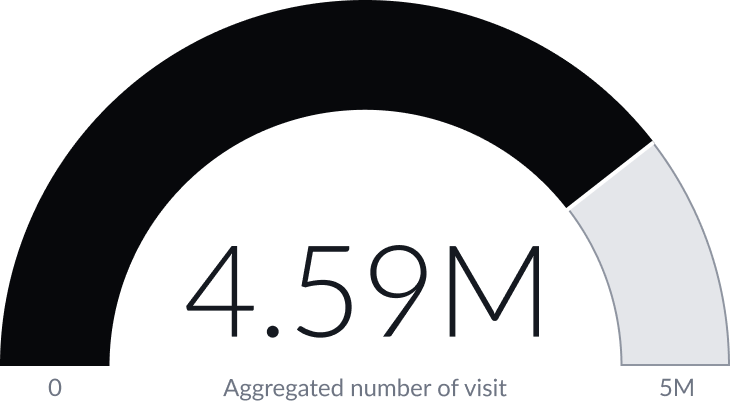
The dial foreground will be on monochrome, all other element colors don’t change.

Keyboard interactions
Users can access the chart navigator with these keyboard keys:
- Tab: Moves focus forward from the whole chart area through any truncated labels
- Shift + Tab: Moves focus backward from any truncated labels to the whole chart area
Screen readers
Dial charts can be configured with an ARIA label to describe to screen reader users what the chart shows. However, the screen reader can’t read the elements of the chart itself. A screen reader can read values from a data table that accompanies the chart via manual use of the arrow keys on the user’s keyboard. Data tables are enabled with an accessibility control in user preferences on the instance and not in the component.