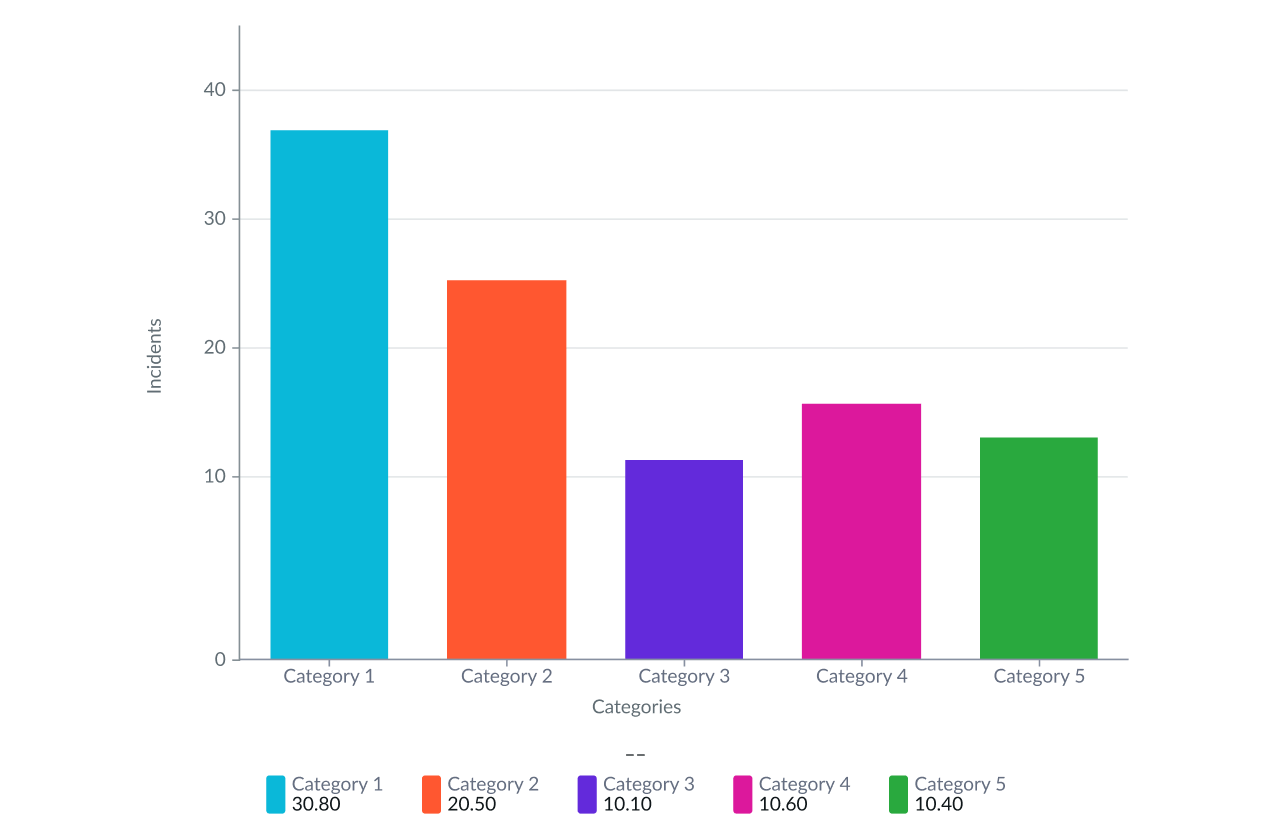
Anatomy

- Y-axis title: Text label describing y-axis values
- Y-axis labels: Incremental values for y-axis
- X-axis labels: Text labels identifying data categories
- X-axis title: Text label describing x-axis data
- Grid: Area to display data bars for categorized values; default charts have X-axis grid lines only
- Data bars: Bars that show aggregated values; the bars are proportional to the values each represents
- Graph register (legend): Shows values for each of the bars in the chart
Usage
Use bar charts to help users compare categorized data. Whether you display the bars vertically or horizontally depends on your preference, the type of data you’re displaying, and the space available in your page.
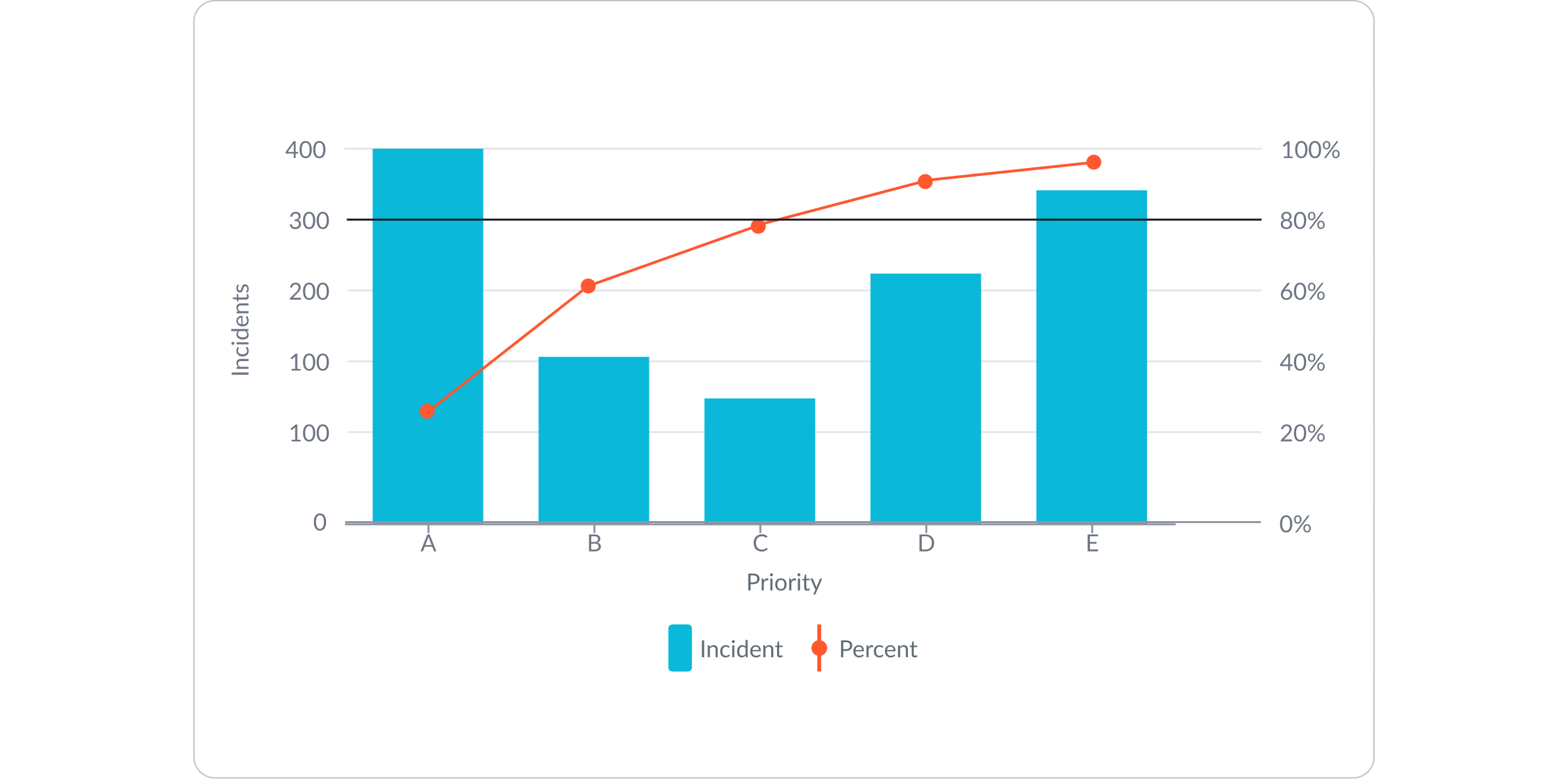
Pareto chart is similar to bar chart but it also includes a line graph. A Pareto chart displays vertical bars that represent individual values (frequency or cost) in descending order, and a line with data points that represents the cumulative total. The Pareto chart also marks the 80% point on the y-axis with a horizontal line which the user can hide.
Types
Bar chart has the following types: Vertical, Horizontal, and Pareto.
Vertical chart
Vertical bar chart displays categories as vertical columns. You can use vertical bars to display data with negative values.

Horizontal chart
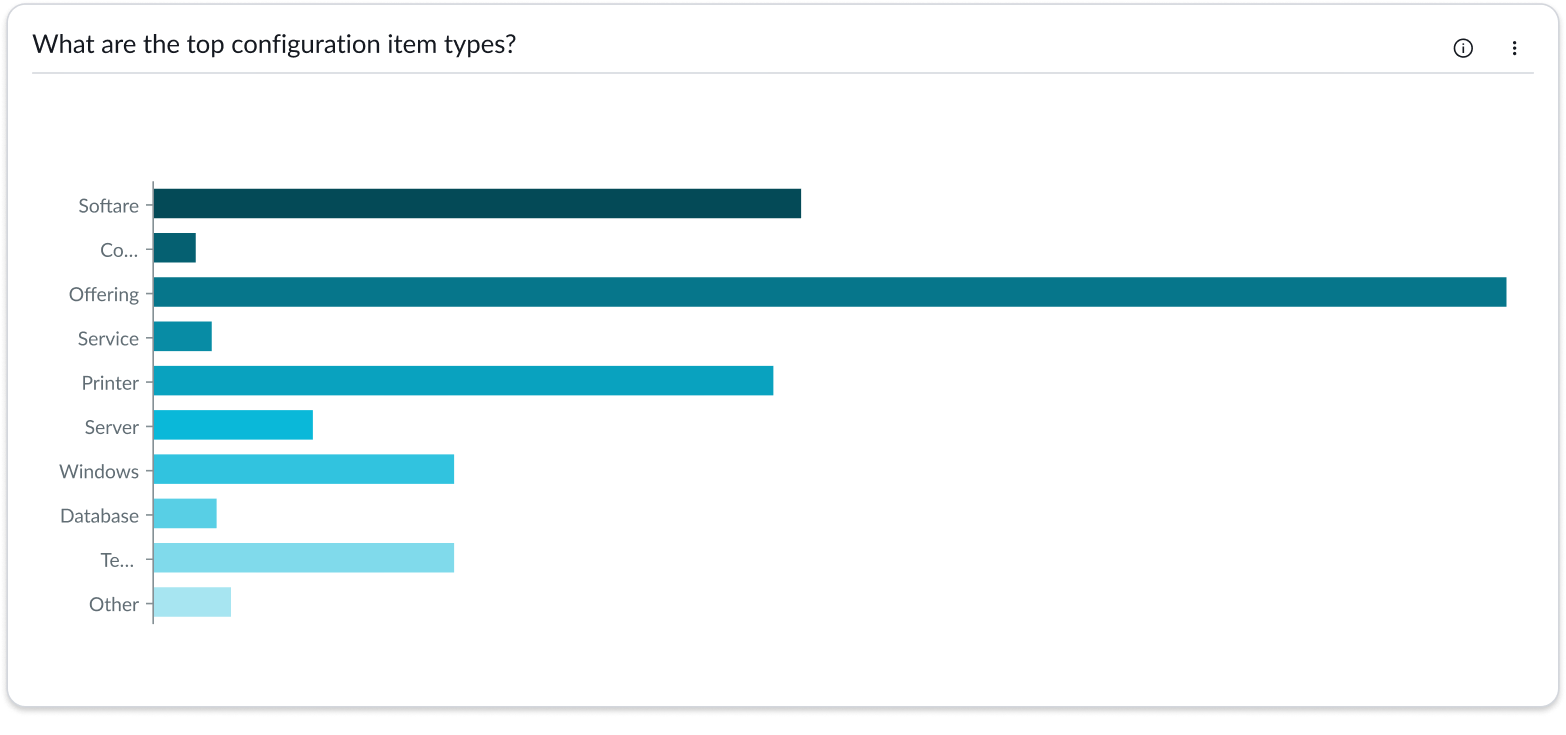
Horizontal bars offer more space for showing long data labels that won’t fit within vertical columns.

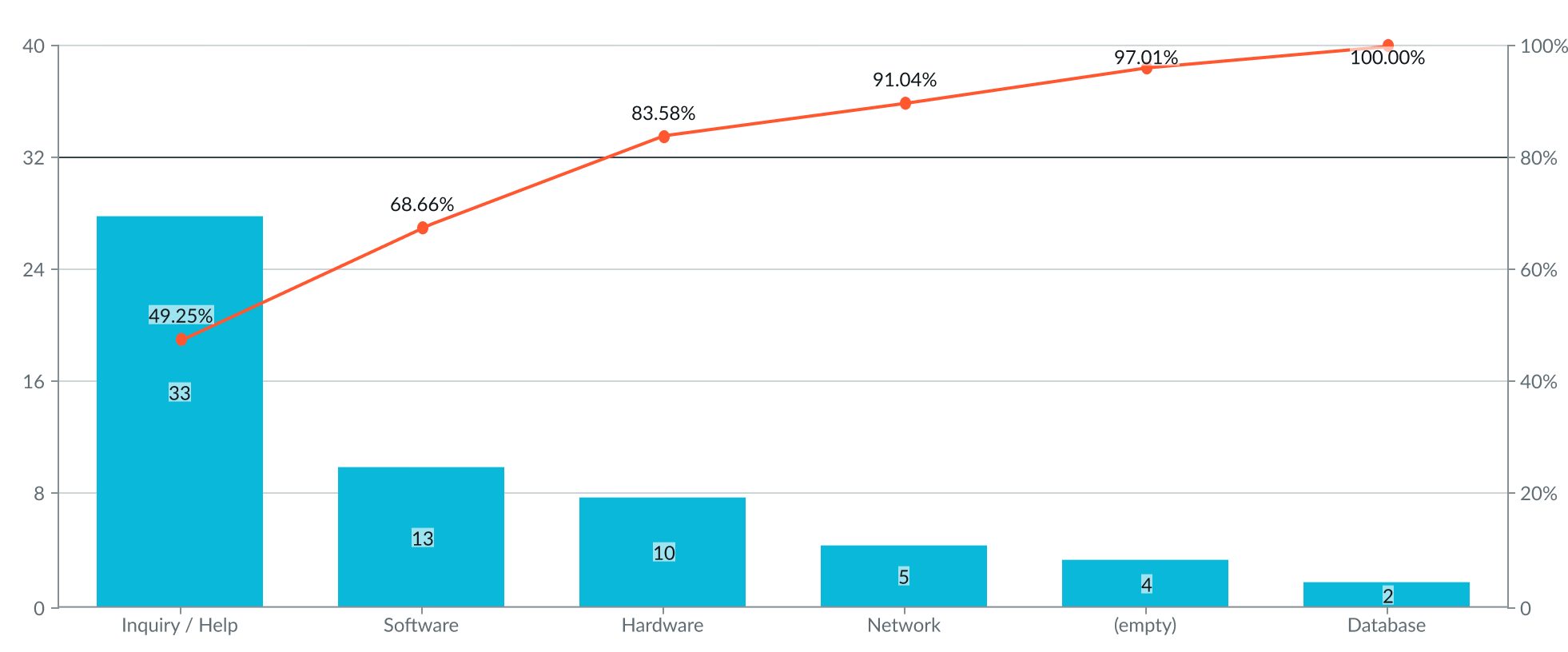
Pareto chart
The Pareto chart, based on the Pareto principle, is used in strategic business management to prioritize resources and efforts. It identifies the few vital factors that often result in the most significant overall improvement when optimized. Bar chart calculates the Pareto line based on a series, such as types of complaints.
Use Pareto chart to:
- Optimize priorities: Identify crucial issues that offer the biggest gains, embodying the Pareto principle - 20% of causes lead to 80% of the effects.
- Analyze efficiency: Pin-poInt the most influential factors, enabling the user to allocate resources for the greatest business advantage.
- Track effectiveness: Graphically track business strategy performance pre- and post-implementation, ensuring that the crucial issues are addressed.

Configurations
Learn how to customize bar charts by configuring the available properties. Configuration has two categories: data and presentation.
Data source
You can select between different data sources for your visualization: system data tables and preconfigured Performance Analytics indicators. If you are changing your data source, the option list provides suggestions based on previous selections and items that match your search.

Tables
You can select any table from the system to use in your visualization and filter that data. When you apply a table as the data source, a preview list appears showing all available records in that table.

A condition builder above the list enables you to set filter conditions on the data before using it in your visualization. This is useful for limiting the data shown in the chart to only the data you need.

Indicators
Indicators are preconfigured business metrics that assess performance across attributes such as cost, quality, technical risk, investments, user satisfaction, and business value. Indicators are configured in the Performance Analytics application and reflect common measurements that users need. If breakdowns are defined for an indicator, you can apply filter conditions on those values.

Data properties
Data configuration selects and organizes the data you want your users to see from the source. Configuration options in UI Builder depend on whether you select a table or an indicator as a data source. Some configurations for indicators require that the indicator have breakdowns.
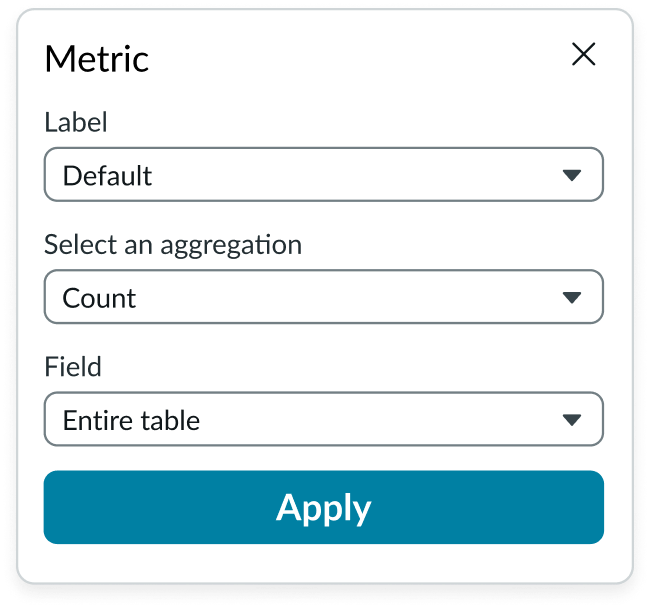
Metric selection
Select the specific data from the data source to display in the chart and the label that identifies it. Select an aggregation type from the dropdown list. You can select a specific field from the data source table to display in the chart. If you leave the field empty, all fields are used, depending on any filtering conditions you applied when you selected the data source.

Grouping data
Grouped charts compare one or more data sets across all categories. “Group By” is used with aggregate functions like Sum, Count, or Average. The function selected tells the data provider how to treat the data when it is grouped. You can select a field (for table data sources) or a breakdown value (for indicator data sources) as the grouping value.
Note: Not all indicator data sources have available breakdown values. Charts that use indicator data sources without breakdown values can’t be grouped.

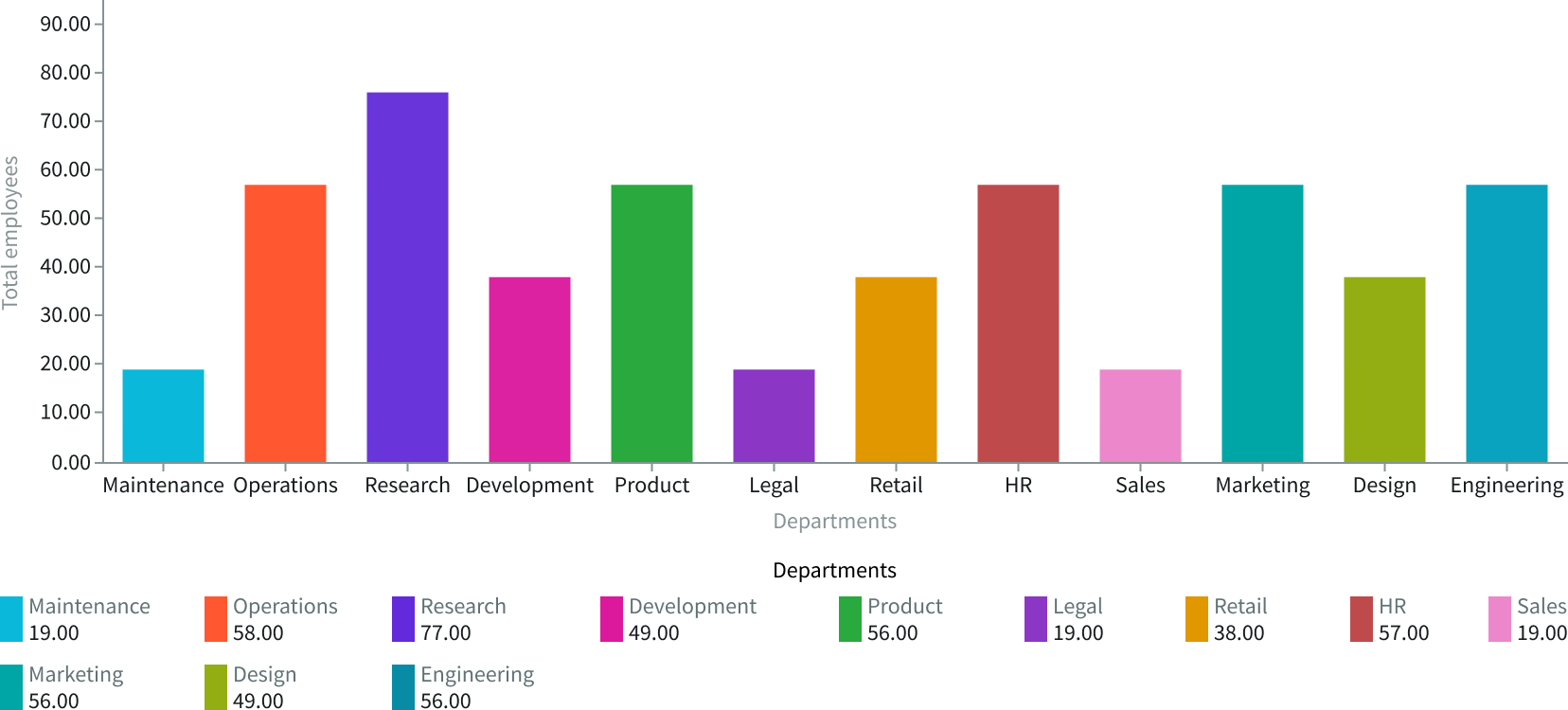
In this example, a vertical bar chart is grouped by the Department field and shows the number of employees in each department.
Component header
The component header displays in the top left and describes what data is shown in the visualization. You create the header label and then show or hide it with the controls provided. By default, the header is configured to show, but the content is empty.
Header background color
By default, the color of the header background is neutral-0 (white). You can specify a different color (including a custom color) for the background.
Select a color for the visualization header background that aligns with your dashboard theme, branding, or design preferences. The color you choose applies only to the visualization header background.
For better accessibility, make sure a good color contrast exists between the header background and title text. The minimum contrast requirement for normal text is 4.5:1, and for large text is 3:1. To verify, check the contrast ratio in the color picker.
Note: Theming is not supported when you select a custom color.
Filters
You can configure a data visualization to enable the user to add individual chart filters, and provide a way to use the filters set on that workspace page. Filters set on the data source always run on the component.
By default, any filters set on the workspace page and those set on the data source are applied. You can use the Follow filter property to prevent any filter input from the workspace page.
Chart title
By default, the chart title is blank, but you can add a title. When you add a title for your chart, you’re able to customize the color and make it wrap.
Title color
By default, the title text is neutral-21 (black). You can select a different color (including a custom color) for the title text.
You should select a color for the chart title that aligns with your dashboard theme, branding, or design preferences. The color you choose applies only to the chart title.
For better accessibility, make sure a good color contrast exists between the header background and title text. The minimum contrast requirement for normal text is 4.5:1, and for large text is 3:1. To verify, check the contrast ratio in the color picker.
Note: Theming is not supported when you select a custom color.
Title wrap
The chart title doesn’t wrap by default, but you can choose to wrap the title.
Chart interaction
You can configure all chart types to enable users to drill down into data or launch a URL directly from a chart by selecting data points, slices, categories, or scores. This enables users to either view data such as records and record lists from data tables or KPI data from indicators or go to a URL that you specify.
Sorting
For vertical and horizontal bar charts, you can enable a sorting feature that orders the data columns by name or by value, in ascending or descending order. Sorting begins at the intersection of the X and Y axes and goes from left to right for horizontal bar charts and from bottom to top for vertical bar charts. Sorting is available for all data source types: table, indicator, and user experience.
Data updates
You can configure your chart to update automatically or on a defined refresh schedule.
Presentation properties
The presentation properties control the physical appearance of the chart. Use these properties to control how your users consume the data.
Chart border
You can show or hide a bordering box around the chart.
Chart variations
Vertical and horizontal bar charts have 3 variations: stacked, side-by-side, and normalized.
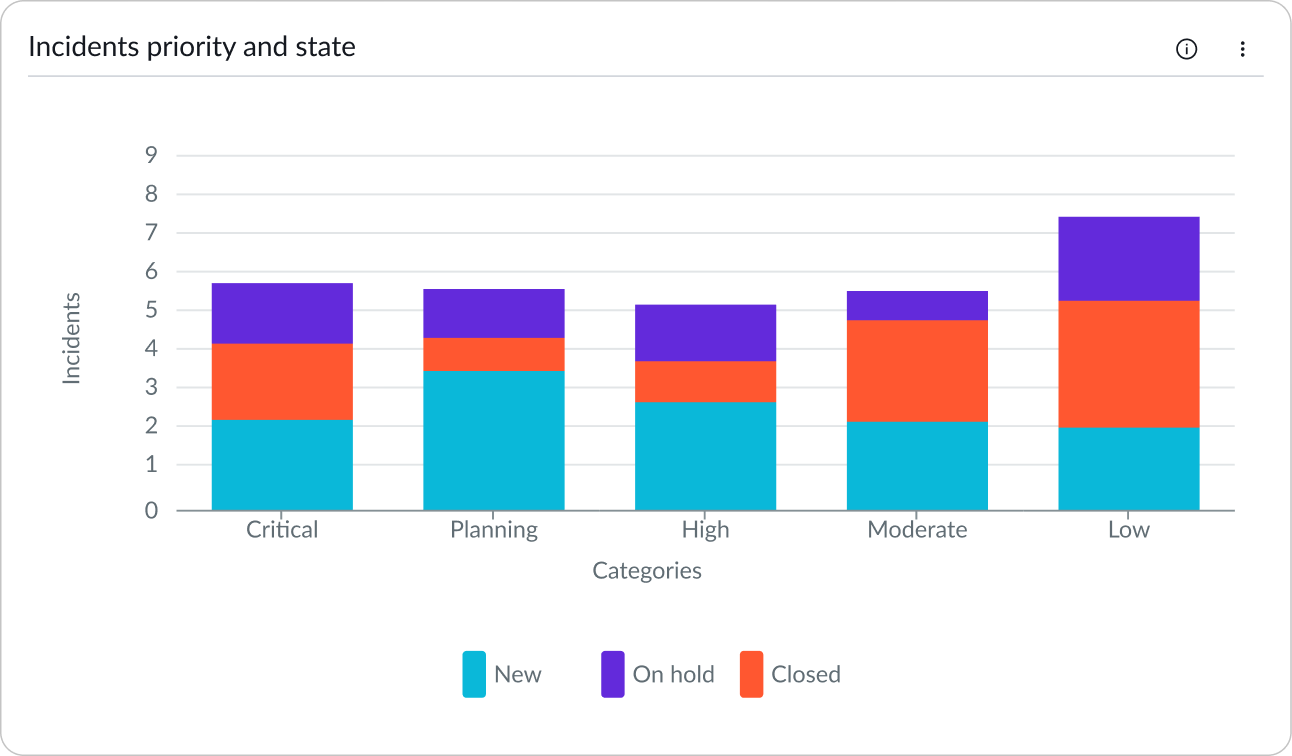
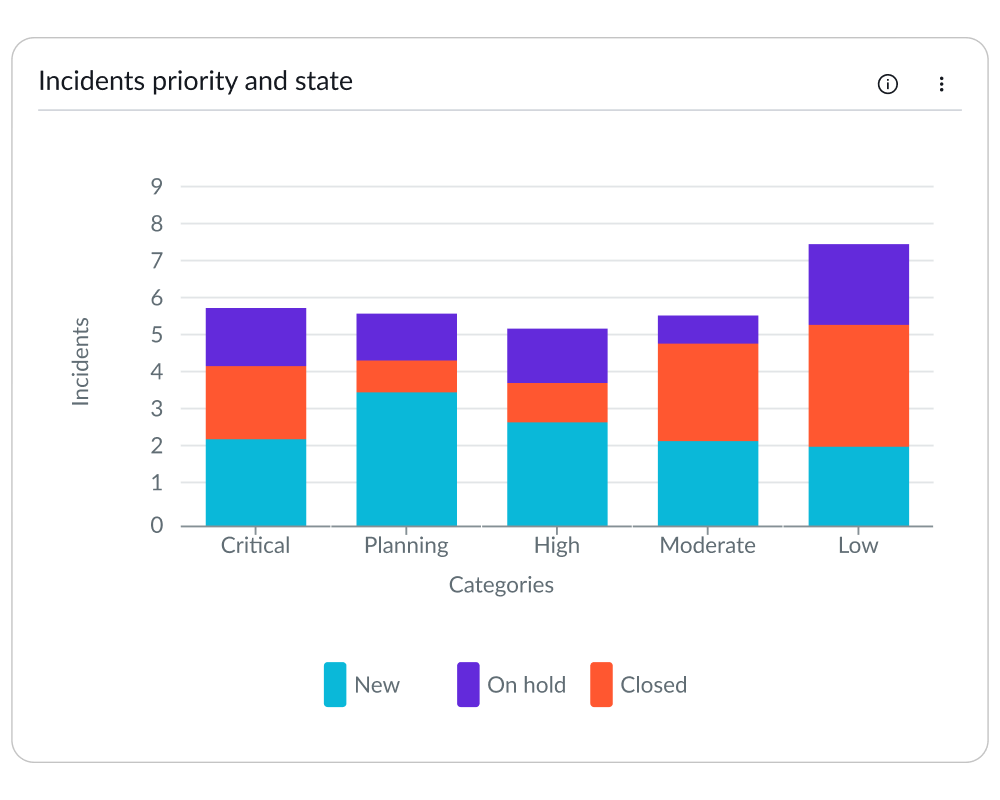
Stacked bar
Add two grouping fields to create a stacked bar chart showing sub-categories of a specific category as data segments in a single bar. Data labels on stacked bar charts assist the user in determining the relative value of each segment. You can display stacked bar charts in either vertical or horizontal views.

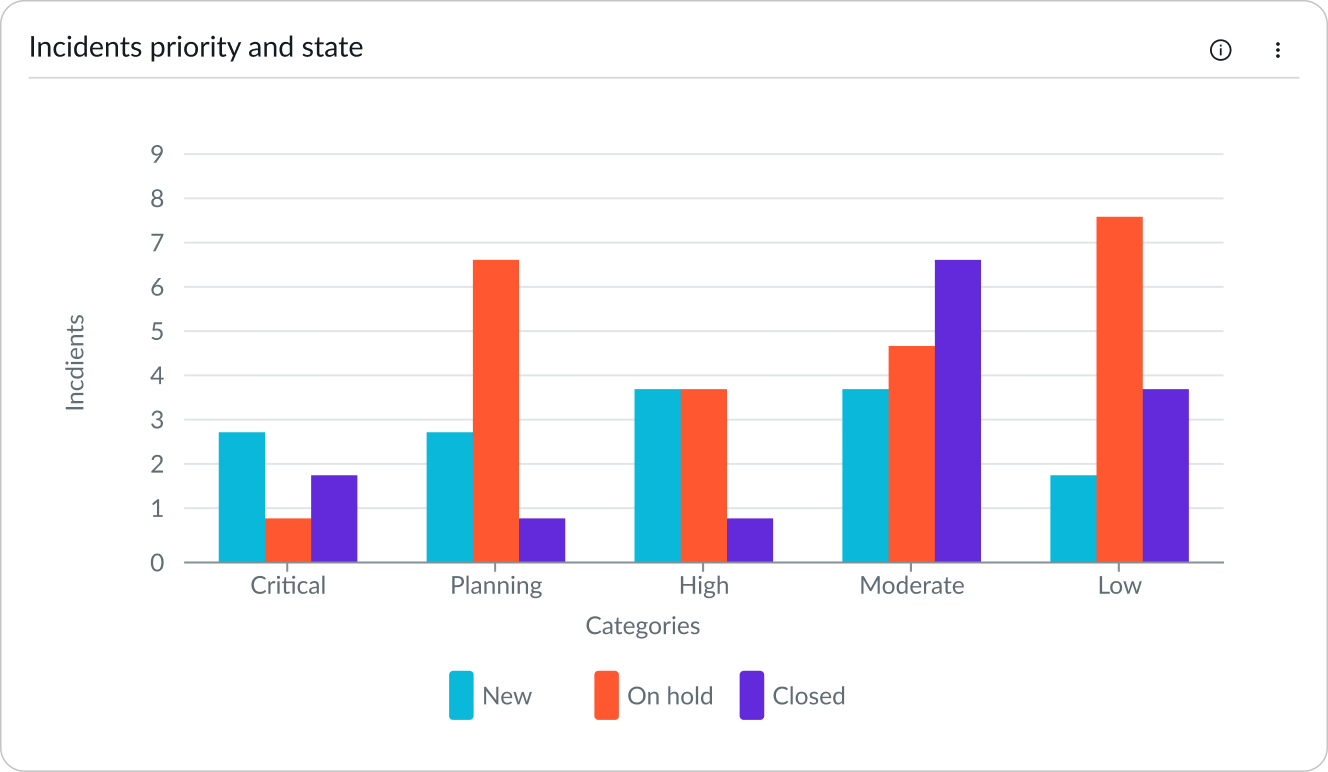
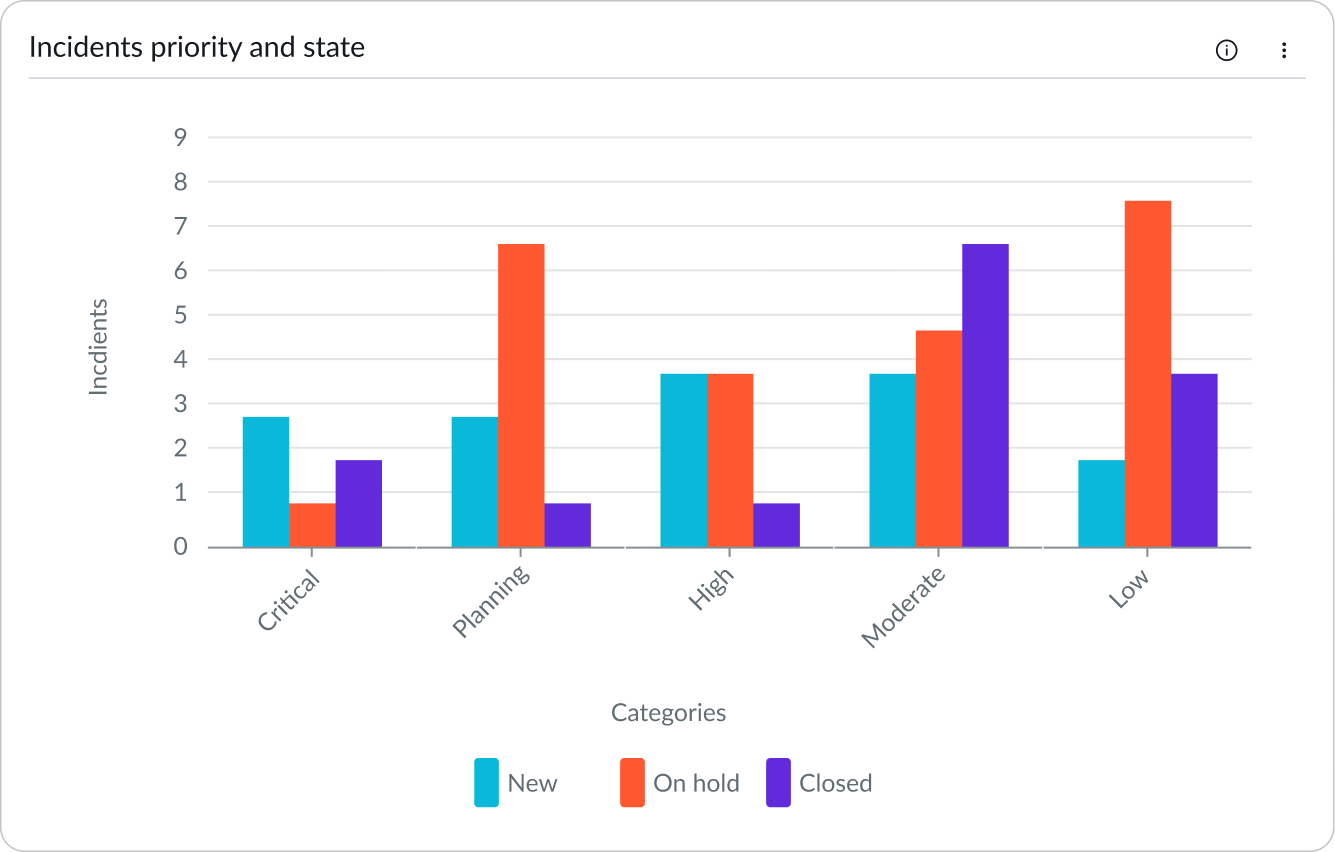
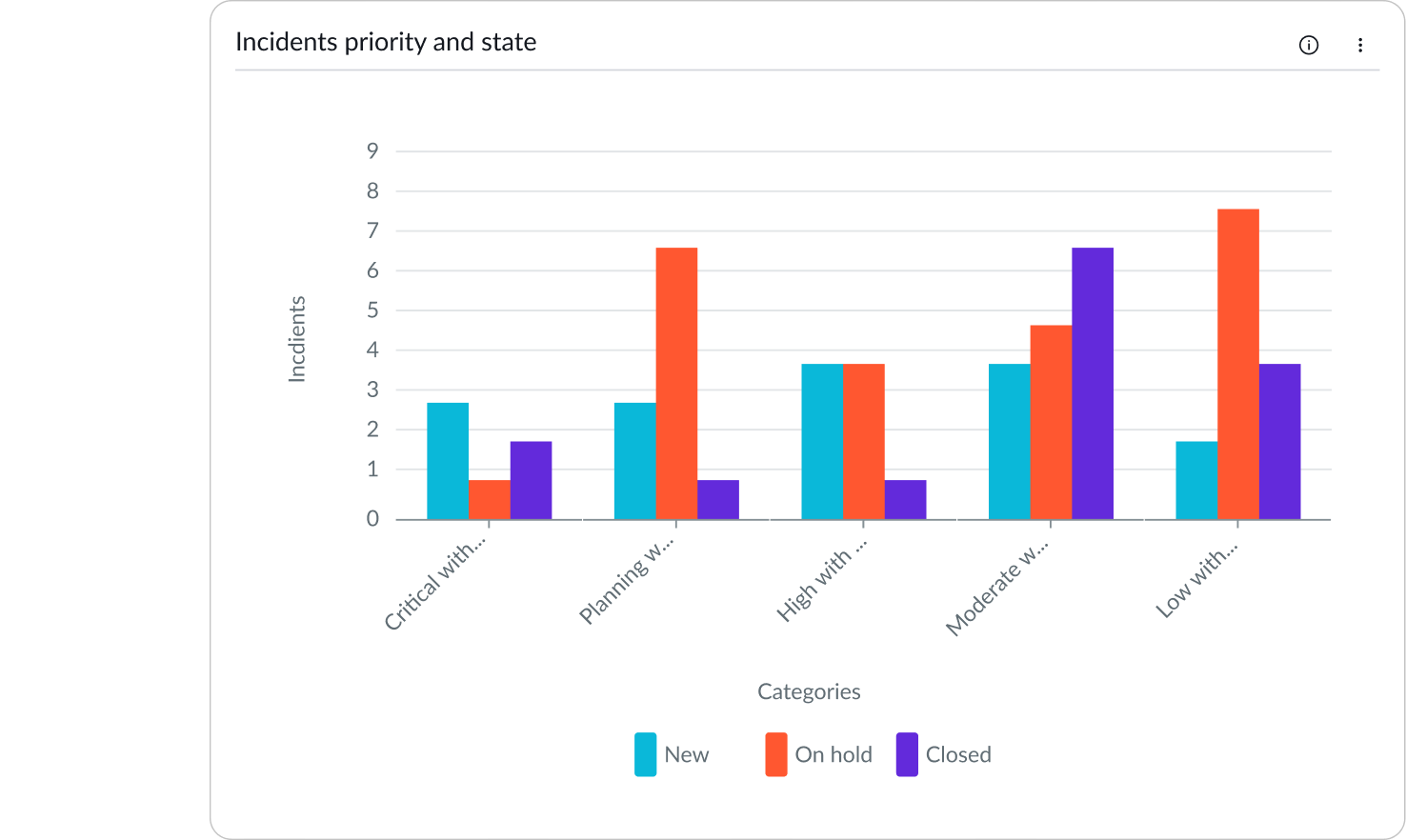
Side-by-side bars
Create a side-by-side bar chart that displays all the sub-categories for a category as a group of bars. You can display side-by-side bar charts in either vertical or horizontal views.

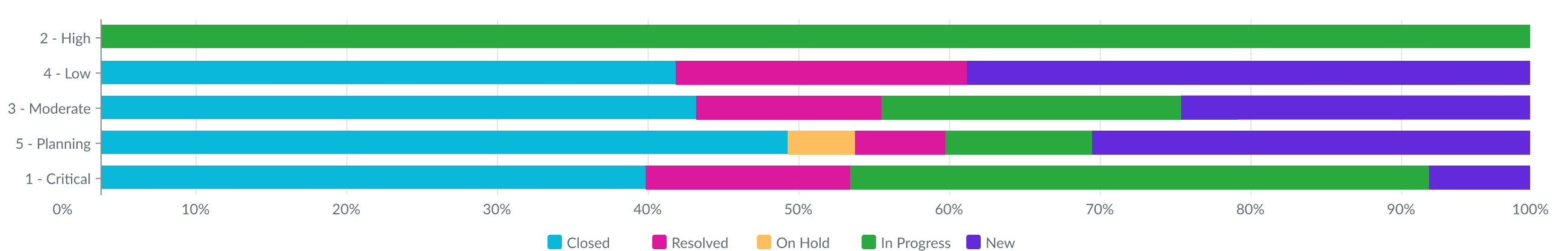
Normalized bars
Create a normalized bar chart, in which the y-axis displays percentages from 0 to 100. Each category displays up to the 100 percent mark, and the sub-categories appear as segments of those bars. The length of each segment shows the relationship of that sub-category to the entire category.

X and Y axes
For all types of bar charts, you can add a title to the X- and Y-axis, hide the Y-axis, and hide the background grid.
For vertical and horizontal bar charts, you can select a value range for the Y-axis that accommodates the values you expect from your data. The default range is dynamic, meaning that the range increases or decreases automatically to accommodate the range of data displayed in the chart.
Enter a negative value for the bottom of the range to display any negative values from the data source selected.
Colors
Choose a single color or use the color selector to define the color of a bar, Color selection options differ slightly, depending on the visualization selected. A color picker provides a list of predefined colors in a dropdown list with a search field.
Legend
The legend on a chart shows a label and a value for a point or segment selected on the graph. The legend position is configurable for the top, bottom, left, and right sides of the chart.
Data labels
You can add data labels to each bar in a basic and Pareto chart. These labels help the user see the exact value without having to estimate. Data labels appear centered horizontally and vertically within the bar and near each point on the Pareto line. If the bar is too small to accommodate the data label, it appears above the bar.

Design recommendations
Learn how to apply bar charts in your design.

Create space between the bars to make similar values easier to distinguish from one another.

Bars clustered too close together are hard to differentiate if adjoining values are similar.
Behavior
Learn how data visualization behaves when the display changes or a user interacts with the component.
Responsive behaviors
Learn how bar charts respond when the container size shrinks.
Label rotation
The x-axis labels rotate to fit when the container shrinks.

Hidden labels
When the container is too small for the labels to display, they disappear. When labels disappear, the full label text is visible within a data tooltip.

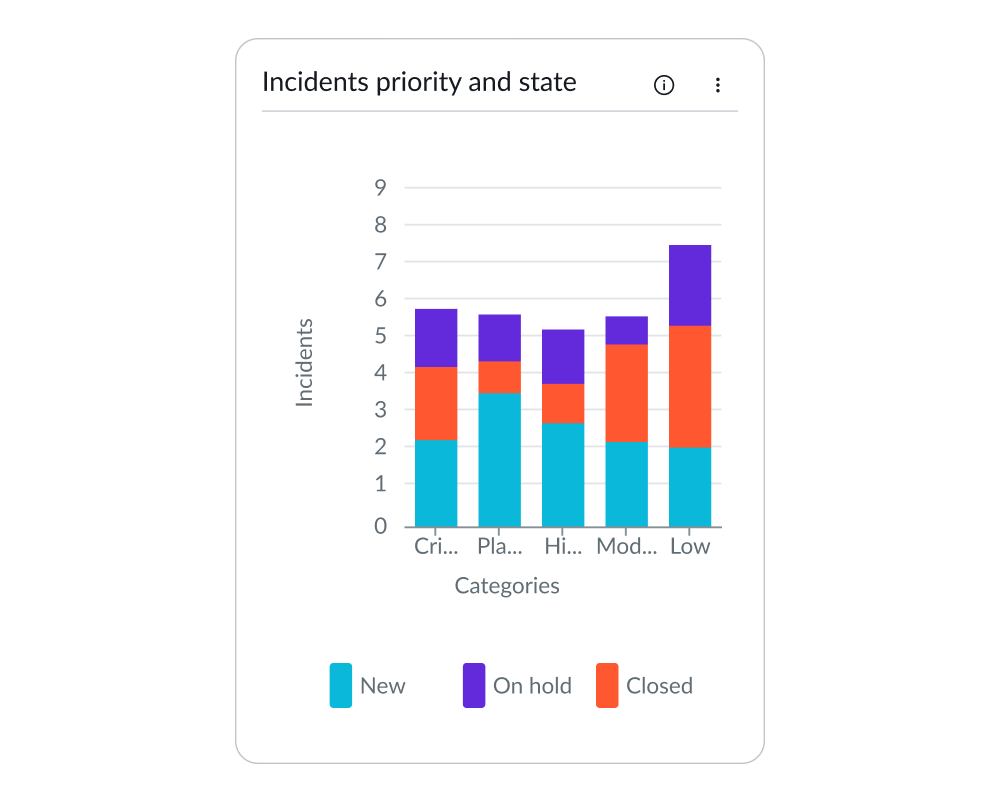
Truncation
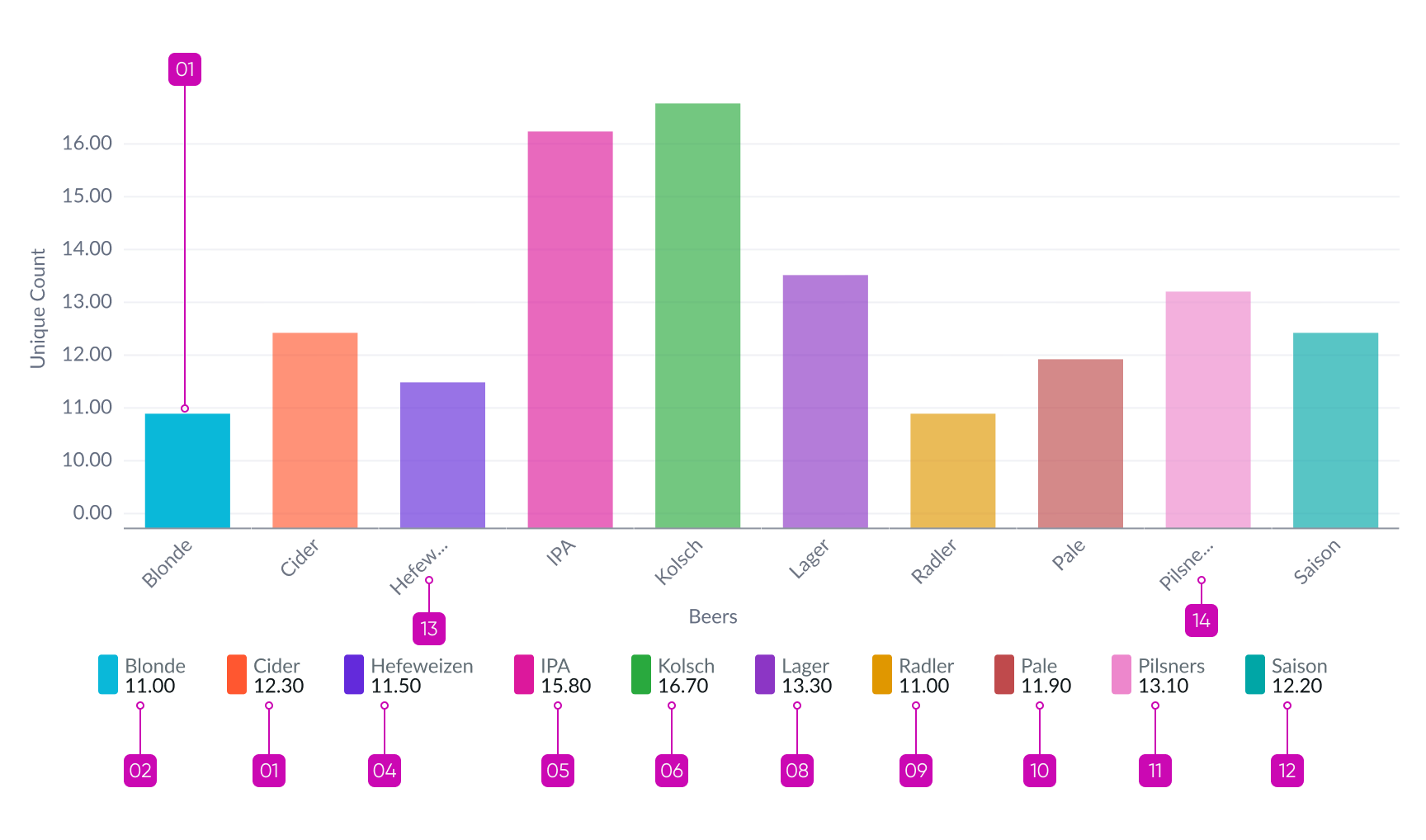
Long x-axis labels truncate when the container shrinks and display tooltips containing the full label text.

In this example, long labels have rotated and truncated to fit in a smaller container.
Long y-axis labels in horizontal bar charts can also truncate when the container shrinks.

Interactions
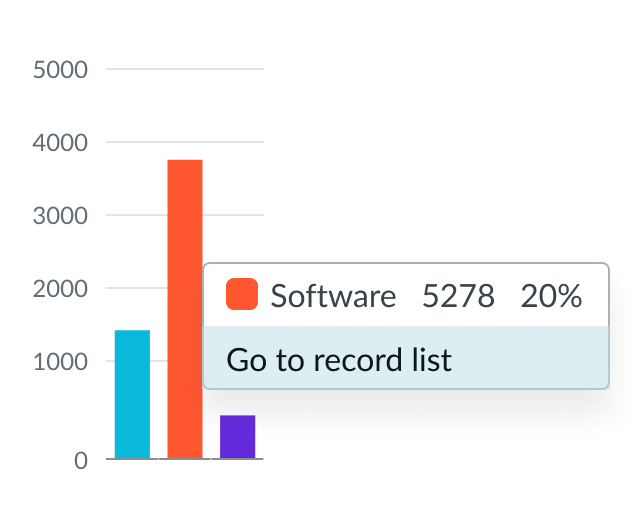
Users can open records directly from any chart visualization when data drilldown is enabled. Users can open record lists from bar charts by selecting a category.
Usability
Bar chart complies with all internationalization and accessibility requirements.
Internationalization
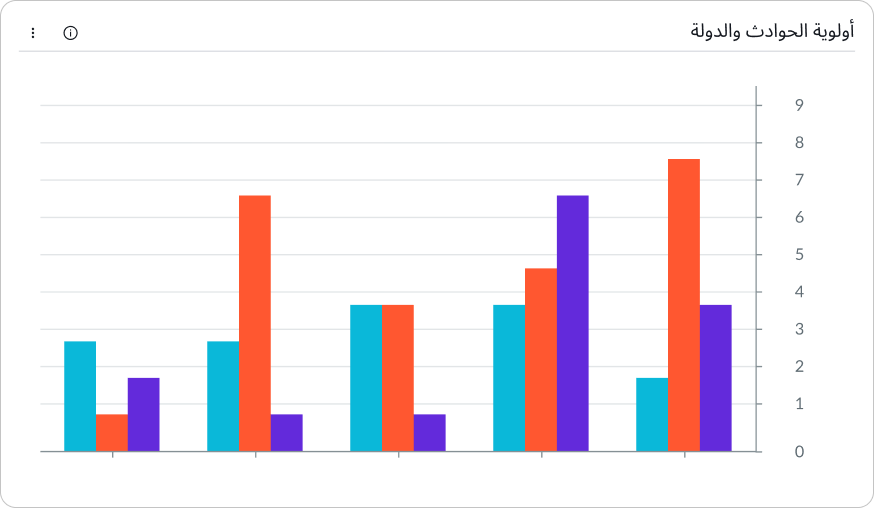
When a bar chart is internationalized to a right-to-left (RTL) language, the y-axis values align on the right. The chart labels and values all read from right-to-left.

Accessibility
Learn how to access the actionable elements of bar chart through keyboard interactions and screen readers.
Bar chart tab order
This is the high-level tab order for bar chart.

Tab order of focus
Keyboard interactions
Users can interact with bar chart using the keyboard. They can access the chart navigator and the chart legend with these keyboard keys.
With focus within chart
- Tab: Moves focus forward through the UI elements
- Shift + Tab: Moves focus backwards through the UI elements
- Esc: Dismisses displayed tooltip
- Enter/return: Triggers an actionable element when in focus, such as opening a list view or muting a dataset
Datasets mode
- Alt + S/Option + S: Sets the navigation to be by datasets; this is the default navigation mode
- Arrow up, down, right, left: Moves focus within the chart area or the legend; up and left moves left, down and right moves right
Data points mode
- Alt + P/Option +P: Sets the navigation to be by data points
- Arrow up, down, right, left: Moves focus within the chart area or the legend; up and down move vertically within a dataset, left and right move horizontally
Coordinate pixel mode
- Alt + C/Option + C: Sets the navigation to be by pixels and provides the most granular access to every corner of the chart area
- Arrow up, down, right, left: Moves focus within the chart area or the legend 1 pixel at a time; up and down moves vertically within a dataset, left and right move horizontally
- Shift + Arrow up, down, right, left: Moves focus within the chart area or the legend by 10 pixels
- Shift + Control + Arrow up, down, right, left: Moves focus within the chart area or the legend by 100 pixels
Navigating large charts quickly
- Page up (Mac: Fn + Arrow up or left): Moves focus to the top-left end of the chart
- Page down (Mac: Fn + Arrow down or right): Moves focus to the bottom-right end of the chart area
With focus on chart legend
- Arrow right, left: Moves focus within the legend
- Enter/Space: Mutes dataset
Screen readers
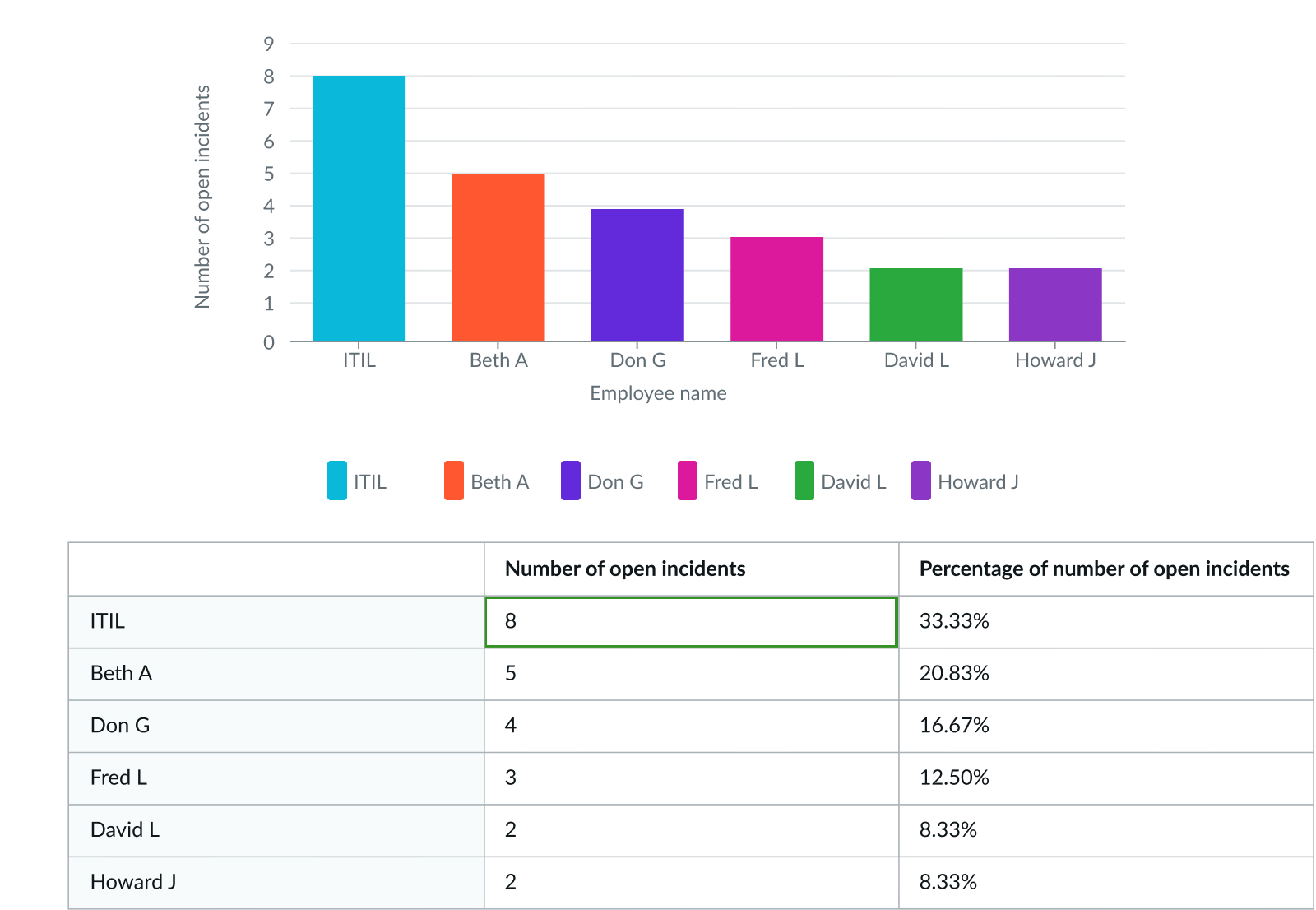
A screen reader user can read values from a data table that accompanies the chart. Data tables are enabled with an accessibility control in user preferences on the instance and not in the component.

This example shows the bar chart data table. The screen reader reads the entries as the user manually navigates the table using the arrow keys.


