Configuring pages
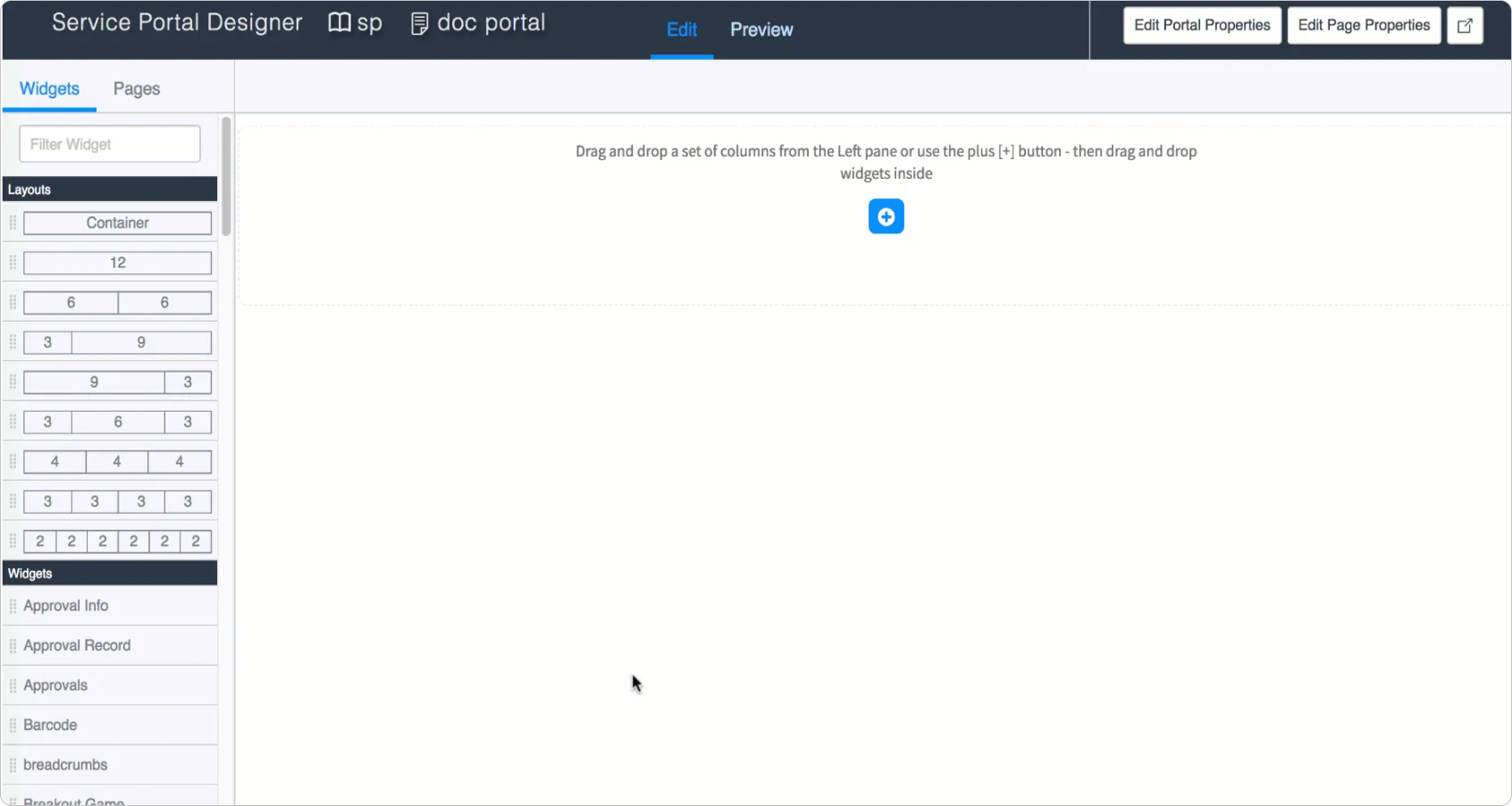
Service Portal’s Page Designer allows you to manipulate individual pages of a portal by configuring containers to take up columns and contain widgets. In a container, you can specify responsive break points (for example desktop, mobile) so that the page best adapts to the device’s width.
For each instance of a widget dragged onto the canvas, you can set specific Instance Options that determine how the widget will behave. Options may include settings like what table to pull data from, what view to display, or what the panel heading should be.

Page Designer
Creating and extending widgets
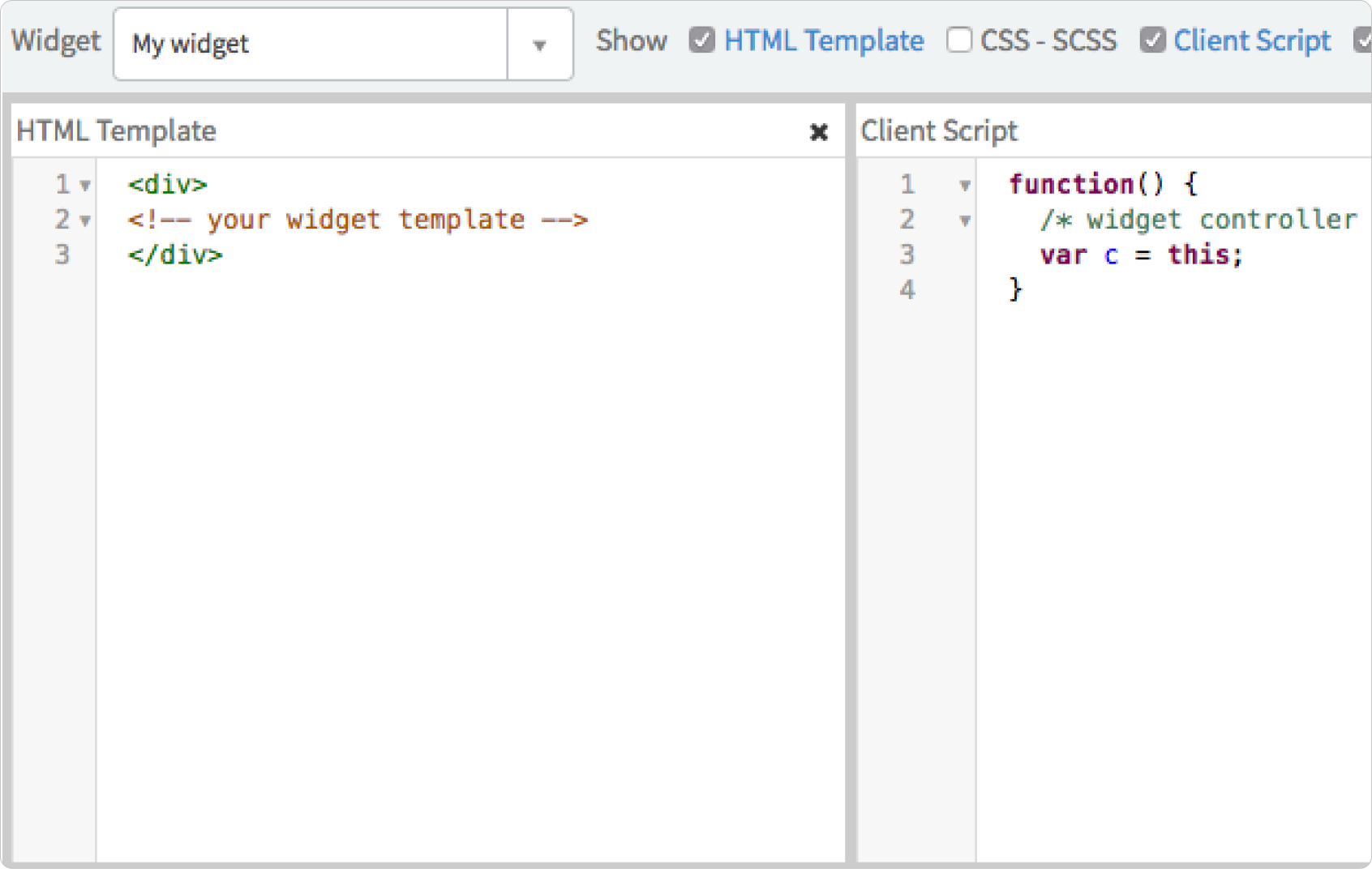
To enhance out-of-the-box capabilities or add features to their portal, the Widget Editor provides the ability to clone or create widgets. For each widget, a developer can define the HTML, client script, server script, CSS, and related link function. You can set a widget’s Option Schema to define what settings are available for each instance of the widget on a portal page.

Widget Editor
Theming the portal
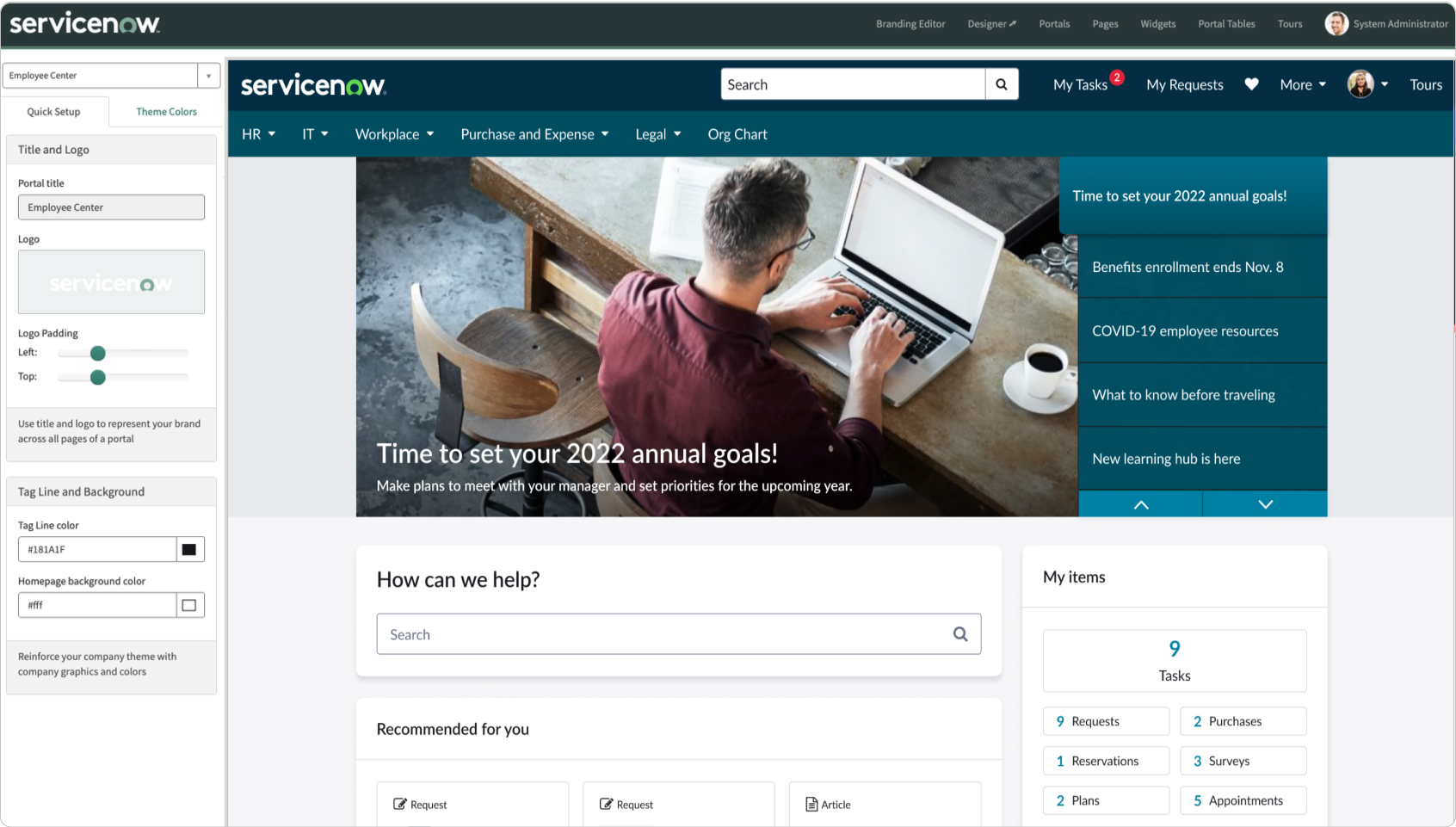
With ServiceNow's configuration tools, you can use several different methods to create unique visual styles for your portal. The Brand Editor allows you to set specific high-level color variables to auto-generate the portal's full-color palette. You can refine further by editing variables directly to set additional colors and settings not available in the Brand Editor. For granular control, you can write a full CSS document to set up a completely unique theme.

Branding Editor
